Hi there,
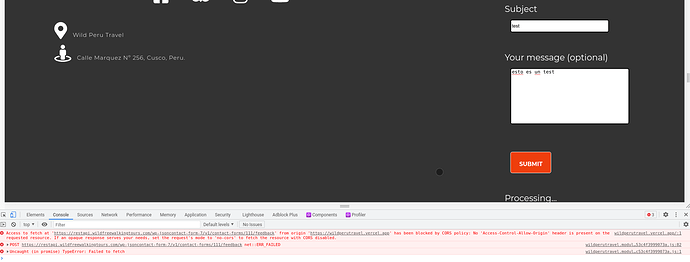
The Contact Form 7 form has stopped working. It’s stuck on Processing… and in Safari I get a Cross-origin error
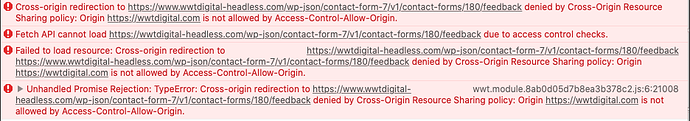
[Error] Cross-origin redirection to https://www.wwtdigital-headless.com/wp-json/contact-form-7/v1/contact-forms/180/feedback denied by Cross-Origin Resource Sharing policy: Origin https://wwtdigital.com is not allowed by Access-Control-Allow-Origin.
[Error] Fetch API cannot load https://wwtdigital-headless.com/wp-json/contact-form-7/v1/contact-forms/180/feedback due to access control checks.
[Error] Failed to load resource: Cross-origin redirection to https://www.wwtdigital-headless.com/wp-json/contact-form-7/v1/contact-forms/180/feedback denied by Cross-Origin Resource Sharing policy: Origin https://wwtdigital.com is not allowed by Access-Control-Allow-Origin. (feedback, line 0)
[Error] Unhandled Promise Rejection: TypeError: Cross-origin redirection to https://www.wwtdigital-headless.com/wp-json/contact-form-7/v1/contact-forms/180/feedback denied by Cross-Origin Resource Sharing policy: Origin https://wwtdigital.com is not allowed by Access-Control-Allow-Origin.
In Chrome I see Uncaught (in promise) TypeError: Failed to fetch from create-store.js
It’s possible to check this on the live site https://wwtdigital.com/connect/
I have updated the module to the latest version 0.2.6 and also frontity to the most recent update but that didn’t fix the issue.
Here is the repo https://bitbucket.org/evildonkeylondon/wwt-frontend-frontity/src/pages/
The CMS is on AWS Lightsail while the front end is on Vercel.
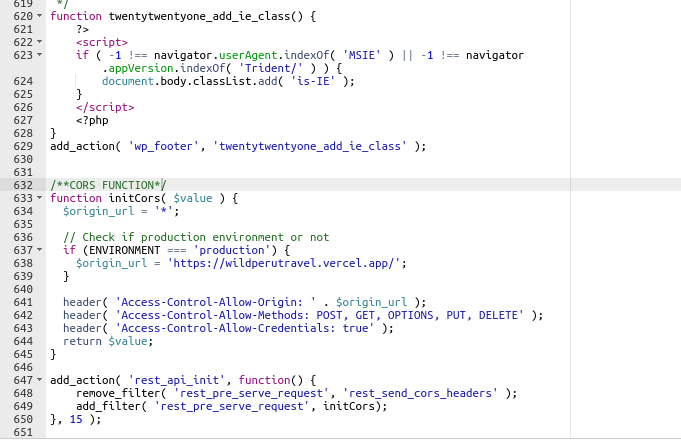
Do you have any idea on how to fix this issue? I am no headers expert unfortunately.
Many thanks
Jeff