Hello, how can I get a list of the taxonomies of a CPT?.
Welcome to the Frontity community.
See the documentation here on how to add a custom taxonomy to frontity.settings.js.
Once you’ve configured Frontity for the CPT and the CT the taxonomy values will be in the state and can be accessed from any component in your project.
Thank you very much for your answer, I have successfully set the parameters in frontity.settings.js. but I can’t find a specific example of how to access that data.
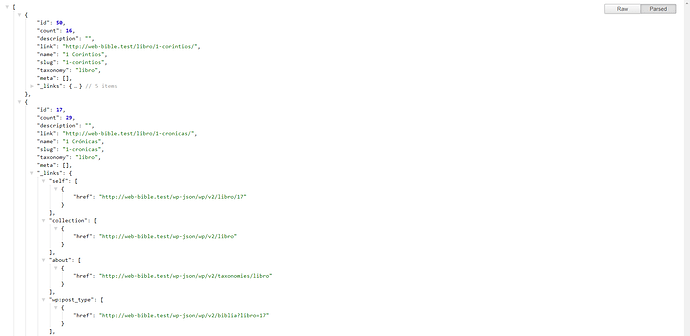
When I enter: http: //web-bible.test/wp-json/wp/v2/libro
I get all my custom taxonomies but I can’t find the correct code to enter that list and display it in my application.
I have tried several examples but they all refer to categories, I need to list the taxonomies.
Thank you.
You don’t really need to add any code to display the CPTs by taxonomy. Once you have configured the CPT and the CT in frontity.settings.js Frontity will then handle the fetching of the CPTs based on the current value of the URL in state.router.link. Once the content is in the state you can get them and display them in your theme.
Please see this section of the Frontity tutorial if you need an overview of how to work with the Frontity state.
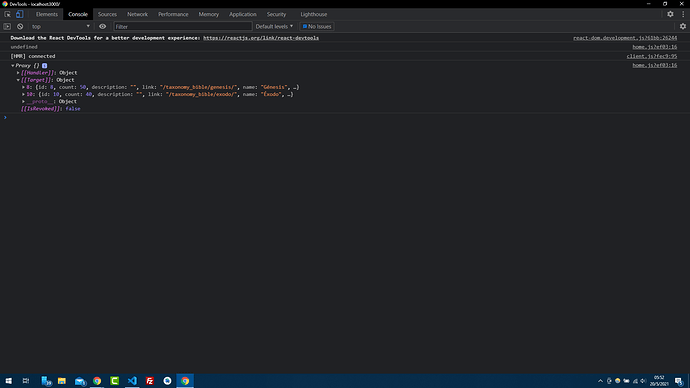
I am understanding how it works, I can now access the list of taxonomies:
What I can’t do is show these results. I have been researching and I think it is because the results are an object and not an array. I have tried Object.keys but it doesn’t work, error:
“Cannot convert undefined or null to object”
Could you give me an example of how to display this data?
Thank you very much for your time and patience, I am new to this.
Can you share a link to a repo so that members of the community can see your code and clone your project. If your API is publicly accessible that will be useful too, especially as you are using a CPT and a CT in your project.
Please see here for the kind of info that you can provide that will help others to help you.
> Description:
I am trying to retrieve the list of taxonomies to show them at the start of my application.
To do this create the file “home.js” where I retrieve the list with:
const data = state.source.taxonomy_bible;
Here is the URL to the WP REST API:
https://nuevabiblia.xyz/wp-json/wp/v2/taxonomy_bible
The problem is that I cannot show the list of taxonomies no matter how hard I try with map or objects.keys.
What would be the correct way to do it?
Thank you.
> Code repository and/or site URL:
Github: https://github.com/soycristiam/bible
Site URL: https://nuevabiblia.xyz/wp-json/wp/v2/
The problem is that you can’t be certain that the data is ready in the state. You can do a conditional check to see if the data variable has a value obtained from state.source.taxonomy_bible by using the && operator.
Try the following where we conditionally check that data has a value before getting the keys, and then checking that keys has a value before we render the component.
const Home = ({ state }) => {
// obtenemos la lista de taxonomias
const data = state.source.taxonomy_bible;
const keys = data && Object.keys(data)
return (
<>
{ keys && <Container>
<h1>Libros</h1>
{
keys.map(key => {
const item = data[key]
return (
<Link link={item.link}>{item.name}</Link>
)
})
}
</Container> }
</>
);
};
Indeed it does not show anything, how can I make the query to show the taxonomies?
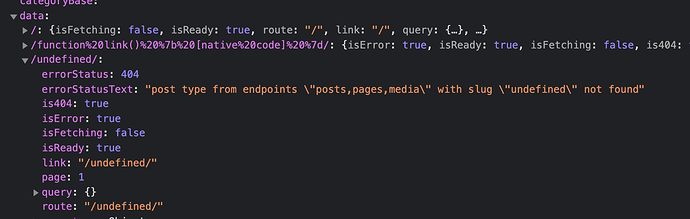
Have you made changes to your WordPress config? You’re getting strange stuff in the data property of the Frontity state (see screengrab) and the taxonomy_bible items are no longer showing up in the state.
The code sample above was working for me yesterday when I posted it.