I want to render an iframe which loads a booking widget into a page.
The page link is ‘/sub/for-renters’
I currently have an ACF field for the “sub” custom post type.
The ACF is called “posttype”, and the field values are “about, renters, and owners” for each of the post types values I have under the sub post type.
if the posttype = “renters”, it should render the iframe, else don’t render it at all.
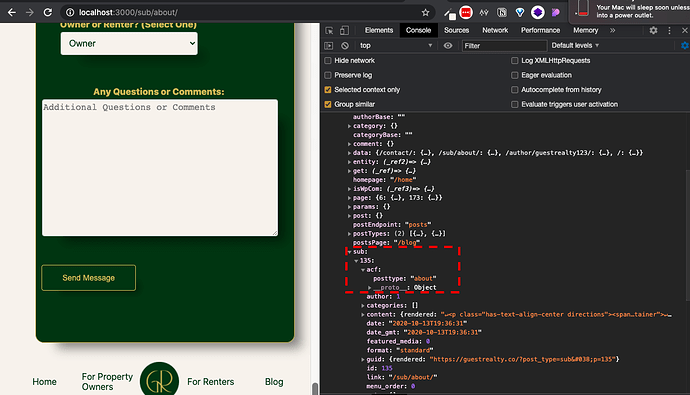
I see that I added the acf properly and I can access it since it is console.logged in the dev tools.
I tried doing an if statement to make it work, but keep crashing everything and get a " TypeError: Assignment to constant variable." error
Just wondering if anyone was doing something similar and how you resolved it? Should I put the iframe in a separate component and load it that way?
Here’s whats coming out of dev tools:
Here’s my code for Sub.js:
const Sub = ({ state, actions, libraries }) => {
const data = state.source.get(state.router.link);
const sub = state.source[data.type][data.id];
const postType = sub.acf.posttype
console.log(postType)
const Html2React = libraries.html2react.Component;
useEffect(() => {
actions.source.fetch("/");
List.preload();
}, []);
return data.isReady ? (
<Container>
<div>
{data.isSub}
</div>
{state.theme.featured.showOnPost && (
<FeaturedMedia id={sub.featured_media} />
)}
<Content>
<Html2React html={sub.content.rendered} />
<ContactContainer>
{postType = "renters" ?
<iframe
src="https://beds24.com/booking2.php?ownerid=65282&referer=iframe"
title="Frontity"
width= "80%"
height= "900px"
/>
:
<Contact />
}
</ContactContainer>
</Content>
</Container>
) : null;
};
Here’s the console.log in dev tools showing that postType variable is correctly being accessed?
/sub/about
/sub/for-renters
Thanks!



 . Sometimes being in “Frontity” land you forget that you’re still part of Planet “React”
. Sometimes being in “Frontity” land you forget that you’re still part of Planet “React” 