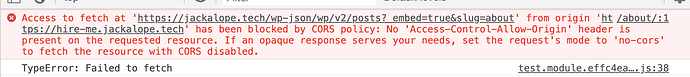
Weird, yeah so I’ve added the stuff that needs to be added to the .htaccess file (which I’m guessing is what the filter function was supposed to do) and yet it’s still giving me a cors error. I run a test here and it returns back information that seems like stuff should be fixed.
EDIT:
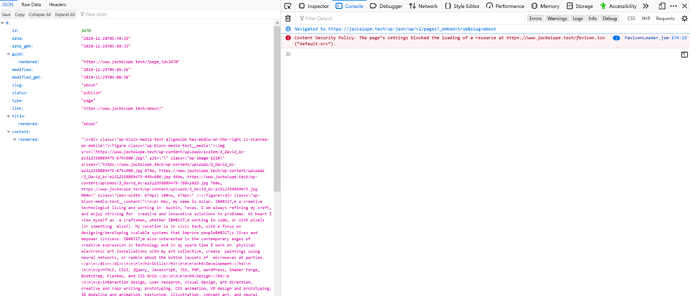
Okay so I’m getting the expected response header… and I’ve checked a direct JSON request via the browser like so: https://www.jackalope.tech/wp-json/wp/v2/pages?embed=true&slug=about
So what does that mean? Is this actually a problem with server config, or is it something funky going on with frontity?
It seems weird to me that I don’t get CORS errors when I load the front page but when I click to the About page I get errors. On the other hand if I load the About page fresh, then I don’t get any errors but I do get errors clicking to the front page. It seems the issue isn’t it requesting the data, but rather it requesting it through the click process?
EDIT2:
The issue does not seem to be with the server. See curl response:
⚡ /mnt/c/Users/aslan/home/work/server-front
⭄>> * Trying 2606:4700:30::6812:39bc...
* TCP_NODELAY set
* Connected to www.jackalope.tech (2606:4700:30::6812:39bc) port 443 (#0)
* ALPN, offering h2
* ALPN, offering http/1.1
* successfully set certificate verify locations:
* CAfile: /etc/ssl/certs/ca-certificates.crt
CApath: /etc/ssl/certs
* TLSv1.3 (OUT), TLS handshake, Client hello (1):
* TLSv1.3 (IN), TLS handshake, Server hello (2):
* TLSv1.3 (IN), TLS Unknown, Certificate Status (22):
* TLSv1.3 (IN), TLS handshake, Unknown (8):
* TLSv1.3 (IN), TLS handshake, Certificate (11):
* TLSv1.3 (IN), TLS handshake, CERT verify (15):
* TLSv1.3 (IN), TLS handshake, Finished (20):
* TLSv1.3 (OUT), TLS change cipher, Client hello (1):
* TLSv1.3 (OUT), TLS Unknown, Certificate Status (22):
* TLSv1.3 (OUT), TLS handshake, Finished (20):
* SSL connection using TLSv1.3 / TLS_AES_256_GCM_SHA384
* ALPN, server accepted to use h2
* Server certificate:
* subject: OU=Domain Control Validated; OU=PositiveSSL Multi-Domain; CN=sni189918.cloudflaressl.com
* start date: Oct 11 00:00:00 2019 GMT
* expire date: Apr 18 23:59:59 2020 GMT
* subjectAltName: host "www.jackalope.tech" matched cert's "*.jackalope.tech"
* issuer: C=GB; ST=Greater Manchester; L=Salford; O=COMODO CA Limited; CN=COMODO ECC Domain Validation Secure Server CA 2
* SSL certificate verify ok.
* Using HTTP2, server supports multi-use
* Connection state changed (HTTP/2 confirmed)
* Copying HTTP/2 data in stream buffer to connection buffer after upgrade: len=0
* TLSv1.3 (OUT), TLS Unknown, Unknown (23):
* TLSv1.3 (OUT), TLS Unknown, Unknown (23):
* TLSv1.3 (OUT), TLS Unknown, Unknown (23):
* Using Stream ID: 1 (easy handle 0x7fffdd311580)
* TLSv1.3 (OUT), TLS Unknown, Unknown (23):
> GET /wp-json/wp/v2/pages?embed=true HTTP/2
> Host: www.jackalope.tech
> User-Agent: curl/7.58.0
> Accept: */*
> Origin: http://test.com
>
* TLSv1.3 (IN), TLS Unknown, Certificate Status (22):
* TLSv1.3 (IN), TLS handshake, Newsession Ticket (4):
* TLSv1.3 (IN), TLS handshake, Newsession Ticket (4):
* TLSv1.3 (IN), TLS Unknown, Unknown (23):
* Connection state changed (MAX_CONCURRENT_STREAMS updated)!
* TLSv1.3 (OUT), TLS Unknown, Unknown (23):
* TLSv1.3 (IN), TLS Unknown, Unknown (23):
* TLSv1.3 (IN), TLS Unknown, Unknown (23):
< HTTP/2 200
< date: Wed, 04 Dec 2019 01:48:57 GMT
< content-type: application/json; charset=UTF-8
< set-cookie: __cfduid=db1e114557c4065c3d0c55160e48acce71575424137; expires=Fri, 03-Jan-20 01:48:57 GMT; path=/; domain=.jackalope.tech; HttpOnly; Secure
< access-control-allow-credentials: true
< access-control-allow-headers: Authorization, Content-Type
< access-control-allow-headers: *
< access-control-allow-methods: OPTIONS, GET, POST, PUT, PATCH, DELETE
< access-control-allow-methods: GET,POST,OPTIONS,PUT
< access-control-allow-origin: http://test.com
< access-control-allow-origin: *
< access-control-expose-headers: X-WP-Total, X-WP-TotalPages
< allow: GET
< cf-railgun: direct (waiting for pending WAN connection)
< link: <https://www.jackalope.tech/wp-json/>; rel="https://api.w.org/"
< set-cookie: mSLnQR=Lbz%40Au; expires=Thu, 05-Dec-2019 01:48:57 GMT; Max-Age=86400; path=/
< vary: Origin
< x-content-type-options: nosniff
< x-robots-tag: noindex
< x-wp-total: 4
< x-wp-totalpages: 1
< cf-cache-status: DYNAMIC
< set-cookie: VoatHl_fi=T3pHfNcsG; expires=Thu, 05-Dec-2019 01:48:57 GMT; Max-Age=86400; path=/
< set-cookie: xlGehNFCWs=V0v4ZowWna; expires=Thu, 05-Dec-2019 01:48:57 GMT; Max-Age=86400; path=/
< expect-ct: max-age=604800, report-uri="https://report-uri.cloudflare.com/cdn-cgi/beacon/expect-ct"
< server: cloudflare
< cf-ray: 53fa1efb4a85ecbb-DFW
<
* TLSv1.3 (IN), TLS Unknown, Unknown (23):
* TLSv1.3 (IN), TLS Unknown, Unknown (23):
* TLSv1.3 (IN), TLS Unknown, Unknown (23):
* TLSv1.3 (IN), TLS Unknown, Unknown (23):
[{"id":3470,"date":"2019-11-28T05:49:33","date_gmt":"2019-11-28T05:49:33","guid":{"rendered":"https:\/\/www.jackalope.tech\/?page_id=3470"},"modified":"2019-11-29T04:06:36","modified_gmt":"2019-11-29T04:06:36","slug":"about","status":"publish","type":"page","link":"https:\/\/www.jackalope.tech\/about\/","title":{"rendered":"About"},"content":{"rendered":"\n<div class=\"wp-block-media-text alignwide has-media-on-the-right is-stacked-on-mobile\"><figure class=\"wp-block-media-text__media\"><img src=\"https:\/\/www.jackalope.tech\/wp-content\/uploads\/system\/3_David_bc-e1512358889475-674x900.jpg\" alt=\"\" class=\"wp-image-1218\" srcset=\"https:\/\/www.jackalope.tech\/wp-content\/uploads\/3_David_bc-e1512358889475-674x900.jpg 674w, https:\/\/www.jackalope.tech\/wp-content\/uploads\/3_David_bc-e1512358889475-449x600.jpg 449w, https:\/\/www.jackalope.tech\/wp-content\/uploads\/3_David_bc-e1512358889475-768x1025.jpg 768w, https:\/\/www.jackalope.tech\/wp-content\/uploads\/3_David_bc-e1512358889475.jpg 800w\" sizes=\"(max-width: 674px) 100vw, 674px\" \/><\/figure><div class=\"wp-block-media-text__content\">\n<p> Hey, my name is Aslan. I’m a creative technologist living and working in Austin, Texas. I am always refining my craft, and enjoy striving
for creative and innovative solutions to problems. At heart I view myself as a craftsman, whether I’m working in code, or with pixels (or something else!). My vocation is in civic tech, with a focus on designing\/developing scalable systems that improve people’s lives and empower citizens. I’m also interested in the contemporary edges of creative expression in technology and in my spare time I work on physical electronic art installations with my art collective, create paintings using neural networks, or ramble about the button layouts of microwaves at parties. <\/p>\n<\/div><\/div>\n\n\n\n<h3>Skills<\/h3>\n\n\n\n<h4>Development:<\/h4>\n\n\n\n<p>HTML5, CSS3, jQuery, Javascript, JSX, PHP, WordPress, Shader Forge, Bootstrap, Flexbox, and CSS Grid.<\/p>\n\n\n\n<h4>Design:<\/h4>\n\n\n\n<p>Interaction design, user research, visual design, art direction, creative and copy writing, prototyping, CSS animation, VR design and prototyping, 3D modeling and animation, texturing, illustration, concept art, and neural network mixed medium art.<\/p>\n\n\n\n<h4>Tools:<\/h4>\n\n\n\n<p>Adobe XD, Photoshop, Illustrator, Premiere, Lightroom, After Effects, Vscode, PHPstorm, WebStorm, Hyper.js, Git, Blender, zBrush, JIRA, Trello, Agisoft Photoscan, Meshlab, and Invision<\/p>\n","protected":false},"excerpt":{"rendered":"<p>Hey, my name is Aslan. I’m a creative technologist living and working in Austin, Texas. I am always refining my craft, and enjoy striving for creative and innovative solutions to […]<\/p>\n","protected":false},"author":1,"featured_media":0,"parent":0,"menu_order":0,"comment_status":"closed","ping_status":"closed","template":"template-parts\/plain.php","meta":[],"featured_image_src":null,"featured_image_src_square":null,"_links":{"self":[{"href":"https:\/\/www.jackalope.tech\/wp-json\/wp\/v2\/pages\/3470"}],"collection":[{"href":"https:\/\/www.jackalope.tech\/wp-json\/wp\/v2\/pages"}],"about":[{"href":"https:\/\/www.jackalope.tech\/wp-json\/wp\/v2\/types\/page"}],"author":[{"embeddable":true,"href":"https:\/\/www.jackalope.tech\/wp-json\/wp\/v2\/users\/1"}],"replies":[{"embeddable":true,"href":"https:\/\/www.jackalope.tech\/wp-json\/wp\/v2\/comments?post=3470"}],"version-history":[{"count":2,"href":"https:\/\/www.jackalope.tech\/wp-json\/wp\/v2\/pages\/3470\/revisions"}],"predecessor-version":[{"id":3475,"href":"https:\/\/www.jackalope.tech\/wp-json\/wp\/v2\/pages\/3470\/revisions\/3475"}],"wp:attachment":[{"href":"https:\/\/www.jackalope.tech\/wp-json\/wp\/v2\/media?parent=3470"}],"curies":[{"name":"wp","href":"https:\/\/api.w.org\/{rel}","templated":true}]}},{"id":15,"date":"2017-03-30T23:40:49","date_gmt":"2017-03-30T23:40:49","guid":{"rendered":"http:\/\/jackalopelocal.local\/?page_id=15"},"modified":"2017-05-27T00:15:56","modified_gmt":"* TLSv1.3 (IN), TLS Unknown, Unknown (23):
* TLSv1.3 (IN), TLS Unknown, Unknown (23):
* TLSv1.3 (IN), TLS Unknown, Unknown (23):
2017-05-27T00:15:56","slug":"consultation","status":"publish","type":"page","link":"https:\/\/www.jackalope.tech\/consultation\/","title":{"rendered":"Free Consultation!"},"content":{"rendered":"","protected":false},"excerpt":{"rendered":"","protected":false},"author":1,"featured_media":0,"parent":0,"menu_order":0,"comment_status":"closed","ping_status":"closed","template":"page-freelance.php","meta":[],"featured_image_src":null,"featured_image_src_square":null,"_links":{"self":[{"href":"https:\/\/www.jackalope.tech\/wp-json\/wp\/v2\/pages\/15"}],"collection":[{"href":"https:\/\/www.jackalope.tech\/wp-json\/wp\/v2\/pages"}],"about":[{"href":"https:\/\/www.jackalope.tech\/wp-json\/wp\/v2\/types\/page"}],"author":[{"embeddable":true,"href":"https:\/\/www.jackalope.tech\/wp-json\/wp\/v2\/users\/1"}],"replies":[{"embeddable":true,"href":"https:\/\/www.jackalope.tech\/wp-json\/wp\/v2\/comments?post=15"}],"version-history":[{"count":0,"href":"https:\/\/www.jackalope.tech\/wp-json\/wp\/v2\/pages\/15\/revisions"}],"wp:attachment":[{"href":"https:\/\/www.jackalope.tech\/wp-json\/wp\/v2\/media?parent=15"}],"curies":[{"name":"wp","href":"https:\/\/api.w.org\/{rel}","templated":true}]}},{"id":11,"date":"2017-03-30T23:36:35","date_gmt":"2017-03-30T23:36:35","guid":{"rendered":"http:\/\/jackalopelocal.local\/?page_id=11"},"modified":"2017-05-10T00:35:03","modified_gmt":"2017-05-10T00:35:03","slug":"blog","status":"publish","type":"page","link":"https:\/\/www.jackalope.tech\/blog\/","title":{"rendered":"Blog"},"content":{"rendered":"","protected":false},"excerpt":{"rendered":"","protected":false},"author":1,"featured_media":0,"parent":0,"menu_order":0,"comment_status":"closed","ping_status":"closed","template":"archive.php","meta":[],"featured_image_src":null,"featured_image_src_square":null,"_links":{"self":[{"href":"https:\/\/www.jackalope.tech\/wp-json\/wp\/v2\/pages\/11"}],"collection":[{"href":"https:\/\/www.jackalope.tech\/wp-json\/wp\/v2\/pages"}],"about":[{"href":"https:\/\/www.jackalope.tech\/wp-json\/wp\/v2\/types\/page"}],"author":[{"embeddable":true,"href":"https:\/\/www.jackalope.tech\/wp-json\/wp\/v2\/users\/1"}],"replies":[{"embeddable":true,"href":"https:\/\/www.jackalope.tech\/wp-json\/wp\/v2\/comments?post=11"}],"version-history":[{"count":0,"href":"https:\/\/www.jackalope.tech\/wp-json\/wp\/v2\/pages\/11\/revisions"}],"wp:attachment":[{"href":"https:\/\/www.jackalope.tech\/wp-json\/wp\/v2\/media?parent=11"}],"curies":[{"name":"wp","href":"https:\/\/api.w.org\/{rel}","templated":true}]}},{"id":8,"date":"2017-03-30T19:33:04","date_gmt":"2017-03-30T19:33:04","guid":{"rendered":"http:\/\/jackalopelocal.local\/?page_id=8"},"modified":"2019-11-29T00:40:16","modified_gmt":"2019-11-29T00:40:16","slug":"home","status":"publish","type":"page","link":"https:\/\/www.jackalope.tech\/","title":{"rendered":"Home"},"content":{"rendered":"","protected":false},"excerpt":{"rendered":"","protected":false},"author":1,"featured_media":1258,"parent":0,"menu_order":0,"comment_status":"closed","ping_status":"closed","template":"index.php","meta":[],"featured_image_src":"https:\/\/www.jackalope.tech\/wp-content\/uploads\/DeepDimension\/JackalopeLogo.jpg","featured_image_src_square":"https:\/\/www.jackalope.tech\/wp-content\/uploads\/DeepDimension\/JackalopeLogo.jpg","_links":{"self":[{"href":"https:\/\/www.jackalope.tech\/wp-json\/wp\/v2\/pages\/8"}],"collection":[{"href":"https:\/\/www.jackalope.tech\/wp-json\/wp\/v2\/pages"}],"about":[{"href":"https:\/\/www.jackalope.tech\/wp-json\/wp\/v2\/types\/page"}],"author":[{"embeddable":true,"href":"https:\/\/www.jackalope.tech\/wp-json\/wp\/v2\/users\/1"}],"replies":[{"embeddable":true,"href":"https:\/\/www.jackalope.tech\/wp-json\/wp\/v2\/comments?post=8"}],"version-history":[{"count":1,"href":"https:\/\/www.jackalope.tech\/wp-json\/wp\/v2\/pages\/8\/revisions"}],"predecessor-version":[{"id":3474,"href":"https:\/\/www.jackalope.tech\/wp-json\/wp\/v2\/pages\/8\/revisions\/3474"}],"wp:featuredmedia":[{"embeddable":true,"href":"https:\/\/www.jackalope.tech\/wp-json\/wp\/v2\/media\/1258"}],"wp:attachm* TLSv1.3 (IN), TLS Unknown, Unknown (23):
* Connection #0 to host www.jackalope.tech left intact
ent":[{"href":"https:\/\/www.jackalope.tech\/wp-json\/wp\/v2\/media?parent=8"}],"curies":[{"name":"wp","href":"https:\/\/api.w.org\/{rel}","templated":true}]}}]^C
[1]+ Done curl -H "Origin: http://test.com" --verbose https://www.jackalope.tech/wp-json/wp/v2/pages?embed=true
EDT 2.5:
Also to answer your question about the undefined issue I get this
console.log(e),
r.data[o] = {
is404: !0,
isFetching: !1,
isReady: !1
}
Which seems to be a console log that gets thrown on a page 404 or something?