Questions about @frontity/wp-source
data content on first load
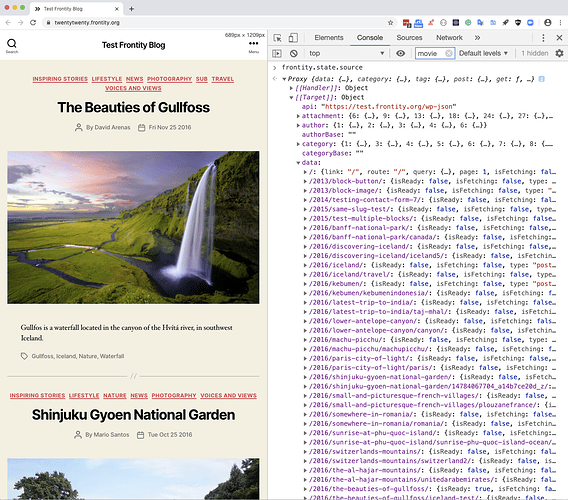
When I first load https://twentytwenty.frontity.org/ I get a lot of URL’s under the state.source.data
Are these all the URL’s available in the WP?
What is the meaning of the isReady property? Is that the proper link data has been fetched and it’s available under state.source[type][id]? Isn’t there already data about several posts under source.post just by visiting the home? Do we have this data of the (details of the) posts already available in source.post because of some pre-loading? Is this logic in the theme or it is an internal thing of Frontity?
api.get vs source.get
In the documentation we have source.get & api.get
As I understand the difference between these methods is…
-
source.get→ It’s a helper to read data fromstate.source.data. It normalizes the URL so, for example, it will work the same for
source.get('2016/shinjuku-gyoen-national-garden/')
source.get('2016/shinjuku-gyoen-national-garden')
source.get('/2016/shinjuku-gyoen-national-garden')
This source.get doesn’t perform any fetch. If the link data is not available under state.source.data it will return undefined. If we want to have the data of some link available we may need to perform a source.fetch before
-
api.get→ This method allows the developer to fetch data directly from the API and integrate with thesource.stateif it’s not already there
With this method we can fetch data from an alternative API or with alternative params: api.get({ endpoint, params, api?, isWpCom? })
What are some typical scenarios for using this method versus using source.fetch ?
handlers
Handlers are like hooks we can add to some fetch to specific links so more requests are made and alternative data is added to data.source
They can also be used to create custom links not existent in WP that we can use to do custom request to our WP API, to an alternative WP API or to any other REST API (non WP)
Is this correct?

 Those are not all the URLs that are available in WP, but indeed all of them are available in WP. Meaning, that they are all valid routes. You can verify this by running
Those are not all the URLs that are available in WP, but indeed all of them are available in WP. Meaning, that they are all valid routes. You can verify this by running