const settings = {
name: "some name",
state: {
frontity: {
url: "https://test.frontity.org",
title: "Test Frontity Blog",
description: "WordPress installation for Frontity development",
},
},
packages: [
{
name: "@frontity/mars-theme",
state: {
theme: {
menu: [
// ["Privacy", "/privacy-policy/"],
// ["Home", "/"],
["Services", "/services/"],
// ["Nature", "/category/nature/"],
// ["Travel", "/category/travel/"],
// ["Japan", "/tag/japan/"],
// ["About Us", "/about-us/"],
],
featured: {
showOnList: true,
showOnPost: true,
},
},
},
},
{
name: "@frontity/wp-source",
state: {
source: {
api: "http://dev.some-api.test/wp-json",
homepage: "/",
// postsPage: "services",
postTypes: [
{
type: "services",
endpoint: "services",
archive: "/services",
},
],
taxonomies: [
{
taxonomy: "test", // taxonomy slug
endpoint: "test", // REST API endpoint
postTypeEndpoint: "services", // endpoint from which posts from this taxonomy are fetched
},
],
},
},
},
"@frontity/tiny-router",
"@frontity/html2react",
"@frontity/head-tags",
],
};
export default settings;
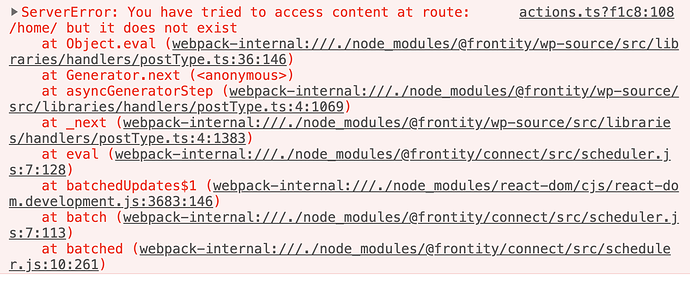
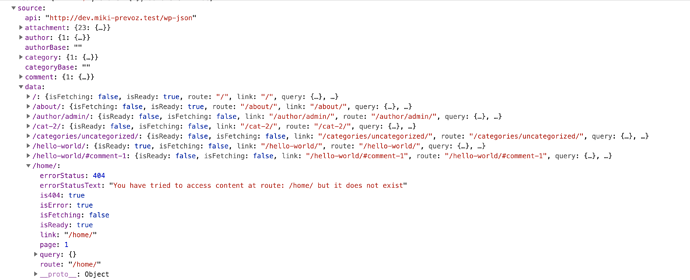
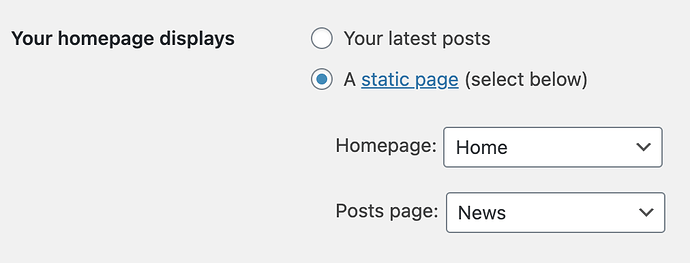
Even if I put /home/ to menu or comment it out, it doesn’t metter. I get an error. I managed to get rid of an error by disabling home as static page. So, now when I access /home route it renders the page properly. Same with /about.
But now, when I access the base route / it renders the list of posts instead of my home page. How can I tell frontity which route to point to homepage?
For example: / route to get content from /home.
Maybe this is easier to achieve. And maybe I don’t even need static page? But then how can I differentiate home from the other pages?