Let’s talk here about the documentation for the Beta version.
First, this is going to be in https://docs.frontity.org (GitBook) but we will move it to https://frontity.org in the future (WordPress).
For that reason, we can’t use blocks in GitBook that doesn’t exist in Gutenberg:
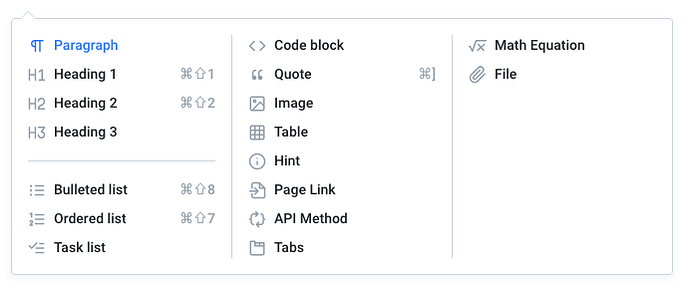
GitBook:
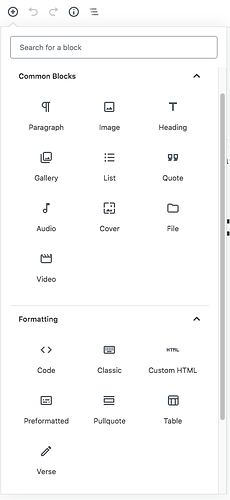
Gutenberg:
I think the missing ones are: hint, API method, Task List, Math and Tabs.
Things that may be interesting to have in our docs and concepts we’ll need to explain. We can screen them later to reduce the list for the beta.
- What’s Frontity?
-
Getting started: a guide to install Frontity and have it running with a default theme.
-
Project structure: explain the different parts and packages involved in a Frontity app, how they can be installed with NPM or be imported from the
packages folder.
-
Config/Settings: explain the different elements that intervene in configuring a Frontity app:
frontity.config.ts, frontity.settings.ts…
-
Features: explain how these features are implemented and how they work: code splitting, server side rendering, bundles, serverless, multi-sites…
-
AMP: explain how to render AMP instead of HTML.
-
Theme tutorial: use the starter theme in a tutorial to explain how themes can be built.
-
References:
- Frontity CLI
-
Source: API, store, settings…
-
Settings: store,
frontity.settings.ts, file-settings…
-
Config:
frontity.config.ts
-
Our packages: analytics, ads…
-
Deploying guides: guides on how to deploy Frontity with different hosting solutions
-
Build: how to build Frontity for production.
- Divide knowledge and guides between basic and advance.
The main goals for the docs in the meta version are:
- The developer can start a project without getting stuck.
- The developer can follow a guide on how to develop a Frontity theme.
We may achieve that with something like:
1. Introduction
1.1. What's Frontity?
1.2. Features
2. Getting Started
2.1. Installation
- Install Node (versions supported)
- Install Frontity
2.2. Setup
- Create `frontity.settings` file
2.3. Run
- Run Frontity on development.
2.4. Install and edit a theme
- Install Theme
- Explain where they can find the theme to start editing.
3. Guides
- Create a theme (I'm not sure yet what kind of things we'll have to explain here.)
Ok, I’ve updated the Frontity docs with a draft of what we would like to have there and what we know so far. Any feedback/proofreading is very welcome.
1 Like