Hi there  We’ve been working on updating Frontity web, we’ve designed an initial version of it and we wanted to share it with you so we can get some feedback.
We’ve been working on updating Frontity web, we’ve designed an initial version of it and we wanted to share it with you so we can get some feedback.
Some things to consider:
- We’ve been working on the structure and content only, what we want to talk about and how we think it’s a proper way. We’ll work on the design and copy later, but we believe this is the first step.
- This is totally open to discussion, this is the first idea. We are not sure if we should include some of the sections or not, reorder them or modify them.
These are our ideas right now:
Main Goals
- Explain what Frontity is: So people can evaluate if it fits their needs or not. If they’re looking for a static site generator they have to understand that Frontity is not for them right now.
- Encourage developers to choose Frontity: Detail the benefits & gains of using Frontity.
We want to achieve the goals with simple and visual content, and add links to pages (docs or landings) with more detailed information.
Structure
This is the structure we’ve thought about and the possible content and messages that we want to communicate. As said, we haven’t defined the design or the copy yet.
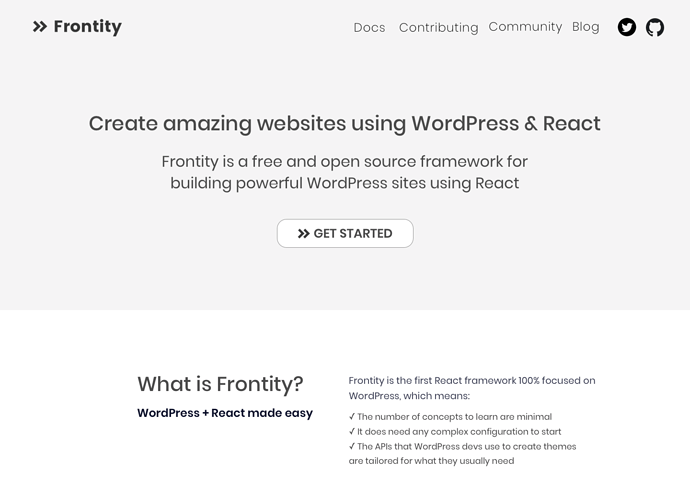
Section 1 - Hero
This section aims to explain briefly what Frontity is.
Content
- Create amazing websites using WordPress & React.
- Mention that it is a framework 100% focused on WP, free and open-source.
- Link to
Get Started.
Ideas / Questions
- Should we remove “themes” and put something like “sites” instead in the copy?
- Maybe we can add a video or GIF with 3-4 commands to show the ease of use.
Section 2 - How does Frontity work?
The purpose of this section would be to explain Frontity architecture and its advantages.
Content
- Make clear that they can still use WP to create content as they usually do, and use Frontity and React to improve the frontend.
- Basic architecture: headless WP - API - React theme / Frontity.
- We could mention "if you update your content in WP, it will automatically update on Frontity - you don’t need to rebuild your site as with a SSG ". (It isn’t a Static Site Generator, it’s hosted in a regular Node server or in serverless services. We recommend SPR approach).
- Important to keep it simple (we can add a link to our docs and create a page in which we explained everything in detail).
Ideas
- Maybe we can use some graphics (image / video / GIF) to illustrate the architecture and make easier to understand it.
- Explain the different servers?
Section 3 - Why WP? Why React? Why Frontity?
This section aims to show the benefits of using WP + React + Frontity. WP and React in a simple way and Frontity a bit more detailed.
Content
We have thought of including these three parts:
- Why WP section: 34% of web, ease of use, free, open source, community, extensibility…
- Why React section: performance, better developer and user experience, Gutenberg, well-stablished option…
- Why Frontity section: ease of use (lower barriers, zero setup development), 100% focused on WordPress, free, open source, 100/100 Lighthouse, SSR, extensibility, battle tested.
- Include a link to discover all features at the end.
Ideas
- We can include 3 arguments/benefits of Why WP and Why React, and 6 benefits of Why Frontity.
- In why WP: 34% of the web / Community / Flexible and adaptable (extensibility).
- In why React: easier to create fast, engaging and modern web experiences / easy to learn / WP uses React in Gutenberg.
- In Why Frontity we should cover Performance, ease of use and SEO (the aspects most of the users have defined as their pains):
- Lowers the barrier to use React and WP + extensibility (it’s easier to use extensions instead of creating features from scratch).
- Zero setup development (routing, webpack, babel…)
- Lightning fast loading
- 100/100 Lighthouse - SEO
- Server Side Rendering - SEO (maybe we can link this to a page with more info). Mention serverless and SPR?
- Battle-tested (link to the about us page)
Section 4 - Frontity is for everyone / Is Frontity for you?
Not sure if this should go on the website. The goal would be to convince people to try Frontity. Show that it’s a good fit for them.
Content
Explain who can use Frontity. With Frontity you just have to know React basics, or you can learn it gradually:
- Use a ready-to-use theme: great if you don’t know React (or if you already know React but you don’t want to complicate yourself). You can add as many features as you want (with packages) and style it according to your needs.
- Build a React theme/your web from scratch or from a starter theme: even if you know React, this is very easy to use, you don’t have to worry about configuring Babel, SSR, WebPack…
- Frontity for professionals: if you have a professional project in mind, let us know so we can talk and see how Frontity fits your needs / how we can help.
- Link to
Get Started
Ideas
- If we want to include Frontity for professionals this could be a place. Maybe a CTA or something similar.
Section 5 - FAQ
Section to cover interesting questions to fully understand Frontity.
Content
Include the most important ones. We will add a link to the FAQ docs at the end, where we should include more questions too.
The answers to the questions should be short and include a link to a more detailed explanation if needed.
- 4-5 FAQ
- Link to FAQ docs.
Ideas
The bold ones would be our first proposal for the webpage. The other ones should be included in the FAQ page of our docs.
- Key differences with GatsbyJS and Next.js. Mention SPR?
- Is Frontity ready for SEO?
- Is Frontity compatible with my current plugins?
- WooCommerce support? link to forum where they can see the progress?
- Can I still work with Custom Post Types & Custom Taxonomies?
- And ACF?
- Is Frontity compatible with WPGraphQL?
- AMP?
- How does Frontity work with Gutenberg blocks?
- PWA & offline support?
- How does Frontity work with page builders like Elementor or Divi?
- Is Frontity a Static Site Generator? Mention SPR.
- Are there demos/showcases?
- What is a headless CMS?
- What is SPR and its advantages?
Section 6 - Community / Testimonials
The idea of this section is to show people that there is a community (another benefit of Frontity) and encourage them to share their doubts. With testimonials we want to build trust.
Content
Get help for your project ! → Make clear that if they have questions or need help with their project, there is a community and that it can help / is always there.
Ideas
- We are not sure if we should include some testimonials too.
- Possible showcases?
Section 7 - Newsletter
- Just a form to keep them posted.