Sure @juanma. Let me preface this by saying I don’t read documentation thoroughly enough the first time; I skim to see if that gets me what I’m looking for. I feel as if I can’t spend all day reading documentation and I’ve gotten away with this approach in the past, but I know it doesn’t always work. I’m probably not alone in this methodology so I have a couple suggestions to make the docs more “skimmable”.
First of all, the actual issue I had was that when I followed the three steps in the Installation section of the documentation, it didn’t work. As a documentation skimmer, I’ll go straight to that section, read the three steps, understand that the process is simple, and hope that it’s going to work after that. Sometimes there’s another section called “Setup” that I’ll also read and see if it gets me where I need to go, returning to the documentation if something is unclear.
Secondly, the error message was pretty unhelpful in this case. Loading module from “https://wpadmin.toursmv.com/static/gfmv-frontity-theme.module.6f3ef41e602345908489.js” was blocked because of a disallowed MIME type (“text/js”) made me think that the .htaccess is incorrectly configured, that X-Content-Type-Options need to be configured (the error linked to X-Content-Type-Options - HTTP | MDN), or that I’m having permissions issues with the webhost. It took me 2-3 googles and @codemonkeynorth’s response to figure out that the files was missing. The error could be clearer and not point me down these tricky roads to debug.
Regarding the documentation for embedded mode, I have three main issues. My first issue is that under “Settings”, it has this line:
The only configuration necessary for this Frontity Embedded Mode plugin is to set the URL of the Frontity server. This can be configured in a variety of ways.
That “only” is misleading because I had to do the “Static Assets” setup to get the embedded mode working.
My second issue is that the section “Static Assets” doesn’t seem like a necessary step when it is. It should be a part of “Setup” because when I read “Static Assets”, I interpret it as where the favicon or Frontity-referenced images go (which you even mention in the section) when the JS linked by configuring the --public-path is crucial to loading the Frontity code.
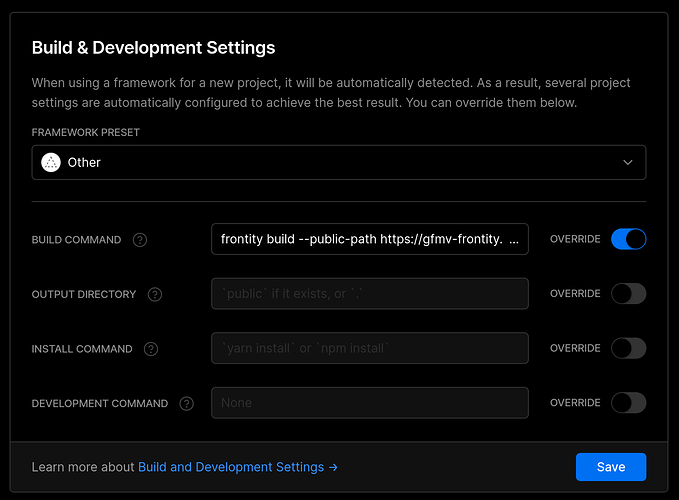
Lastly, what’s truly missing is that I tried to change the --public-path by editing the Deployment Settings in Vercel:
That didn’t work for me. I had to go into my package.json and modify it there (which I would guess is because of the local vercel.json file overriding server settings?):
{
"name": "gfmv-frontity",
...
"scripts": {
"build": "frontity build --public-path https://gfmv-frontity.vercel.app/static",
...
}
...
}
One minor suggestion for the docs is I would start with instructions for setting the Static Assets for local development first, then for an externally deployed site, and lastly if you are deploying Frontity on the WordPress server. In my opinion, if someone is interested in embedded mode, they might first try to set it up on a local environment. Then, since Vercel and other headless solutions are easier than installing Node yourself on a server with WordPress, I would show the external server methodology. Lastly, if someone is already in the mood to configure WordPress and Node on the same machine, they’ll be reading until they hit that last item.
At the end of the day, the problem was mine for not reading the entire page. However, here is my suggestion for rewriting the documentation so it’s more “skimmable”:
Installation
-
Download the zip file from here.
-
Install the plugin by uploading it to WordPress
-
Activate the plugin by locating it in the Plugins list and clicking on ‘Activate’.
Setup
- Configure the Frontity Embedded Mode plugin by setting the URL of the Frontity server in any of the following ways:
-
Set the static assets public path of your Frontity deployment.
As far as the Vercel deployment documentation, my only problem recently was forgetting to set up the vercel.json file. In every case, I love the idea of numbered or bulleted instructions with more detail before getting into paragraphs and detail. So the deployment instructions would similarly be:
Deployment
- Signup for Vercel.
- Log into Vercel via command line.
- Create a
vercel.json file.
- Run deployment.
It just reads to me like here are the definitive steps and then each item would link to a more detailed explanation. That way people who need a refresher read the list and think “Ohhhh that’s right” whereas for people learning or evaluating Frontity, they see 4 steps, maybe 1 & 2 they’ve already done so it reads like 2 steps, then they click on those items, read more and think Frontity is dead easy to use. The long paragraphs (like I’m writing now) are (as you know at the end of this response) a little overwhelming to see when learning a new framework and get in the way of someone who is just referencing something they learned before.
Let me know if I can clarify it further and thanks for following up with me!