Hi, recently i’ve started rebuilding my company’s site with Frontity. It’s my first time using React at all so still got a long way to go. Problem i’m having is that i can not for the life of me seem to access the data i need from an ACF post object field. The site has the following hierarchy:
- index.js which contains a component.
- sections.js which contains flexible content fields and two maps. the second map sents a ‘inhoud’ (content) prop to the next file. So we’ve got a top component and then a component.
- featuredpage.js which contains the actual component config.
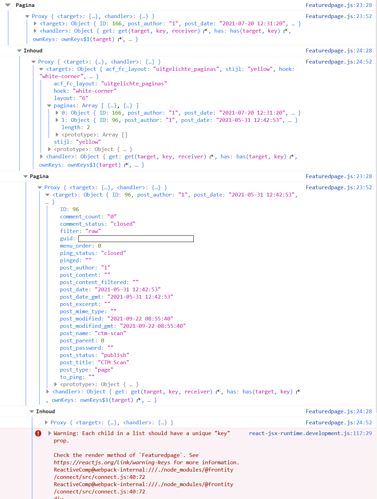
In the featuredpage.js file i’m getting the content from the ‘inhoud’ prop. I then try to map over the actual featured pages, which does succeed. I’m able to return the ID here and HTML. Using the below code i can’t seem to get the rest of the data like the URL which i need. I feel like there’s something wrong with the state but i don’t know where to go from here. Logging thisPost returns undefined. Anyone able to help me out?
Featuredpage.js
import React, { useEffect } from 'react';
import { connect, styled } from 'frontity';
import Row from 'react-bootstrap/Row';
const Featuredpage = ({ state, inhoud, actions}) => {
const { stijl, hoek, layout, paginas, title } = inhoud;
return (
<Row>
{stijl &&
<div className="col-12 my-5">
<h2>{stijl}</h2>
</div>
}
{paginas && paginas.map((pagina, index) => {
const thisPost = state.source[pagina.post_type][pagina.id];
return (
<>
<h1>{pagina.ID}</h1>
{/* <h2>{thisPost.link}</h2> */}
</>
)
})}
</Row>
)
}
export default connect(Featuredpage);