Can I use the shortcode in my custom page created in React?
I mean, I don’t want to put the shortcode in the page from the Wordpress backend, instead I want to put it directly into my code (that renders the contacts page).
TBH I’m not sure what you mean. Do you want to use the shortcode literally, like this: [my_shortcode], in a React component?
If so, then no you can’t. Shortcodes only work within WordPress as they usually trigger some PHP code to run on the WordPress server. However, if you put the shortcode in a page within WordPress then the form will be rendered in the content that Frontity receives.
Hope this helps.
Hi and thank you for your reply.
I solved my problem following this demo:

I have another question: there is a way to know when the form has been successfully sent?
I would like to make an overlay panel appears when the form has been successfully sent, to customize the thank you response.
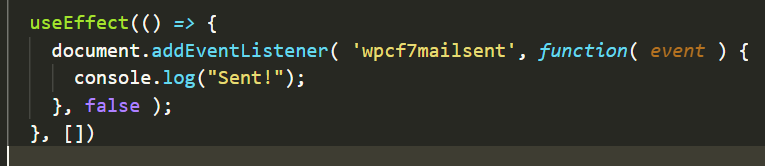
I tried as described here but it does not seem to work:
I put the event listener on the same component where the form appears and I also tried to put it in the theme index.js.
Nothing is triggered.
Thank you for your help.
Hey Stefano, can’t you customize the message in the CF7 settings (WordPress)?
Are you using Imran’s Frontity Contact Form 7 package? I think the DOM events documented in the link you supplied only apply when you’re using Contact Form 7 in a WordPress theme.
Take a look at this file in the Frontity Contact Form 7 package to see what it receives back. It should give you some idea about how to handle it.
Hope this helps.
@mburridge That’s seems like what I’m looking for.
The problem is I always get “undefined” as status from state.cf7.forms[ id ], whether I try to access it with a useEffect listening to any change to the state whether I access it after we got the response (I put an eventListener on “submit” of the form)…
I need to have a full customizable element, not just the message.
@stefano.mercadante that’s a really good point. We need to think about ways to make those React components customizable.
Maybe packages like Contact Form 7 could use Slots for that:
const Message = () => {
<Slot name="contactForm7.Message">
<DefaultMessageComponent />
</Slot>;
};
const message = {
test: () => {
/* some test */
},
processor: ({ node }) => {
node.component = Message;
},
};
And a package that wants to overwrite the component could do:
const Message = () => {
// My own message component.
};
const myPackage = {
state: {
fills: {
myPackage: {
cf7Message: {
slot: "contactForm7.Message",
library: "myPackage.Message",
},
},
},
},
libraries: {
fills: {
myPackage: {
Message,
},
},
},
};
What do you think? Does this approach have any drawbacks?
Yes, I think it could be a solution!