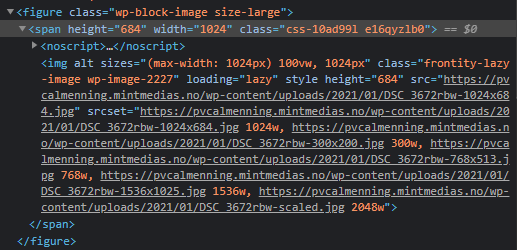
Hi, I’m using gutenberg to build my pages. When I insert a image block, and do not set the height in the editor, frontity reads the html with a span before the img;

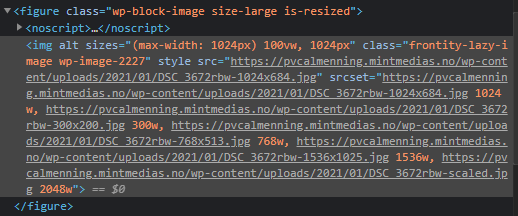
If I set either a height or width myself, it shows up right:

The problem is that when it sets the image inside a span, the image does not show up on frontend.
I have made an example here:
Where they have the same image, in the same block. But on the first image, I have manually set a width. On the other image, I just inserted it into the editor.
I checked the frontend of the wp install, and the span does not show up there, is it seems like it is something that frontity inserts.