Description
Right now, Frontity works with Gutenberg. However, there are a lot of styles used inside the editor, and passed to the PHP themes, that are supported by Frontity right now.
User Stories
As a Frontity user
I want to import all the css Gutenberg uses in my Frontity project
so that I can join the experience of working wit Gutenberg blocks and Frontity
As a Frontity user
I want to add just the Gutenberg css needed for the page loaded
so that I can improve my web performance
Initial study
I have been investigating a bit about Gutenberg and how can we implement it on Frontity. We still have to do some research, but I wanted to share what I have found useful until now. Let’s use this topic to discuss the best solution.
How Gutenberg core blocks work
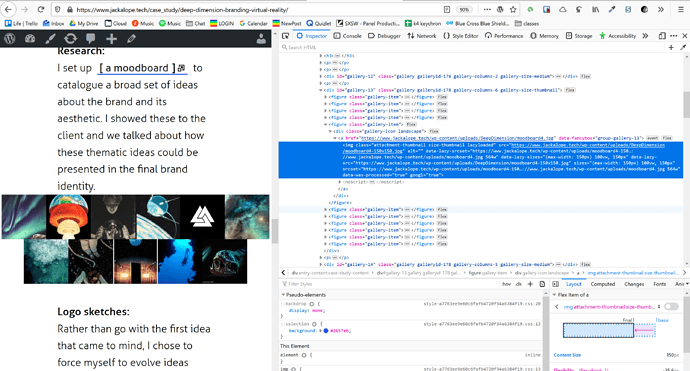
As @luisherranz realized, all the styles of the core blocks of Gutenberg reside in two files. Our test:
- /wp-includes/css/dist/block-library/style.min.css?ver=5.2.2 .
- /wp-includes/css/dist/block-library/theme.min.css?ver=5.2.2 .
It seems that the content of these files is independent of which blocks you use in each post, or if you change its settings. The files are prepared to support all the block configurations. The css of these files is always the same, although it may change between versions.
Gutenberg changes block classes depending on the configuration, and each class corresponds to a specific style, defined in these files. For example, while using table block you can select a background color (blue, green or red). If you choose green it will add a class similar to .has-green-background-color instead of changing the css. Inside the above files, it will be defined something like:
.has-green-background-color{
background-color: green;
}
From Frontity, as the classes are shown in the REST API, they are included in the content. This way, adding somehow the content (css) of these two files, would make Gutenberg core blocks compatible.
Moreover, while configuring a block, sometimes you can add some custom styles. For example, in paragraph block , you can select font-size: normal/big/huge and it will change the class to something like .has-normal-font-size/ .has-big-font-size/ .has-huge-font-size for each case as in the table block . But you can also customize the size and select 50px . In this case, it will add an inline style <p style="font-size: 50px"> , which will be shown in the REST API and Frontity will read it, so no problem here.
I guess the htmlPurifier could cause troubles, but as Gutenberg is meant to have structured and valid HTML, it won’t be needed right?
Apart from that, each theme should take care of styling the common tags as <h1>, <h2>, <p>, <table>, <ol>, <ul>, etc . Gutenberg blocks don’t style them, and WP themes take care of it, so I guess in Frontity should be the same.
Wordpress.com
I haven’t tested it too much, but WP.COM seems to work slightly different. The styles of the blocks reside in a unique file, which also contains more css not related to the blocks.
However, I could see that blocks work the same way as in wordpress.org. It changes classes depending on the settings and all the styles (apart from the inline) resides in that file. Moreover, the classes it uses seem to be exactly the same as wordpress.org, so if we are able to access wordpress.org files, they may be compatible with WP.COM too.
Just in case it is useful, the file in our case looks like this:
https://s2.wp.com/_static/??-eJydk9tuwjAMQH9oIWIbaHuY9i1JY4ppbopTVfz9nAQYpaMPk6oqdnx8iy2nKLrgM/gs3SiiHXv0JKfYBSfIoYXzg7TpiF7kHaZt6G+gU2mAjL4XWiXJpnPNOjyFZJQh2duglV3Y3uWXwKoMRsRA+UFawywOQPIEOapuEFW6maPv7Gj4uiRtkGpu1Uonlc6S8tnCxqFfBLh670IlSG43W/7unNCm0XpEa57yh9FaQZhBgMHasXYja12cCGVR3TXPj9q1wruQgPUuqlwsHAdQYMGx2Rrm4v5KleNRlVJW7NugaB0TEAn+OxydyEcOtMoxVVJpL1IfYKZpKEofMjJNt8Oazx48pGb+53HBtjRlHLVEbyAC/zgDlrnHR0ji9TID/wBLSZdJ+AfNo9lCi9rg1RdA0wOvBIx8GwYEYdUkM7hYVoSeVDBrWxCcqMoY/EwQB6twucCzpSzbzMe+1vsrFujbfW13+7fdx27/+X76AV2TroI=?cssminify=yes
Custom Blocks
I haven’t been able to test too many ways but I have tried:
- Create-guten-blocks
- Using Block Lab plugin
They seem to work really similar. They create a new file.css for each new block with the style needed for it. I supposed these should be added the same way we will add Gutenberg core files.
How to support Gutenberg in Frontity
Here I am completely lost, you may know better @development-team. I share my insights just in case they help. I have two main questions:
-
How do we get the data from the
css files?
Here I can imagine two scenarios:- As that files don’t change until a new version is released, we could “copy” that code in
@frontity/gutenbergpackage, so it can be consumed if wanted. We should allow people to choose what version of those files they want to use in order to avoid incompatibilities, but they would have to update it each time they update WordPress right? Apart from that, for supporting custom blocks people should add the css themselves. - I am not sure if this one is technically possible of it is horrible for performance, but I guess another solution could be getting the files.css directly from WordPress. Maybe with this we could avoid versions incompatibilities. Moreover, if we are able to select more files to get from WordPress, users could select the directories of their custom blocks and support them with the same code. As said, not sure if this is even possible.
- As that files don’t change until a new version is released, we could “copy” that code in
-
How to consume the data we get?
I guess the easiest solution would be to add all this css at<Global>, but this way it would be loaded all thecssalthough it is not used right? Would be a way to look for theclassand add the styles just needed as Emotioncss prop?
Extra: Elementor
Again, just in case it is useful and it affects the possible solution:
After looking at how Gutenberg works and how this could be supported by Frontity, I took a quick look at Elementor, as it could be similar. What Elementor seems to do, and I maybe more customizers, is adding specific classes to each block, as Gutenberg. From here, they create a global.css file, containing most of the default values for each block, and then it generates another file for each post/page where you use elementor, with a unique id.

So each page or post you create with Elementor will have their blocks, with specific classes, and the styles defined in these two files: one global, common for all the pages and posts, and one for the specific page/post.
The identifier it is also in the API, and it is the postId/pageId WordPress defines.
Maybe if we are able to get the css files directly from WordPress these integrations are easier in the future? No idea 
This is all the research I have made until now, I have to test it deeper. If you have any questions, insights or you think we should consider something else just let us know please