Description
I’m trying to set up a custom post type with some taxonomies.
My state settings are
{
"name": "@frontity/wp-source",
"state": {
"source": {
"api": "https://www.defining-perspective.com/wp-json",
"postTypes": [
{
"type": "avada_portfolio",
"endpoint": "avada_portfolio",
"archive": "/portfolio"
}
],
"taxonomies": [
{
"taxonomy": "portfolio_category",
"endpoint": "portfolio_category",
"postTypeEndpoint": "avada_portfolio"
}
]
}
}
}
and I’ve tried these menus
"menu": [
[
"Home",
"/"
],
[
"Portfolio",
"/portfolio/"
],
[
"Design",
"/portfolio_category/design/"
]
],
What works?
- the
/portfolio/page lists the items under my custom post type as expected - I can open items from that list as expected
What does not work?
- the
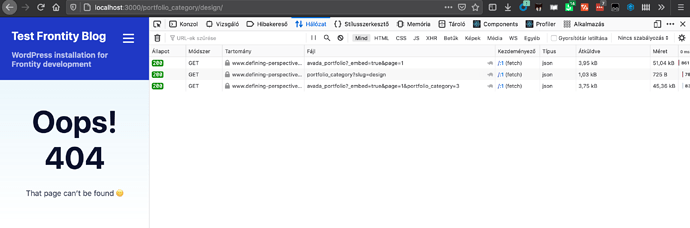
/portfolio_category/design/page errors on the frontend, but it actually fetches the data as expected
An example URL that shows these contents is at https://www.defining-perspective.com/hu/portfolio_category/design/
The JSON API can be accessed at https://www.defining-perspective.com/wp-json
What do I screw up?
Nota bene, I don’t have a component to render the custom post type yet.
Frontity info
➜ npx frontity info
## System:
- OS: macOS 10.15.6
- CPU: (8) x64 Intel(R) Core(TM) i7-8569U CPU @ 2.80GHz
- Memory: 1.06 GB / 16.00 GB
- Shell: 5.7.1 - /bin/zsh
## Binaries:
- Node: 12.18.1 - /usr/local/opt/node@12/bin/node
- npm: 6.14.5 - /usr/local/opt/node@12/bin/npm
## Browsers:
- Chrome: 85.0.4183.83
- Edge: Not Found
- Firefox: 80.0.1
- Safari: 13.1.2
## npmPackages:
- @frontity/core: ^1.8.0 => 1.8.0
- @frontity/html2react: ^1.3.5 => 1.3.5
- @frontity/mars-theme: ./packages/mars-theme => 1.4.3
- @frontity/tiny-router: ^1.2.1 => 1.2.1
- @frontity/wp-source: ^1.8.1 => 1.8.1
- frontity: ^1.11.0 => 1.11.0
## npmGlobalPackages:
- frontity: Not Found
- npx: Not Found
System info copied in the clipboard!
You can now paste it in the Frontity Community or GitHub issue.
Browser stacktrace
ServerError: You have tried to access content at route: /portfolio_category/design/ but it does not exist
ServerError server-error.ts:8
_ref3 taxonomy.ts:139
asyncGeneratorStep taxonomy.ts:4
_next taxonomy.ts:4
batch scheduler.js:10
batchedUpdates$1 React
batch scheduler.js:10
batched scheduler.js:25
apply scheduler.js:42
asyncGeneratorStep taxonomy.ts:4
_next taxonomy.ts:4
batch scheduler.js:10
batchedUpdates$1 React
batch scheduler.js:10
batched scheduler.js:25
apply scheduler.js:42
asyncGeneratorStep taxonomy.ts:4
_next taxonomy.ts:4
batch scheduler.js:10
batchedUpdates$1 React
batch scheduler.js:10
batched scheduler.js:25
apply scheduler.js:42
asyncGeneratorStep taxonomy.ts:4
_next taxonomy.ts:4
batch scheduler.js:10
batchedUpdates$1 React
batch scheduler.js:10
batched scheduler.js:25
apply scheduler.js:42
asyncGeneratorStep taxonomy.ts:4
_next taxonomy.ts:4
_asyncToGenerator taxonomy.ts:4
_asyncToGenerator taxonomy.ts:4
taxonomyHandler taxonomy.ts:65
fetch actions.ts:79
asyncGeneratorStep actions.ts:9
_next actions.ts:9
_asyncToGenerator actions.ts:9
_asyncToGenerator actions.ts:9
react_devtools_backend.js:2273:24
Terminal output
There are no errors shown in the terminal
➜ npx frontity dev
SERVER STARTED -- Listening @ http://localhost:3000
- mode: development
- target: module
- public-path: /static/
webpack built client e77955bfdcfea1720b6b in 2970ms
ℹ 「wdm」: Child client:
Asset Size Chunks Chunk Names
dpp-frontend.module.js 4.82 MiB dpp-frontend [emitted] dpp-frontend
list.module.js 46.9 KiB list [emitted] list
+ 1 hidden asset
Child server:
Asset Size Chunks Chunk Names
server.js 7.3 MiB main [emitted] main
ℹ 「wdm」: Compiled successfully.
Importing `URL` from Frontity has been deprecated. Please use `new URL()` instead.
Visit https://community.frontity.org for help! 🙂