I had previous experience in Vue.js, Nuxt.js, however next to 0 experience in React.js as well as 0 experience in any wordpress development.
Around April a friend who runs a local media company was complaining about his extremely slow website which was launched two months prior after a re-work.
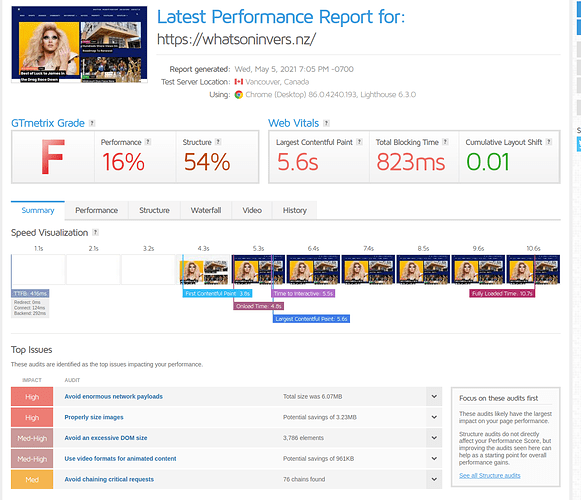
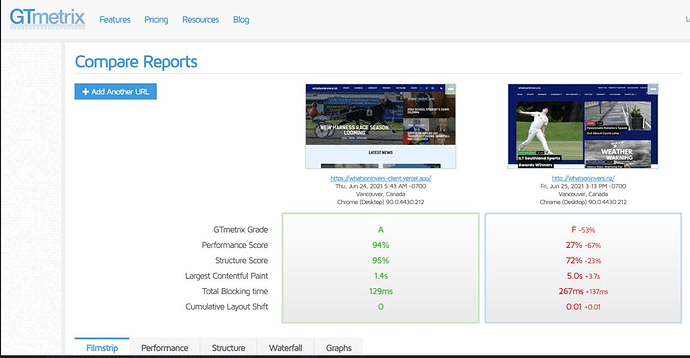
It was bloated, bulky, and in my opinion ugly, and getting an F grade for gtmetrix performance score.
I did some research and found out about Frontity, and knowing minimal about React.js & Frontity jumped straight into the project using Chakra UI theme as a base.
I created a custom wordpress plugin to handle the WP REST API endpoints.
The most challenging aspects of the project were:
-
Advert injection into the content. This required custom PHP database queries in the backend (cached through both cloudflare and WP REST API caching). We needed it to be performant & work with the cache, so the solution I came up with was injecting cachable placeholders into the post content, and when the post is loaded make use of the useEffect React hook to pull different block adverts into those placeholders.
-
Custom post types, more specifically handling the events tribe. This is not yet complete, but baseline has been achieved.
The end result with the client deployed in de-coupled mode on vercel (and the server behind the cloudflare proxy, we simply shifted the wordpress server to a subdomain and setup the htaccess redirects): https://whatsoninvers.nz
We are still in beta currently (as the owner couldn’t wait to deploy the new website  ), but the Frontity frameworfk has essentially revived this media company. I have prioritized mobile view & will sort the desktop view later on.
), but the Frontity frameworfk has essentially revived this media company. I have prioritized mobile view & will sort the desktop view later on.
Some TODOS / questions about the website:
-
The bounce rate is most likely incorrect at 7.51%. I simply installed the google-analytics package, and put the tracking-id in. Any ideas on how to fix this?
-
For the advert manager we are currently using adrotate pro. I need to investigate how to record impressions and also clicks for each advert, anyone have experience in this?
Once again, we are thrilled with Frontity, and I want to personally thank this community & the creators of Frontity for what they have done.
And obviously if you have any suggestions for the website, I would highly appreciate them!