I want to start a conversation about the integration of Frontity themes with the upcoming Full Site Editing feature of Gutenberg.
Introduction
I have recorded a small video to show the challenge we need to solve to make FSE and Frontity work in a way that is easy to use and doesn’t limit either what can be done in FSE nor in React.
- Video: https://www.loom.com/share/fd687ab93e0f45ffa7577ae180268a9b
- Drawings: https://excalidraw.com/#json=4790382638399488,QhGmZRULlv6QI2RBuTOfEA
Glossary
- Sections: For now I am going to call sections to the different parts of the site that React needs to have control of, like the header, the main section, the footer, the sidebar, and so on.
- FSE Frontity Theme: A Frontity theme that can consume content directly from the templates generated by FSE.
The new HTML to React model
We need to find a new model that can be used to divide the HTML that FSE generates into pieces that can be managed using React. And we have to do so while preserving as much of the FSE capabilities as possible.
The model that we use right now for @frontity/html2react is not enough because the injected React components can be moved around, they “stay where they are” in the DOM.
Some of the initial questions are:
-
Do we need to define the different sections in Gutenberg?
I think the answer to this one is yes, because if those aren’t predefined in Gutenberg, it would impossible to distinguish if a new block belongs to one section or another.
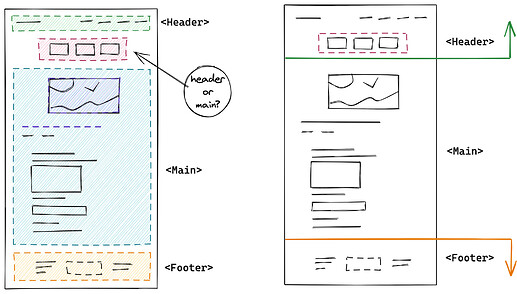
For example, if the user adds a new block between the NavBar and the Featured Image in the single template, does it belong to the header section or to the main section?
I would love to be proven wrong

-
Can we use Template Parts to define the sections?
I don’t think so, because template parts and sections are different abstractions.
For example, what happens if there are multiple headers defined for different pages? Each of those headers will be defined as a different template part, but they should all end up being the header section in React.
So maybe we need a new type of “section” block which is exclusive to Frontity themes.
-
Can we have a model where sections are defined dynamically?
And more specifically:
- Do FSE Frontity Themes require a static definition of the different sections they can understand?
- Or can we make them in a way that new sections can be added in FSE dynamically and injected somehow in the React layout in a way that makes sense for both the template and the React layout?
My current thought is that this is not going to be possible if we use blocks to define the different sections because the theme would not be able to figure out what to do with them.
For example, if there is a new section between the header section and the main section, should I repeat it when doing infinite scrolling or should I not?
However, there could be a way to make this work if we use a model of dividers instead of blocks. Something like this:
I am going to leave it like this for now, but I will work on a more specific set of requirements and constraints of the model, so we have something less abstract to work on.
As always, all the feedback is welcomed.
And if anyone knows about any related or relevant work that could be useful for this model please share it as well