Hi @jignesh.nextbits,
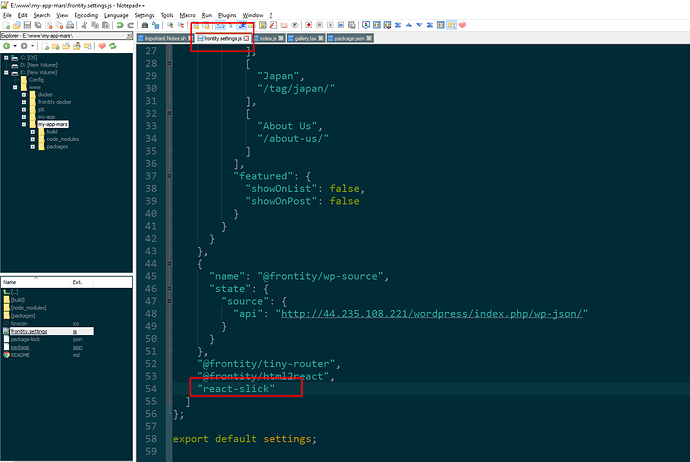
The frontity,settings.js file is the place to configure your Frontity project. This configuration includes setting which Frontity packages are going to be used in your Frontity project.
Frontity Packages are a special type of NPM packages as they’re specifically built to work with Frontity and their role in a Frontity project is to encapsulate specific logic in a way than can be shared and transformed across projects.
For example, some packages you can see in your frontity.settings.js are:
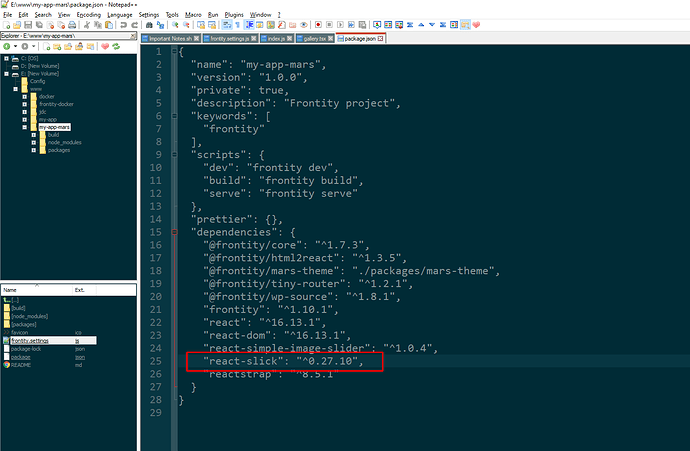
So, to use non-frontity-packages or 3rd party libraries, you can directly import them in your React app like in any other React app. This is, you don’t need to add these 3rd party libraries in your frontity.settings.js
For example, in the twentytwenty-theme you can see how it has react-spring as a dependency…
twentytwenty-theme/package.json
{
"name": "@frontity/twentytwenty-theme",
...
"dependencies": {
...
"react-spring": "^8.0.27"
}
}
And then it’s used like with any other React app at some point in the code …
twentytwenty-theme/src/components/search/search-modal.js
...
import { useTransition, animated } from "react-spring";
...
const SearchModal = ({ state, actions }) => {
...
const transitions = useTransition(isSearchModalOpen, null, {
from: { transform: "translate3d(0,-100%,0)" },
enter: { transform: "translate3d(0,0px,0)" },
leave: { transform: "translate3d(0,-100%,0)" },
});
return (
<>
<div>
{transitions.map(
({ item, key, props }) =>
item && (
<animated.div key={key} style={props}>
...
</animated.div>
)
)}
</div>
</>
);
};
export default connect(SearchModal);
`;
Hope this helps