I’ve been studying different strategies to help Frontity users maintain accessibility and I think we can help in two ways:
- Add eslint to
npx frontity create, including the eslint-plugin-jsx-a11y plugin.
- Add
react-axe to Frontity.
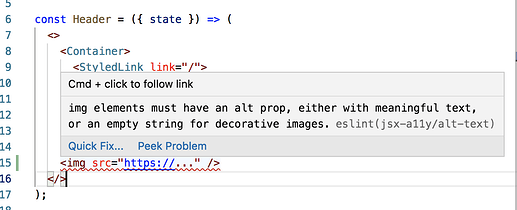
jsx-a11y is useful while in the editor. It alerts when you are forgetting something. For example, here I forgot the alt attribute of an <img> tag:
If we don’t install it by default, jsx-a11y can be easily installed by the developers. We could help with instructions.
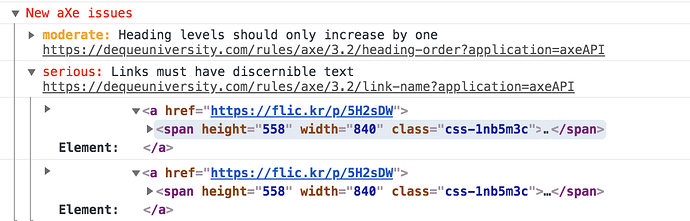
react-axe analyzes the DOM instead of the React components, and outputs warnings in the Chrome console:
It’s smarter because it looks at the DOM. This is important because many accessibility issues exist at the intersection of the DOM and the CSS and unless you have a fully rendered DOM.
There’s a great Chrome extension that does pretty much the same although it is opt-in (you need to open its tab and click analyze, whereas with react-axe the warnings always appear in the console).
The questions here are:
- Should we only have instructions on how to install
jsx-a11y or add it by default?
- Should we only have instructions on how to install the aXe extension or add
react-axe by default?
- If added, should they be opt-in or opt-out?
1 Like
Of course more ideas on how to help/ensure accessibility on Frontity themes are welcomed 
I’m embarking on my first Frontity project to redevelop an existing WordPress site with and am excited at the potential! I wonder if eslint, eslint-plugin-jsx-ally and react-axe are included by default as you suggested they might be? If not, can I ask for your guidance in configuring them in my project? I followed the Frontity tutorial for setting up a theme and the Frontity tutorial for retrieving a wp menu. Now, as I start to develop, I want to ensure that menu will be accessible. Looking at the eslint-plugin-jsx-ally repo page, they recommend installing plugins and then including plugins in a .eslintrc configuration file. Can I just add an .eslintrc file to my theme folder? I am using Atom as my IDE… do you know if I need certain packages installed there too? Please forgive my ignorance, I am new to React as well as Frontity.
hi @chrys3136 
I think you should be able to configure both just fine.
The eslint plugin has nothing to do with Frontity so you can just go ahead and install it.
react-axe is a bit different, but I think you can create a new Frontity package (npx frontity create-package) and add it to the init action (actions.yourPackageName.init), like this:
code: @axe-core/react - npm
// packages/my-package-name/src/index.js
import React from "react";
import ReactDOM from "react-dom";
const myPackageName = {
actions: {
myPackageName: {
init: () => {
if (process.env.NODE_ENV !== "production") {
const axe = require("@axe-core/react");
axe(React, ReactDOM, 1000);
}
},
},
},
};
export default myPackageName;
Let me know if that works for you