Implementation proposal
At this moment we just want to implement the first two user stories, the one to fetch comments and get them from the state, and the other one to publish new comments:
As a Frontity user
I want to be able to access my WordPress comments in the state
so that I can consume them however I want
As a Frontity user
I want to be able to call an action to post a new comment
so that I can integrate it in my Comments forms
It is out of scope to export any React component from this package (like a comments list or publish form), although we need to write examples in any of our starter themes showing how to use the package.
actions.comments.create
Publish a new comment with the specified content.
Usage
actions.comments.create({
comment: "This is awesome, thanks!",
author: "David Arenas",
email: "david@frontity.com",
url = "https://frontity.org",
postId: 60,
parentId: 0,
});
Arguments
It receives the following arguments
| Name |
Type |
Default |
Required |
Description |
comment |
string |
- |
true |
The comment text. |
author |
string |
- |
true |
Author name that will be shown with the comment. |
email |
string |
- |
true |
The email address of the author. |
url |
string |
“” |
false |
URL of the author’s website. |
postId |
number |
- |
true |
ID of the post where this comment will be posted. |
parentId |
number |
0 |
false |
ID of the comment parent (if this comment is a reply). |
Description
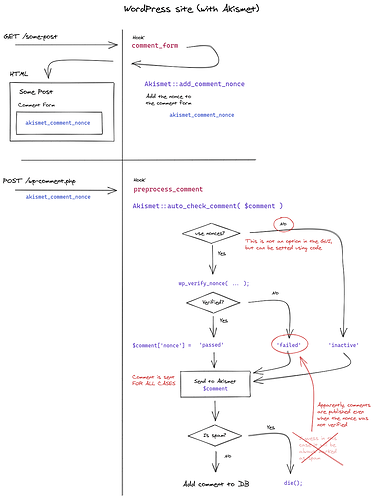
Under the hood, this action would send a POST request to the PHP endpoint used to create comments with data in form-urlencoded format.
To create the URL for that endpoint, the action should get state.source.api and replace /wp-json by /wp-comments-post.php.
Note that this action won’t be supported by wp.com sites. It would be a good idea to detect that case and show a warning message.
The implementation could be something like this:
// Generate form content.
const body = new URLSearchParams();
body.set("comment", comment);
body.set("author", author);
body.set("email", email);
body.set("url", url);
body.set("comment_post_ID", postId);
body.set("comment_parent", parentId);
// Generate endpoint URL.
const commentsPost = state.source.api.replace(/\/wp-json\/?$/, "/wp-comments-post.php")
// Send a POST request.
await fetch(commentsPost, {
method: "POST",
headers: { "Content-Type": "application/x-www-form-urlencoded" }
body
});
libraries.source.handlers[commentHandler]
This handler should fetch all comments that belongs to a specific post.
It will work like any other handler so you can use actions.source.fetch to get comments from the REST API and add them to the Frontity state.
In this implementation, all the comments for that post will be fetched.
This means that, if there are more than 100 comments (that’s the maximun value for per_page), more requests should be done.
We can use total and totalPages response headers for that.
A possible implementation is already done in this PR: frontity/frontity#225
Example
Doing the following
actions.source.fetch("@comments/13")
const data = state.source.get("@comments/13");
you will get a data structure similar to this:
data = {
post: 13,
areComments: true,
items: [
{ type: "comment", id: 2 },
{ type: "comment", id: 3 },
{ type: "comment", id: 4, children: [
{ type: "comment", id: 5 },
{ type: "comment", id: 6 },
{ type: "comment", id: 7, children: [
{ type: "comment", id: 8 },
{ type: "comment", id: 9 },
] },
] },
{ type: "comment", id: 10 },
{ type: "comment", id: 11 },
]
}
Comments are populated in state.source.comment by id.
You can later iterate over data.items and get the comments from there.
data.items.map(({ id, children }) => {
// You can iterate over children as well.
if (children) ... ;
// Return the comment stored in the state.
return state.source.comment[id];
})
 Important note
Important note
wp-source package uses schemas to know what kind of entities it receives from the REST API and where it should be stored.
Right now it doesn’t support comments and so we should either add a new schema for comments in that package or make schemas extensible so any package can add their own schemas (schemas are being deprecated in the next version of wp-source so it doesn’t make sense to make them extensible).
Possible issues
- Add action to create new comments. #439
- Add handler to fetch the state with the comments. #440




 Important note
Important note