peter
2 November 2020 04:25
1
Hi there,
Blog and blog posts seem to be straight forward.
On my home page I want to show ACF fields together with a list of custom post types for my courses .
How do I modify the default number of returned custom post types?
https://staging.ihatetomatoes.net/wp-json/wp/v2/wpcw_course?per_page=100
This API call returns all the courses, but I can’t find a way to pass this param to Frontity theme.
Any suggestions?
I think I need to modify the handler for this post type?
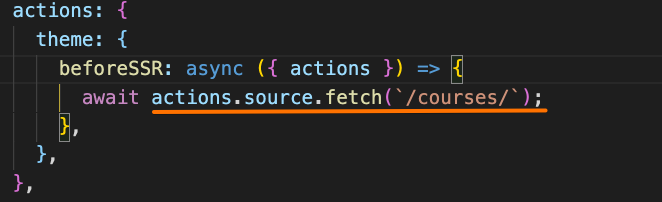
At the moment I am prefetching all courses in the beforeSSR hook. Is there a way to specify the per_page param for the fetch call?
Ideally, I would like to achieve this from the front-end without touching the WP theme.
Cheers
juanma
4 November 2020 16:23
4
Hi @peter ,
The @frontity/wp-source
For example you have libraries.source.api.get()
// Get posts from categories 2, 3 and 4
const postsCategories = await api.get({
endpoint: "posts",
params: { _embed: true, categories: "2,3,4" },
});
// Get the page 14
const page14 = await api.get({
endpoint: "pages",
params: { _embed: true, include: "14" },
});
// Other endpoints:
const postBeautiesGullfoss = await api.get({
endpoint: "/acf/v3/posts",
params: { slug: "/the-beauties-of-gullfoss" },
});
You also have available libraries.source.populate()insert the results got from libraries.source.api.get() into Frontity’s state
const response = await libraries.source.api.get({ endpoint: "posts" })
const entitiesAdded = await libraries.source.populate({ response, state })
entitiesAdded.forEach(({type, id, link}) => {
console.log({type, id, link})
})
These methods can be used in a custom handler to get the specific data from a single link
Regarding Custom Post Types they require to be properly defined in your frontity.settings.js (state.source.postTypesstate.source.taxonomies
Here you have a Frontity Talk where we explain how we have used Custom Post Types in this Frontity project demo
Hope this helps