Hi everyone,
I’m starting out my Frontity journey attempting to build out my first front end. I’ve seen this asked before in the community and it didn’t seem to get a final conclusive answer.
Is there a way to include bootstrap in a Frontity project. There is obviously react-bootstrap, can this be included? I know Frontity’s reliance on styled components causes an issue with bootstrap, but having researched whether styled components can be used with bootstrap, it seems they can (https://stackoverflow.com/questions/45895416/styled-components-and-react-bootstrap). Is there a way to use something like https://bootstrap-styled.github.io/v4/#/Introduction.
Or has anyone a way to include it any other way?
Or can anyone advise how to use this demo theme? https://github.com/frontity-demos/bootstrap-theme-demo
Hi @mckenna.niall, welcome to the Frontity Community, hope you are enjoying Frontity Framework.
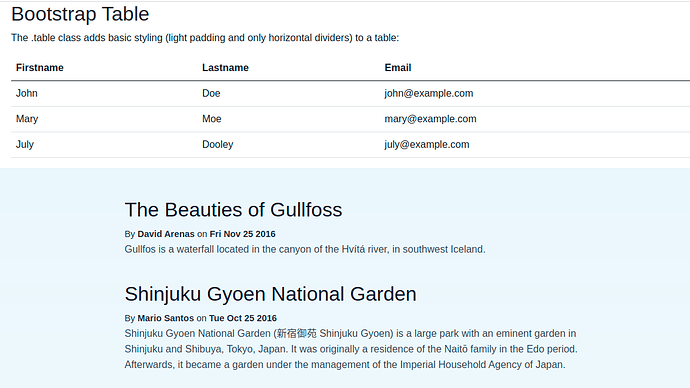
After some research, I found a way to use Bootstrap with frontity. And it is really working great. Here you can see the screenshot where I have used the Bootstrap Table in Frontity.
So here are the steps to use Bootstrap in Frontity
- Wee need the bootstrap library so that we can add them on the top of the page, that is after the Header.
- You can not directly add a script file in frontity, so we need a function or component that will help us.
- create a file script.tsx and paste the below code
import { useEffect } from "react";
import * as React from "react";
/**
* Props passed to the {@link Script} component.
*/
interface ScriptProps extends React.HTMLProps<HTMLScriptElement> {
/**
* Specifies the URI of an external script. Same as the `src` attribute of the
* HTML <script> element.
*
* @example
* ```
* <Script src="https://my.site.org/static/some-script.js" />
* ```
*/
src?: string;
/**
* Script code in string format. If this prop is used, the code is evaluated
* once React has ended the hydration.
*
* @remarks If this prop is used, `src` is ignored.
*
* @example
* ```
* <Script code={"alert('hi!')"} />
* ```
*/
code?: string;
/**
* The `id` attribute of any HTML element.
*
* @example
* ```
* <Script id="hi-script" code={"alert('hi!')"} />
* ```
*/
id?: string;
/**
* Any other `prop`.
*
* @example
* ```
* <Script className='className' data-value='3' />
* ```
*/
[propName: string]: any;
}
/**
* Simple component for running the content of `<script>` tags.
*
* @param props - Object of type {@link ScriptProps}.
* - `src`: Specifies the URI of an external script.
* - `code`: Script code in string format (overrides the `src` prop).
* - `id`: The `id` attribute of any HTML element.
* - `props`: Any other `prop` passed to the Script will be added to the internal <script> tag.
*
* @returns React element.
*/
const Script: React.FC<ScriptProps> = ({ src, code, id, ...props }) => {
useEffect(() => {
if (code) {
// Just evaluate the code if passed.
eval(code);
} else if (src) {
// Creates an HTML <script> element.
const script = window.document.createElement("script");
script.src = src;
script.async = true;
// Add the ID if specified.
if (id) script.id = id;
// Add any other props to the internal <script> tag.
for (let key in props) {
const value = props[key];
// If this is an event handler, lowercase the key
if (/^on/g.test(key)) {
key = key.toLowerCase();
}
// If the current key exists in the `dom` interface
// we can assign the value.
if (key in script) {
if (key !== "children") {
script[key] = value;
}
} else if (typeof value !== "function" && typeof value !== "object") {
// Otherwise treat it as an attribute if this is not a function or an object.
script.setAttribute(key, value);
}
}
// Append the script at the end of `<body>`.
window.document.body.appendChild(script);
return () => {
if (script) window.document.body.removeChild(script);
};
}
// Scripts shouldn't be loaded nor executed more than once.
// eslint-disable-next-line react-hooks/exhaustive-deps
}, []);
return null;
};
export default Script;**strong text**
- Now we have a component that will help us to import external javascript files. So now paste the below code in your main index.js file usually you will find this file inside src/components/index.js if you installed mars theme
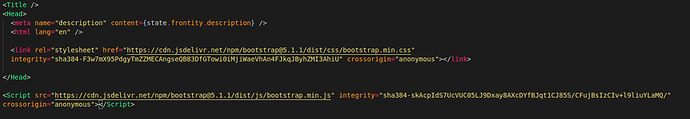
<Script src="https://cdn.jsdelivr.net/npm/bootstrap@5.1.1/dist/js/bootstrap.min.js" integrity="sha384-skAcpIdS7UcVUC05LJ9Dxay8AXcDYfBJqt1CJ85S/CFujBsIzCIv+l9liuYLaMQ/" crossorigin="anonymous"></Script>
- Now import the bootstrap CSS file. Paste the below code in the previous file inside the
<Head> tag
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/bootstrap@5.1.1/dist/css/bootstrap.min.css" integrity="sha384-F3w7mX95PdgyTmZZMECAngseQB83DfGTowi0iMjiWaeVhAn4FJkqJByhZMI3AhiU" crossorigin="anonymous"></link>
- After following the step 4 and step 5 your code will look like this
- So now you can use any bootstrap code inside the frontity, just don’t forget to change the bootstrap HTML code to JSX. Like change class to className. You can simply do this from here HTML to JSX
Tips and Advice 
- As you know frontity work well with styled CSS, but if you feel comfortable with bootstrap then you can use this.
- When you will develop your website, you may get a bit irritated because every time you make any changes to the code, the styles will go away and you have to refresh the page to see the actual changes. But do not worry, this should not happen on the production site.
I hope you got the solution with this answer. Anyway, you can ask questions if you still have any issues with the above process.
5 Likes