Hi community! I have such a problem. I am making custom pages for home page and for posts page. I read @frontity/wp-source documentation, set custom pages as home and posts page in wordpress website settings and added them to frontity.settings.js
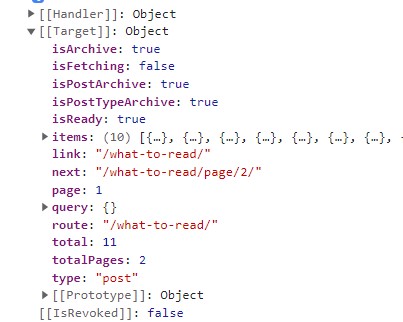
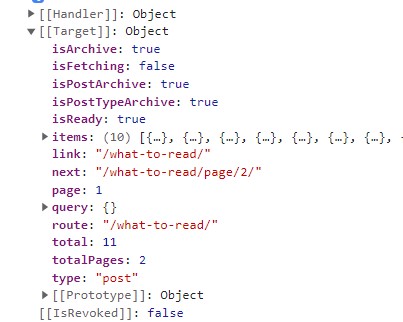
Now the list of posts opens in the component I need. But if I explore my custom posts page I found that it doesn’t have id now. That’s why I can’t get the title of the page. And, by the way, its type has changed from page to post.

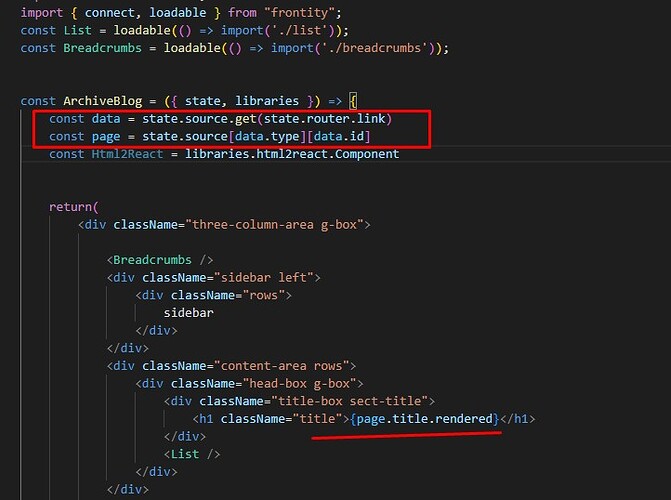
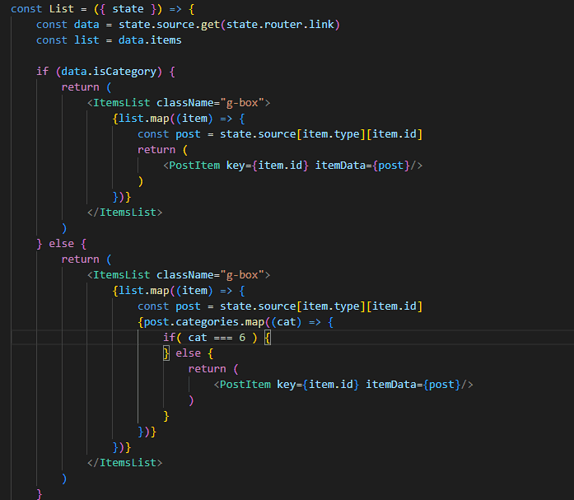
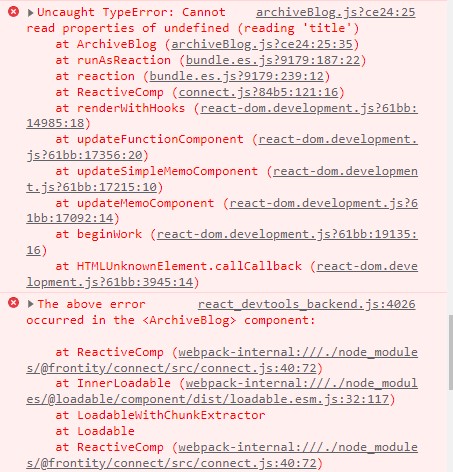
In my component I am trying to get the title like this:
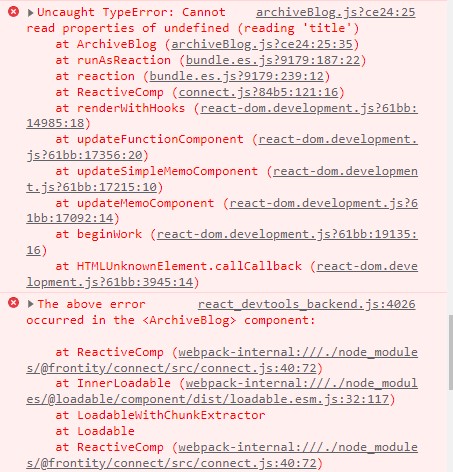
Errors:

Please help solve this problem!
This is related to how categories are managed in wordpress, not so much to frontity. In WP archive pages are not actual pages. They are dynamically generated based on a template and the category details. So you dont really have a page there. What you need to do is either:
- add some custom fields to your taxonomy so you can store your heading there and render it
- build the heading dynamically using the post type name and any other data you have available.
- create a more custom system where you have a custom field on pages where you can select for which post type it is. Then you need to do custom handlers and some custom logic in your Switch statement on the main index file.
Hope that gives you some good directions.
Good luck nad let us know if we can help with something more.
Greetings
Okay, I got it, thanks!
Perhaps you can also tell me how can I exclude posts of a certain category on the posts archive page?
Because my code is not working. I want to exclude news category posts (id 6)
And I think that my code, even if it suddenly works, will have problems when the post has several categories…
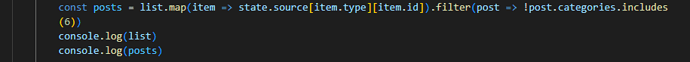
You can use JS filter to do this.
So you can do something like this:
const posts = list.map(item => state.source[item.type][item.id]).filter(post => !post.categories.includes(6))
That will use map to create an array of the posts and then filter it by returning only posts that dont have the category.
After that you just do posts.map and return your component per post.
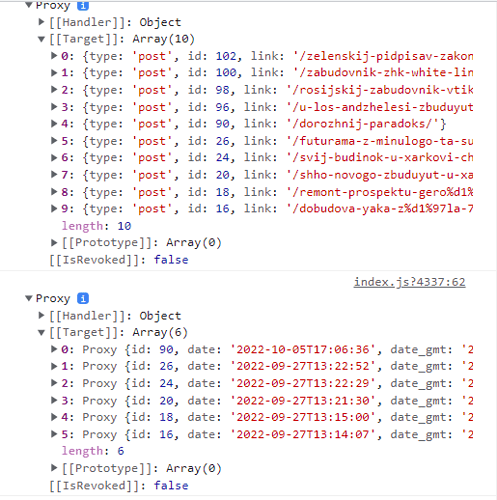
Thanks a lot, this solution works. But he has one big problem. I go to the posts archive where, according to per_page, it should display 10 posts. I filter so that it does not display posts of the news category (there are 5 of them) and as a result it displays 5 remaining posts of other categories. But the goal is to fill 5 vacant positions with other 5 posts in other categories and display 10 posts not tied to the news category. And in our case, the list is simply reduced. Please tell me how to solve this problem?
I am not sure I 100% understand but I think that you just need to look into the list component.
What it shows depends on the data it receives so you have to make sure to modify the array of elements you are passing to the List component to render the posts you want it to render.
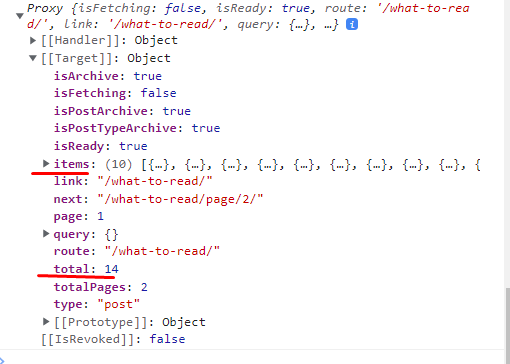
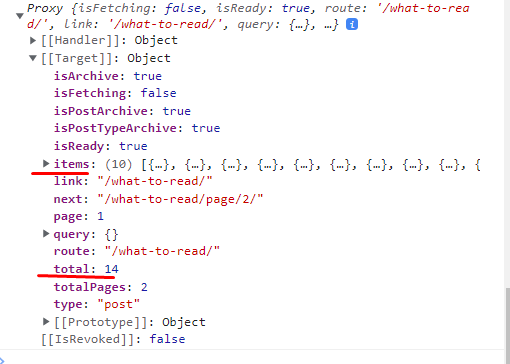
When I go to the archive page frontity gives me an array of 10 posts (because per_page is set to 10 by default). But in general, there are more articles on the site, there are 14 of them, but they are already in /page/2 and are not in this array. And this array also includes publications of the news category.


I don’t want to display news category posts on the archive page, and start filtering the array I have. And after filtering, the array loses 4 items, so the list component displays only 6 articles instead of the expected 10.

And this is not the desired result. The goal is to display 10 posts per archive page, but exclude posts from the news category. And in our case, we simply cut them out of the output array and output a smaller number.
Sorry, maybe I’m not writing correctly, because I use a translator =)