I’m trying to deploy this project → https://github.com/frontity-demos/demo-custom-post-types
to now by using npx now --prod from the root of the project
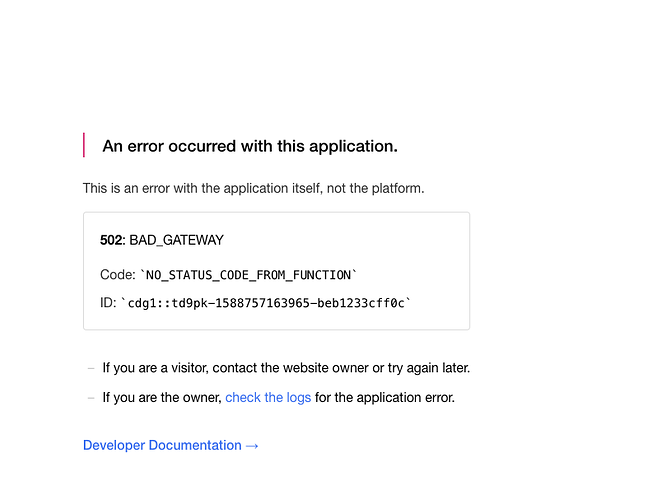
I’m getting this when trying to access to https://demo-cpt.now.sh/
The logs I get from https://vercel.com/juanmaguitar/demo-cpt/mqf119kwz are these ones
11:22:51.912 Retrieving list of deployment files...
11:22:52.088 Downloading 75 deployment files...
11:22:54.723 Installing build runtime...
11:22:56.067 Build runtime installed: 1343.500ms
11:22:56.377 Looking up build cache...
11:22:56.413 Build cache not found
11:22:56.727 Downloading user files...
11:23:07.477 > core-js@2.6.11 postinstall /zeit/3b260983/node_modules/babel-polyfill/node_modules/core-js
11:23:07.477 > node -e "try{require('./postinstall')}catch(e){}"
11:23:07.531 e[96mThank you for using core-js (e[94m https://github.com/zloirock/core-js e[96m) for polyfilling JavaScript standard library!e[0m
11:23:07.531 e[96mThe project needs your help! Please consider supporting of core-js on Open Collective or Patreon: e[0m
11:23:07.531 e[96m>e[94m https://opencollective.com/core-js e[0m
11:23:07.531 e[96m>e[94m https://www.patreon.com/zloirock e[0m
11:23:07.531 e[96mAlso, the author of core-js (e[94m https://github.com/zloirock e[96m) is looking for a good job -)e[0m
11:23:07.535 > core-js@2.6.11 postinstall /zeit/3b260983/node_modules/babel-runtime/node_modules/core-js
11:23:07.535 > node -e "try{require('./postinstall')}catch(e){}"
11:23:07.588 > core-js@3.6.5 postinstall /zeit/3b260983/node_modules/core-js
11:23:07.588 > node -e "try{require('./postinstall')}catch(e){}"
11:23:07.635 > ejs@2.7.4 postinstall /zeit/3b260983/node_modules/ejs
11:23:07.635 > node ./postinstall.js
11:23:07.681 Thank you for installing e[35mEJSe[0m: built with the e[32mJakee[0m JavaScript build tool (e[32mhttps://jakejs.com/e[0m)
11:23:08.210 npm WARN optional SKIPPING OPTIONAL DEPENDENCY: fsevents@1.2.12 (node_modules/fsevents):
11:23:08.210 npm WARN notsup SKIPPING OPTIONAL DEPENDENCY: Unsupported platform for fsevents@1.2.12: wanted {"os":"darwin","arch":"any"} (current: {"os":"linux","arch":"x64"})
11:23:08.212 added 798 packages from 539 contributors in 10.631s
11:23:08.525 15 packages are looking for funding
11:23:08.525 run `npm fund` for details
11:23:08.551 Running "build" script in "package.json"
11:23:08.552 Running "npm run build"
11:23:08.727 > demo-cpt@1.0.0 build /zeit/3b260983
11:23:08.727 > frontity build
11:23:09.438 mode: production
11:23:09.505 Building es5 bundle
11:23:22.591 Building module bundle
11:23:29.718 Building server bundle
11:23:40.522 Finished.
11:23:41.355 Uploading build outputs...
11:23:44.065 Done with "package.json"
Any clues?

 demo →
demo →  repo →
repo →