Description
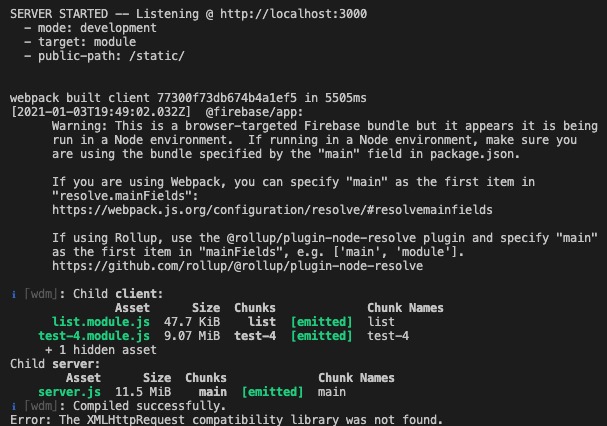
I am using firebase authentication in my Frontity project. I have followed the exact same steps to integrate it in a regular react app, and it worked perfect fine. When doing the same in Frontity, I receive an error saying “Error: The XMLHttpRequest compatibility library was not found.”. I have done quite a bit of looking around and I am not 100% but it seems as though this is an issue with webpack. As I am also very new to web development, I am not familiar with what the exact function of web pack is but I am pretty certain that I need to edit some items in the webpack.config.json. I came to this conclusion from seeing this post from github and a terminal output directly form firebase/app telling me to add that to the configuration (included below). I have done that but In order to apply those changes, I need to edit the webpack script from “webpack” to “webpack —config webpack.config.js”. My question here is am I on the right path? If so, how do I edit that script?
System Info
System:
- OS: macOS 11.1
- CPU: (8) x64 Intel(R) Core™ i7-4870HQ CPU @ 2.50GHz
- Memory: 1.42 GB / 16.00 GB
- Shell: 5.8 - /bin/zsh
Binaries:
- Node: 14.15.3 - /usr/local/bin/node
- npm: 6.14.9 - /usr/local/bin/npm
Browsers:
- Chrome: 87.0.4280.88
- Edge: Not Found
- Firefox: Not Found
- Safari: 14.0.2
npmPackages:
- @frontity/core: ^1.9.1 => 1.9.1
- @frontity/html2react: ^1.5.0 => 1.5.0
- @frontity/mars-theme: ./packages/mars-theme => 1.4.4
- @frontity/tiny-router: ^1.2.4 => 1.2.4
- @frontity/wp-source: ^1.10.0 => 1.10.0
- firebase: ^8.2.1 => 8.2.1
- firebase/analytics: undefined ()
- firebase/app: undefined ()
- firebase/auth: undefined ()
- firebase/database: undefined ()
- firebase/firestore: undefined ()
- firebase/firestore/bundle: undefined ()
- firebase/firestore/memory: undefined ()
- firebase/functions: undefined ()
- firebase/installations: undefined ()
- firebase/messaging: undefined ()
- firebase/performance: undefined ()
- firebase/remote-config: undefined ()
- firebase/storage: undefined ()
- frontity: ^1.13.0 => 1.13.0
- react-firebase-hooks: ^2.2.0 => 2.2.0
- react-firebase-hooks/auth: undefined ()
- react-firebase-hooks/database: undefined ()
- react-firebase-hooks/firestore: undefined ()
- react-firebase-hooks/storage: undefined ()
- xmlhttprequest: ^1.8.0 => 1.8.0
npmGlobalPackages:
- frontity: Not Found
- npx: Not Found
Output from Terminal:

Other Information:
Like I stated before, I’m coming from iOS Development, so all of this is pretty new to me. Thank you all for any help, it will be greatly appreciated!