Hi @dejangeorgiev
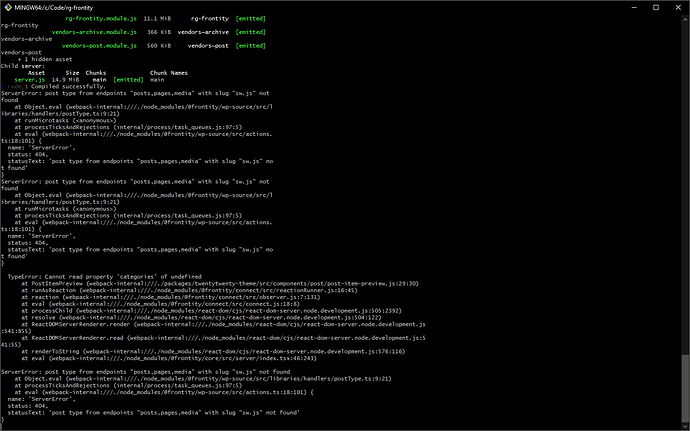
The error you’re getting is this one
ReferenceError: window is not defined
at Post (webpack-internal:///./packages/twentytwenty-theme/src/components/post/post.js:32:59)
at runAsReaction (webpack-internal:///./node_modules/@frontity/connect/src/reactionRunner.js:16:45)
at reaction (webpack-internal:///./node_modules/@frontity/connect/src/observer.js:7:131)
at props (webpack-internal:///./node_modules/@frontity/connect/src/connect.js:18:8)
at processChild (webpack-internal:///./node_modules/react-dom/cjs/react-dom-server.node.development.js:505:2392)
at resolve (webpack-internal:///./node_modules/react-dom/cjs/react-dom-server.node.development.js:504:122)
at ReactDOMServerRenderer.render (webpack-internal:///./node_modules/react-dom/cjs/react-dom-server.node.development.js:541:855)
at ReactDOMServerRenderer.read (webpack-internal:///./node_modules/react-dom/cjs/react-dom-server.node.development.js:541:55)
at renderToString (webpack-internal:///./node_modules/react-dom/cjs/react-dom-server.node.development.js:576:116)
at app.use (webpack-internal:///./node_modules/@frontity/core/src/server/index.tsx:46:243)
Being more specific, you’re getting the error ReferenceError: window is not defined because of
const postUrl = window.location.href;
at /packages/twentytwenty-theme/src/components/post/post.js:38
The window object is only available in the browser so you’ll have it available only if the route is rendered in the client
With Frontity you create what is called an isomorphic app…
Isomorphic React apps in Frontity
When developing a Frontity project or package the React code (used in your custom theme) should be isomorphic (also called universal)
This means that all the code in a Frontity project should be prepared to be executed both on the server-side and in the client-side.
Every time we access a page the first load is rendered from the server and from there the navigation is done in the client-side (this allows a SEO friendly behavior while maintaining a good UX)
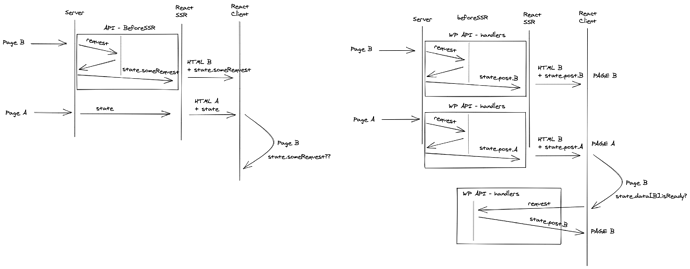
Let’s take an example of an isomorphic react app:
If we enter the URL of the pageA and press Enter, then pageA is rendered in the server and served to the client
If we enter the URL of the pageB and press Enter then pageB is rendered in the server and served to the client
In these two cases, a SSR (Server Side Render) process has taken the React code and created the proper HTML with the proper content that is “served” to the client so it can be displayed to the user
But if we enter the URL of the pageA , press Enter and from any some link in our app we go to pageB what is happening is:
-
pageA was rendered in the server and served to the client
-
pageB was rendered in the client and displayed to the user
So, as you can see, we have to keep in mind this when developing a React theme with Frontity
Open drawing
Luckily, ALL the tools provided by Frontity provide an isomorphic behavior (they assure a behavior that works in both the server-side & the client-side)
Taking this into account…
You have to assure that all your React components can be executed in both the Server Side and the Client Side because any route can be generated from the server or from the client
Some typical actions that should be “isomorphic” are:
Isomorphic actions & info with Frontity
If you use the connect method over any component, Frontity will be able to pass to the components (as props) all the info from the packages and the core
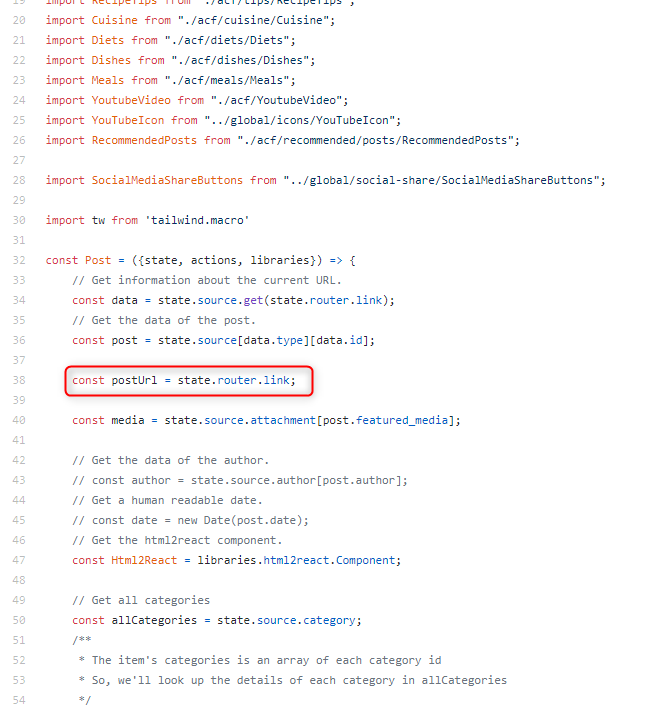
const Post = ({state, actions, libraries}) => {
// code of your component
};
export default connect(Post);
In state & actions you’ll have available isomorphic properties and methods from the Frontity packages
Doing a request to an URL
To do so, the package @frontity/wp-source provides you isomorphic methods to do this like actions.source.fetch or libraries.source.api.get
Getting the current URL
The package @frontity/tiny-router provides this info in an isomorphic way in state.router.link
Coming back to your issue, you should use state.router.link to get the current link and not window.location.href; because window object will not be available on the Server Side Rendered version of the page and you’ll get this error
Hope this helps!