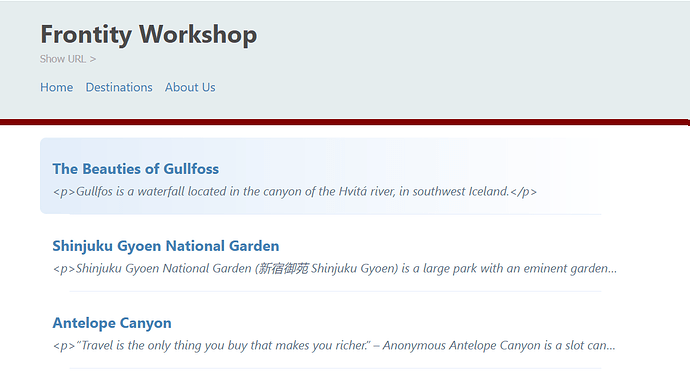
Hello, I am going through the Finishing Touches > Other Things to Do section of the Frontity Tutorial. I am on the first step: Show the post excerpt on the listings page. I have done everything I want to do for this step, except for whatever reason the excerpt has
tags that I have not been able to get rid of as shown below:
I have noticed that these tags also exist in the meta content from the previous step, SEO and head tags. Here is what my code looks like in the list.js file (Note: the PostLink component is only a styled div):
return (
<Items>
{data.items.map((item) => {
const post = state.source[item.type][item.id];
return (
<Link link={post.link}>
<PostLink>
<h2>{post.title.rendered}</h2>
<em>{post.excerpt.rendered}</em>
</PostLink>
<hr />
</Link>
);
})}
Hopefully that code formatting turns out okay, I would have posted an image but I’m only allowed to to post one as a new user.