Hi again guys,
I am having some problems trying to fix a 404 that we get on our frontity blog.
The problems goes like this:
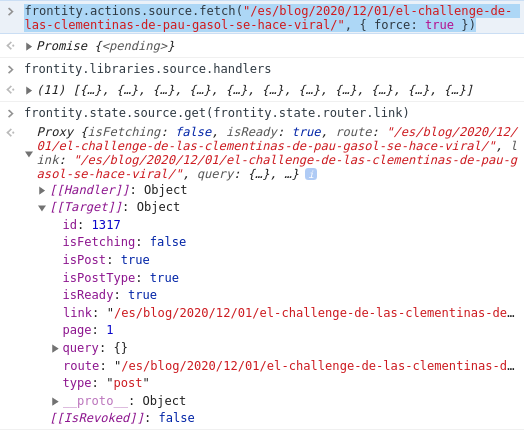
If you enter: https://www.crowdfarming.com/es/blog/ everything goes smooth, you can navigate without a problem and there is no error on the console, but if you go to directly to a post (https://www.crowdfarming.com/es/blog/2020/12/01/el-challenge-de-las-clementinas-de-pau-gasol-se-hace-viral/), the first thing you get is a 404. It is not a problem as the page loads as normal, but it is for SEO.
The error I get con the console
{ ServerError: post type from endpoints "pages" with slug "el-challenge-de-las-clementinas-de-pau-gasol-se-hace-viral" not found
at Object.Jr [as func] (D:\home\site\wwwroot\blog\build\server.js:244:109729)
at process._tickCallback (internal/process/next_tick.js:68:7)
name: 'ServerError',
status: 404,
statusText:
'post type from endpoints "pages" with slug "el-challenge-de-las-clementinas-de-pau-gasol-se-hace-viral" not found' }
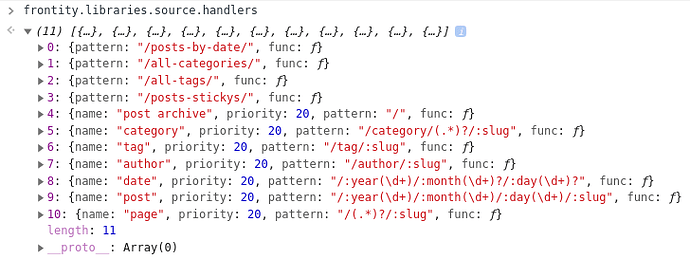
I don’t know exactly where endpoint pages comes from as I haven’t declare it.
Shouldn’t the slug be /2020/12/01/el-challenge-de-las-clementinas-de-pau-gasol-se-hace-viral/ ?
As I understand it, this seems like I have a “pages” endpoint where the data with this slug should be populated, and when tries to find it, it returns a 404.
This are my settings for dev:
{
"name": "my-app-es",
"mode": "default",
"match":["\/es\/blog"],
"packages": [
{
"name": "@cf/cf-theme",
"state": {
"theme": {
"subdirectory": "/es/blog/",
"lang": "es",
config,
},
}
},
{
"name": "@frontity/wp-source",
"state": {
"source": {
"api": "https://public-api.wordpress.com/wp/v2/sites/crowdfarminges.news.blog/",
"subdirectory": "/es/blog",
"url": "https://public-api.wordpress.com/wp/v2/sites/crowdfarminges.news.blog/"
// url was not before, just trying things
},
}
},
"@frontity/tiny-router",
"@frontity/html2react"
]
}
Also, this problem only occur on production, while it does not happen on local. I thought this could be related with the SSR, but I don’t see anything strange on the before/after:
BeforeSSR:
const before = async ({ state, libraries }) => {
await staticData.func({ route: '/static-data/', state, libraries });
};
AfterCSR: it loads GTM.
If you can throw any light to this problem I would appreciate it a lot, this is breaking my head.