Hello,
I tried to put the embed code of an observable cell into a Gutenberg custom Html block, but it doesn’t render on the frontend.
Observable code example:
<div id="observablehq-e5332e2b"></div>
<script type="module">
import {Runtime, Inspector} from "https://cdn.jsdelivr.net/npm/@observablehq/runtime@4/dist/runtime.js";
import define from "https://api.observablehq.com/@observablehq/downloading-and-embedding-notebooks.js?v=3";
const inspect = Inspector.into("#observablehq-e5332e2b");
(new Runtime).module(define, name => name === "graphic" ? inspect() : undefined);
</script>
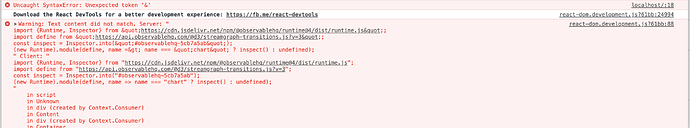
I get the following errors (see screenshot)
Anyone can help?
Thanks!
Hi @ale.vals,
What are you trying to achieve?
Can you provide a repository with the code of your project so the community can check your current implementation and help you with your issue?
Hello @juanma
thanks for your reply.
I’m evaluating Frontity for a new project.
For this project, the client needs to be able to include in posts some interactive data visualisations generated on https://observablehq.com/ (see: https://observablehq.com/@observablehq/downloading-and-embedding-notebooks)
In a standard WP theme, i can add the embed code generated by observable in a Gutemberg HTML block and the javascript will load and execute on the frontend and display the interactive infographic.
Example of the code:
<div id="observablehq-e5332e2b"></div>
<script type="module">
import {Runtime, Inspector} from "https://cdn.jsdelivr.net/npm/@observablehq/runtime@4/dist/runtime.js";
import define from "https://api.observablehq.com/@observablehq/downloading-and-embedding-notebooks.js?v=3";
const inspect = Inspector.into("#observablehq-e5332e2b");
(new Runtime).module(define, name => name === "graphic" ? inspect() : undefined);
</script>
I’m wondering if the same will work with Frontity, or if the script execution will not work.
Trying to insert that code in a Gutenberg HTML block of a Post, will cause the above js errors on the frontend (using the default Frontity Theme).
Hi @ale.vals,
I think you should create a React component to handle that and let Wordpress to serve only content (and not javascript logic)
Does it make sense for your project?
HI @ale.vals,
If you want your client to directly add the script code directly in the post, then you need to process the HTML somehow. Frontity provides the @frontity/html2react package which can help you to process specific parts of the HTML in the post
This package works with processors.
There’s a processor (activated by default) that process the content in the script tag
Hope this helps
1 Like
Hi @ale.vals! 
This looks like a bug in Frontity! The content inside of the <script> tag gets unnecessarily escaped!
In the snippet you provided you can see that the " got substituted with " , etc. which is causing the syntax error when react tries to execute the script.
I will open an issue on github for this.
1 Like
Thanks for pointing me in the right direction @juanma
I will try to make it work.
BTW, the use-case is a newspaper where editors need to add infographic into posts, so yes, for maximum flexibility the client should be able to insert the script inside the post.
@ale.vals I’ve just merged the fix. It will be out in the next release 
2 Likes
Thanks so much @mmczaplinski !
Top support!
1 Like