I am having trouble installing react spring or any dependencies to make the project really interesting. I have decided to make everything with bootstrap but now i need to use horizontal scroling in a gallery and so i need to install a dependency/library to make the work easier.
========
Here down in a default Mars-theme i’ve installed react-spring:
npm i react-spring.
And then, npm frontity dev trying to start de application and so this:
Console message here down below
Nicolas@DESKTOP-0P2F3IG MINGW64 /c/_ DISCO D/CODIGO/_ 2022 codigo/Frontity/npm (master)
$ npx frontity dev
(node:7028) Warning: Closing file descriptor 3 on garbage collection
(Use `node --trace-warnings ...` to show where the warning was created)
(node:7028) [DEP0137] DeprecationWarning: Closing a FileHandle object on garbage collection is deprecated. Please close FileHandle objects explicitly using FileHandle.prototype.close(). In the future, an error will be thrown if a file descriptor is closed during garbage collection.
SERVER STARTED -- Listening @ http://localhost:3000
- mode: development
- target: module
- public-path: /static/
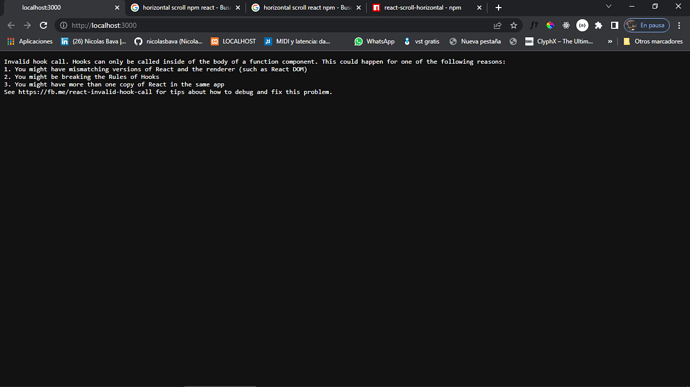
Error: ./node_modules/@frontity/react-easy-state/dist/react-platform.js
Module not found: Error: Can't resolve 'react-dom' in 'C:\_ DISCO D\CODIGO\_ 2022 codigo\Frontity\npm\node_modules\@frontity\react-easy-state\dist'
resolve 'react-dom' in 'C:\_ DISCO D\CODIGO\_ 2022 codigo\Frontity\npm\node_modules\@frontity\react-easy-state\dist'
Parsed request is a module
using description file: C:\_ DISCO D\CODIGO\_ 2022 codigo\Frontity\npm\node_modules\@frontity\react-easy-state\package.json (relative path: ./dist)
Field 'browser' doesn't contain a valid alias configuration
resolve as module
C:\_ DISCO D\CODIGO\_ 2022 codigo\Frontity\npm\node_modules\@frontity\react-easy-state\dist\node_modules doesn't exist or is not a directory
C:\_ DISCO D\CODIGO\_ 2022 codigo\Frontity\npm\node_modules\@frontity\react-easy-state\node_modules doesn't exist or is not a directory
C:\_ DISCO D\CODIGO\_ 2022 codigo\Frontity\npm\node_modules\@frontity\node_modules doesn't exist or is not a directory
C:\_ DISCO D\CODIGO\_ 2022 codigo\Frontity\npm\node_modules\node_modules doesn't exist or is not a directory
C:\_ DISCO D\CODIGO\_ 2022 codigo\Frontity\node_modules doesn't exist or is not a directory
C:\_ DISCO D\CODIGO\_ 2022 codigo\node_modules doesn't exist or is not a directory
C:\_ DISCO D\CODIGO\node_modules doesn't exist or is not a directory
C:\_ DISCO D\node_modules doesn't exist or is not a directory
C:\node_modules doesn't exist or is not a directory
looking for modules in C:\_ DISCO D\CODIGO\_ 2022 codigo\Frontity\npm\node_modules
using description file: C:\_ DISCO D\CODIGO\_ 2022 codigo\Frontity\npm\package.json (relative path: ./node_modules)
Field 'browser' doesn't contain a valid alias configuration
using description file: C:\_ DISCO D\CODIGO\_ 2022 codigo\Frontity\npm\package.json (relative path: ./node_modules/react-dom)
no extension
Field 'browser' doesn't contain a valid alias configuration
C:\_ DISCO D\CODIGO\_ 2022 codigo\Frontity\npm\node_modules\react-dom doesn't exist
.js
Field 'browser' doesn't contain a valid alias configuration
C:\_ DISCO D\CODIGO\_ 2022 codigo\Frontity\npm\node_modules\react-dom.js doesn't exist
.jsx
Field 'browser' doesn't contain a valid alias configuration
C:\_ DISCO D\CODIGO\_ 2022 codigo\Frontity\npm\node_modules\react-dom.jsx doesn't exist
.ts
Field 'browser' doesn't contain a valid alias configuration
C:\_ DISCO D\CODIGO\_ 2022 codigo\Frontity\npm\node_modules\react-dom.ts doesn't exist
.tsx
Field 'browser' doesn't contain a valid alias configuration
C:\_ DISCO D\CODIGO\_ 2022 codigo\Frontity\npm\node_modules\react-dom.tsx doesn't exist
as directory
C:\_ DISCO D\CODIGO\_ 2022 codigo\Frontity\npm\node_modules\react-dom doesn't exist
[C:\_ DISCO D\CODIGO\_ 2022 codigo\Frontity\npm\node_modules\@frontity\react-easy-state\dist\node_modules]
[C:\_ DISCO D\CODIGO\_ 2022 codigo\Frontity\npm\node_modules\@frontity\react-easy-state\node_modules]
[C:\_ DISCO D\CODIGO\_ 2022 codigo\Frontity\npm\node_modules\@frontity\node_modules]
[C:\_ DISCO D\CODIGO\_ 2022 codigo\Frontity\npm\node_modules\node_modules]
[C:\_ DISCO D\CODIGO\_ 2022 codigo\Frontity\node_modules]
[C:\_ DISCO D\CODIGO\_ 2022 codigo\node_modules]
[C:\_ DISCO D\CODIGO\node_modules]
[C:\_ DISCO D\node_modules]
[C:\node_modules]
[C:\_ DISCO D\CODIGO\_ 2022 codigo\Frontity\npm\node_modules\react-dom]
[C:\_ DISCO D\CODIGO\_ 2022 codigo\Frontity\npm\node_modules\react-dom.js]
[C:\_ DISCO D\CODIGO\_ 2022 codigo\Frontity\npm\node_modules\react-dom.jsx]
[C:\_ DISCO D\CODIGO\_ 2022 codigo\Frontity\npm\node_modules\react-dom.ts]
[C:\_ DISCO D\CODIGO\_ 2022 codigo\Frontity\npm\node_modules\react-dom.tsx]
@ ./node_modules/@frontity/react-easy-state/dist/react-platform.js 1:0-23 1:0-23
@ ./node_modules/@frontity/react-easy-state/dist/bundle.js
@ ./node_modules/@frontity/connect/src/index.js
@ ./node_modules/@frontity/core/src/client/index.tsx
@ ./build/bundling/entry-points/npopm/client.ts
@ multi webpack-hot-middleware/client ./build/bundling/entry-points/npopm/client.ts
If you need help please visit https://community.frontity.org/.
It seems that I can’t use dependencies in frontity
Thank you,