So I have been going back and forward with this but I still cant find a way that really works.
So what I am trying to do is filter the entries of my Custom post type based on some meta fields values. I have already made it possible to filter in my API with a few different fields such as department, employment_type, required_education & required_experience.
The API url with would look something like this: api.com/wp-json/wp/v2/vacancies/?department=qu&employment_type=something&required_education=high_school
So I have been trying quite some different approaches, but I cant get some functions of Frontity to work as I expect them to so I wanted to ask for some advice, directions.
So I have an object like this which I will use as an example in all the approaches I take.
const filterBy = {
department: "Qoqon",
employment_type: "fulltime",
required_education: "high_school",
required_experience: "experienced",
}
Approach 1 - using: actions.router.set()
So in this approach, I am following what the documentation says that using actions.router.set() will autoFetch (I have double checked, my autoFetch is set to true.
const searchParams = new URLSearchParams(filterBy).toString()
actions.router.set(state.router.link + `?${searchParams}`)
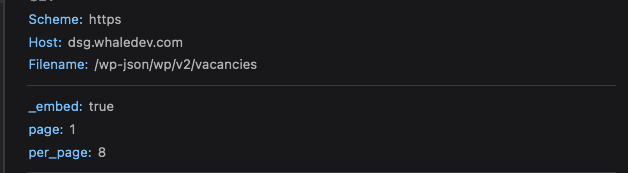
So, I can see the url updating and adding the search params, however in the network tab the query I can see looks like this:

So it seems like this is being completely ignored. I would expect actions.router.set to perform a fetch with all the query params I am sending. This doesnt seem to be the case.
Approach 2 - using: actions.source.fetch()
So this feels very hacky from the get-go but here is what I am trying to do.
//Find the post type and update its `params` with my filterBy object
state.source.postTypes.find(pt => pt.type === 'vacatures').params = state.vacancies.filterBy
//Call fetch with the current link
actions.source.fetch(state.router.link, { force: true });
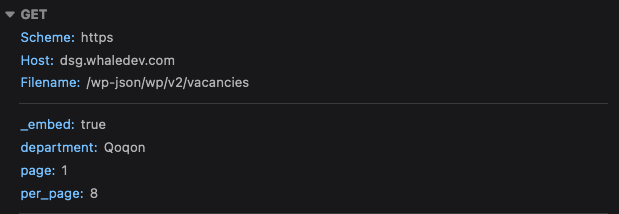
So this kinda works: 
But it requires me to customize the default handler for my custom post type and it feels not right. I will not share the whole handler, as its a copy/paste from the original postTypeArchive handler with 1 modification:
const response = await api.get({
endpoint: 'vacancies',
params: {
search: query.s,
filter_by: query.filter_by, //this is new
page,
_embed: true,
...state.source.params,
...state.source.postTypes.find(pt => pt.type === 'vacatures').params //this is new
},
});
This approach has the following issues
- doesnt update the current link in
state.source.data - Next & Prev wont work
- feels like lots of going around the way that frontity is meant to be used
Approach 3 - using: libraries.source.api.get
So far this seems kinda the most legit approach but it has its own problems. It looks something like this:
const response = await libraries.source.api.get({
endpoint: "vacancies",
params: {
...state.vacancies.filterBy
},
});
const items = await libraries.source.populate({ response, state, force });
Object.assign(state.source.data[state.router.link], {
isSavedVacancies: true,
items,
});
- this gets the correct vacancies
- Doesn’t handle next/prev so pagination doesnt work properly. I would add the next/prev myself, but as explained above, adding url params to the next/prev links doesnt actually filter.
Ideally it should work in the same way as the search parameter works.
Approach 4 - fully custom handler
This might be the best approach in terms of flexibility, but the worse in terms of maintainability and efficiency.
Summary
Working on filtering of index for a custom post type and trying to find the best way to make it work.
I am sure some of you that are way more experienced could help and give some suggestions.
Last but not least, I couldn’t find even 1 topic related to filtering of custom post type entries on an index, and I think its a good place to discuss some ideas so new members of the community can have some help.