First of all, Happy new year everyone. 
The starting point of all achievement is desire.
I left the coding in back 2013 but I always had the desire to create my personal blog with my own terminal like design but never got the chance to do it. The year 2020 brought spare time and Frontity brought the flexibility and simplicity, with help of this deadly combination of two, I created a blog with my imagined/dream design. Today, I’m incredibly happy to share my blog and the theme with the community.
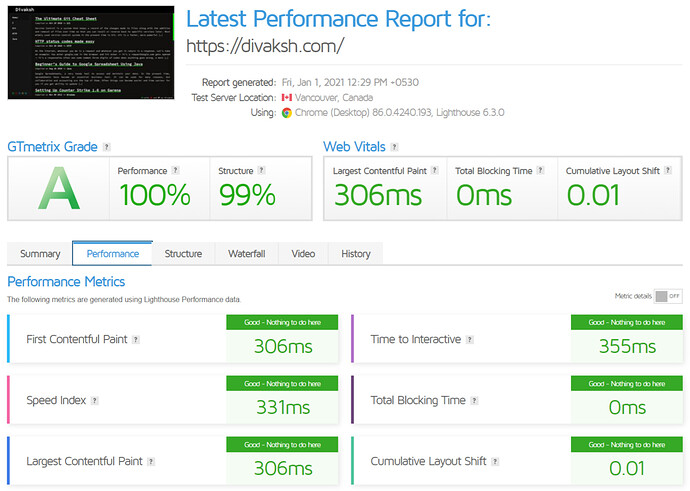
I created an amazingly simple but unique theme which is dedicated to developers and geeky people. I tried to keep it minimalist and very lightweight. Here is what I have accomplished with Frontity.
Here is the source code of the project
NPM package
I’m open for feedbacks, suggestions and pull requests to improve the theme further.
Known issues:
- Restore the scroll position when browser back button is clicked
- How to remove category prefix from category URLs? (Fixed)
To do:
- Light and semi-dark mode
- Search feature
- Toggle to hide and show sidebar and footer
In the end, I would also love to mention that people here are immensely helpful, without their help it wasn’t possible for me to achieve what I wanted to achieve. I would I love to thank everyone who has contributed to community and Frontity.
Special credits and thanks:
@luisherranz Helped me in implementing server workers.
@mmczaplinski Helped me in implementing prism.js.
@EpicWebs Helped me in fixing the sitemap issue.
@juanma guided me to right direction wherever I got stuck.
@mburridge was the source of motivation and welcomed warmly to the community.
I really like what you all are doing, keep the good work up. Once again, wishing you all incredibly Happy and Frontity new year ahead.






 And Happy New Year!
And Happy New Year! 