Ok, the first thing we need is a package system for the settings.
There may be different packages in the future, depending on where the settings are stored:
-
file-settings: save settings in asetting.jsonfile in your project folder. -
wp-org-settings: save settings in wp mysql database -
mongo-settings: save settings in mongo -
graphql-settings: save settings using graphql
and so on…
I think it’s ok if users need to define their settings package in the frontity.config.js file. I also think it’s ok that there’s only one settings package activated at a time.
// frontity.config.js
module.exports = {
settingsPackage: '@frontity/file-settings'
}
The first package we are going to develop is file-settings and it’s going to be the default one. This means there’s no need for a frontity.config.js to start using Frontity.
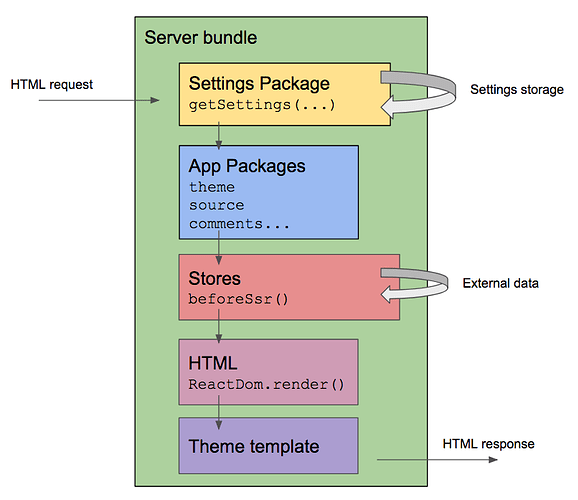
I’ve done a quick draft of the server architecture:
Frontity must import the correct package and use their getSettings method.
Ok, the first problem is: Frontity must import the correct package. I’ve opened a new thread about that because it’s important and we also need it for the “App Packages”: How to resolve dynamic imports in Webpack
Now, I’ll continue assuming we’ve solved that 
Constrains
- The settings must be serializable, they cannot contain code.
This is not very important forfile-settingsbut it is for packages that save them to a database. - The developer must be able to force the use of another site using a query
?site=my-other-site.
I’ll continue working on this tomorrow.