Hi everyone,
I’m having a hard time trying to send authorization headers on every single fetch to my wordpress site (currently I only have to send basic auth). I’m aware that there’s at least two entries on this board that ask almost the same thing (see my list at the end).
Mandatory info (after running npx frontity info)
Binaries:
- Node: 10.15.3 - C:\Program Files\nodejs\node.EXE
- npm: 6.4.1 - C:\Program Files\nodejs\npm.CMD
npmPackages:
TL;DR version to reproduce my point:
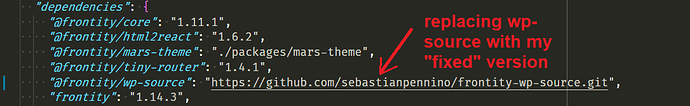
1.- clone my repo from here (it’s same thing you get from running npx frontity create my-project but with an altered frontity.settining.js)
2.- go into the brand new folder and do a npm install
3.- go to node_modules/@frontity/wp-source/src/libraries/api.ts, on line 110, after this code const headers = auth ? { Authorization: auth } : {}; just add a console.log(’==== HEADERS ====’); console.log(headers); save the file. Yes I’m super aware this is a really bad practice but please indulge me.
4.- run the project with npm run dev, after the browser opens, just hit refresh and watch the console.
5.- Skip the “long explanation” section and go directly to “Almost finished”
Long explanation version:
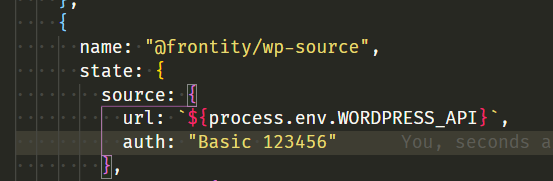
After reading a bunch of entries here (list at the bottom of this post), navigating the code and still scratching my head, I decided to create a project from scratch and add a bunch of auth entries on the frontity.settings.js file like so:
// File: https://github.com/sebastianpennino/-wp-frontity-poc-2/blob/main/frontity.settings.js
const settings = {
"name": "wp-frontity-poc-2",
"state": {
"frontity": {
"url": "https://test.frontity.org",
"title": "Test Frontity Blog",
"description": "WordPress installation for Frontity development",
"options": {
"auth": "test-auth-00-A",
"headers": {
"auth": "test-auth-00-B",
"Authorization": "test-auth-00-C",
},
},
"headers": {
"auth": "test-auth-00-D",
"Authorization": "test-auth-00-E",
},
},
"options": {
"auth": "test-auth-04",
},
"headers": {
"Authorization": "test-auth-06",
},
},
"packages": [
{
"name": "@frontity/mars-theme",
"state": {
// ... this part is irrelevant leaving out the code here
}
},
{
"name": "@frontity/wp-source",
"state": {
"source": {
"url": "https://test.frontity.org",
"auth": "test-auth-01-A",
"headers": {
"auth": "test-auth-01-B",
"Authorization": "test-auth-01-C",
},
},
"wpSource": {
"auth": "test-auth-01-D",
"headers": {
"auth": "test-auth-01-E",
"Authorization": "test-auth-01-F",
},
},
"headers": {
"auth": "test-auth-01-G",
"Authorization": "test-auth-01-H",
},
}
},
"@frontity/tiny-router",
"@frontity/html2react"
]
};
export default settings;
After not getting any authorization header on the receiving end I decided to actually check what was going on at code level, so I went to my node_modules/@frontity/wp-source/src/libraries/api.ts, line 110, after this code const headers = auth ? { Authorization: auth } : {}; just added two console logs
console.log(’==== HEADERS ====’);
console.log(headers);
Almost finished
After running the project with npm run dev, this is what I get

So in a nutshell, can someone explain to me what’s the correct way to add authorization headers? I’m missing something or barking the wrong tree trying to see headers on that specific line? (I just need to add the same headers on every single fetch).
I tried to make this as short as possible. I realize that maybe I missed the solution somewhere but I really need a person to tell me what I’m doing wrong. Thanks in advance
As promised the list of things that I read prior to creating this post:
- @frontity/wp-source - API Reference
- Send authorization header
- Auth header in Source packages and Frontity Query Options
- How to implement basic authentication?
- How can I add a Bearer token to the Auth headers? - #2 by juanma
- @frontity/wp-source returns internal server error
- Hugo Daniel Martins Silva / Git_Tan_Project · GitLab
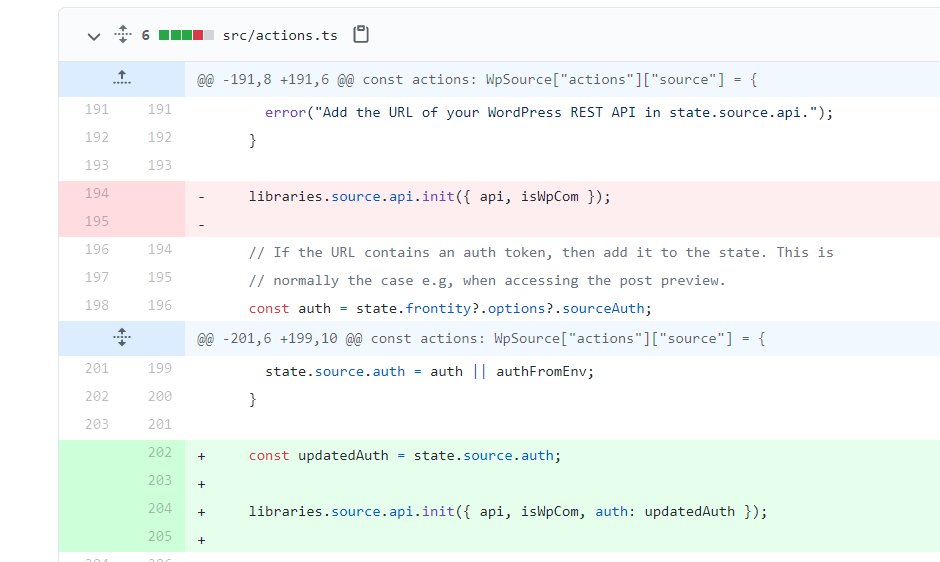
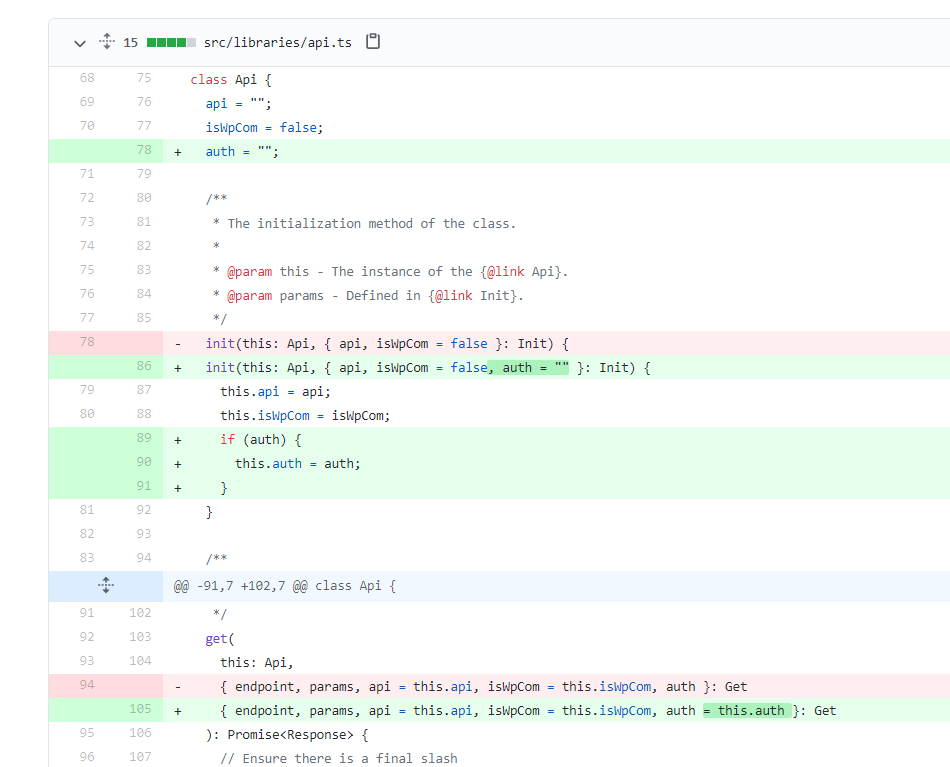
- Support for auth header in Source packages by michalczaplinski · Pull Request #568 · frontity/frontity · GitHub
Edit: formatting and grammar.