Hey everyone! I’m VERY new to the whole Frontity space, but finding this framework was such a blessing fr. It means I don’t need to spend my summer learning PHP and instead can work in React.
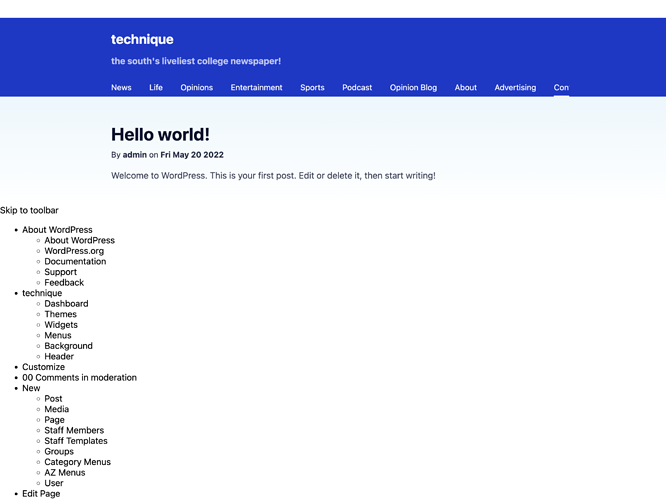
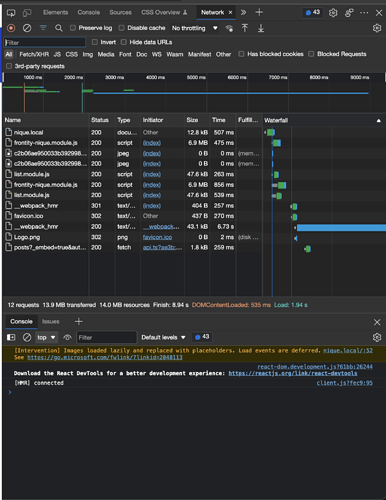
I’ve just started working in embedded mode and I’m seeing an issue with the WP toolbar. Instead of displaying at the top with styles, it’s currently breaking as can be seen in the screenshot below:
$ npx frontity info
## System:
- OS: macOS 12.0.1
- CPU: (8) x64 Intel(R) Core(TM) i7-8569U CPU @ 2.80GHz
- Memory: 697.57 MB / 16.00 GB
- Shell: 5.8 - /bin/zsh
## Binaries:
- Node: 12.22.10 - ~/.nvm/versions/node/v12.22.10/bin/node
- npm: 6.14.16 - ~/.nvm/versions/node/v12.22.10/bin/npm
## Browsers:
- Chrome: 102.0.5005.61
- Edge: Not Found
- Firefox: 84.0.2
- Safari: 15.1
## npmPackages:
- @frontity/core: ^1.15.1 => 1.15.1
- @frontity/html2react: ^1.7.0 => 1.7.0
- @frontity/mars-theme: ./packages/mars-theme => 1.6.2
- @frontity/tiny-router: ^1.4.4 => 1.4.4
- @frontity/wp-source: ^1.11.7 => 1.11.7
- frontity: ^1.17.2 => 1.17.2
## npmGlobalPackages:
- frontity: 1.17.2
- npx: Not Found
I’m using Local to set up a local wordpress site for dev purposes— as such, I don’t have a lot of the other URLs etc publicly accessible but I can answer any questions you might have! I’m also on WP6.0 if that makes a difference.