Hey @dejangeorgiev, could you please provide more details of what is exactly what you are doing and what problems are you having? Thanks!
Hi @luisherranz, sure, i will share here with you.
- I followed the instruction from here: https://codesandbox.io/s/nrwxzln4m0?file=/src/index.js
- First i installed the babel-plugin-macros
- Created the .babelrc
- Created tailwind.js
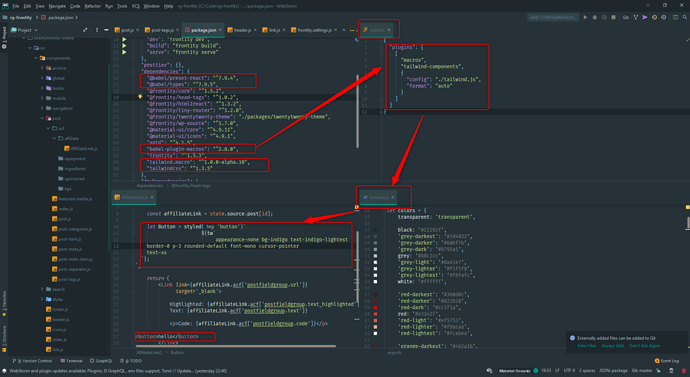
- Tested in a component (see Screenshot)
Hi @dejangeorgiev! How are you?
I’m not using a babelrc. I’m using babel-plugin-macros instead.
I’ve created a repo for this: https://github.com/cbfn/frontity-with-tailwind
Best Regards,
Christian
Sorry for my delay! Yes I’m using with frontity. I created a repo with this example. I dont know if this is interesting to add in the frontity docs. What do you thing?
Hi @christian.nascimento, i am fine, thank you. Hope you too? 
Thank you very much for creating this repo, just added the config to my script and works perferct! Great job!
Thank you.
Best regards,
Dejan
This is amazing  Thanks for the feedback!
Thanks for the feedback!
Best regards,
Christian
Thanks Pablo! 
Hello @christian.nascimento,
I’ve been trying to get your sample repository to work and am having an issue.
If I download your github repo and do:
npx frontity dev
It works as expected. When I followed the steps on my project it failed.
I noticed that my package-locked.json was different. So on your repository I removed the package-locked.json and re installed it.
The generated package-locked.json is different.
So on your repo - i deleted the node_modules, and package-locked.json. Then npm i, npx frontity dev
WARNING in ./node_modules/browserslist/node.js 5:20-27
Critical dependency: require function is used in a way in which dependencies cannot be statically extracted
at CommonJsRequireContextDependency.getWarnings
Any thoughts?
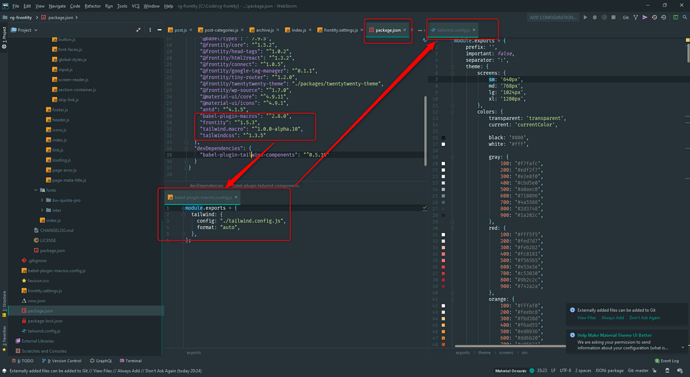
I used the Frontity repository, and just copied the files and the babel, tailwind dependencies from Christian’s script. Then created the babel and tailwind config files and it works perfectly. (see Screenshot)
Hope this will help you.
Best,
Dejan
Hi @maurice.tadros! How are you?
Which node version you are using?
Best regards,
Christian Nascimento
I’ve just started using tailwindcss and frontity and am enjoying it a lot. Thank you for setting up the repo.
node -v
v12.16.3
npm -v
6.14.4
Thanks very much @maurice.tadros! 
So, this is the same version as mine. Have you tried to cleanup you node cache?
Best regards,
Christian Nascimento
I had not thought of that - just did and the same issue is there for me.
npm cache verify
Cache verified and compressed (~/.npm/_cacache):
Content verified: 7377 (391665284 bytes)
Index entries: 12382
Finished in 8.735s
On a different note: when trying to add the “container” class I got this error.
Error: Couldn’t resolve Tailwind class name: container
Which lead me to: https://github.com/tailwindcss/tailwindcss/issues/446 -> in the comments they recommended using: https://github.com/ben-rogerson/twin.macro as https://github.com/bradlc/babel-plugin-tailwind-components/tree/master/src is no longer maintained.
npm i --save twin.macro
Then
// import tw from "tailwind.macro";
import tw from "twin.macro";
Instead and you can use the container class.
Cheers,
Maurice
Thanks @christian.nascimento!
Using this method should I essentially use ${tw``} in the same way that I would otherwise use @apply?
Also could you please give me any direction on how I should load up the base tailwind styles?
Hello @John.Natoli,
The way I’ve got Tailwind / Frontity setup is: https://github.com/Bowriverstudio/flash-of-unstyled-content-frontity-tailwind
I’m sure there are ways to improve it 
Cheers,
Maurice
Hi all,
I’m trying to implement Tailwind into my Frontity project but I have no luck as in when I import tailwind in one of my js files like so
import tw from “tailwind.macro”;
I get the following warning
WARNING in ./node_modules/browserslist/node.js 5:20-27
Critical dependency: require function is used in a way in which dependencies cannot be statically extracted
@ ./node_modules/browserslist/index.js
@ ./node_modules/tailwind.macro/node_modules/tailwindcss/lib/util/processPlugins.js
@ ./node_modules/tailwind.macro/utils.umd.js
@ ./packages/wwt-theme/src/components/header.js
@ ./packages/wwt-theme/src/components/index.js
@ ./packages/wwt-theme/src/index.js
@ ./build/bundling/entry-points/server.ts
And anything I change in tailwing.config.js does not take effect. Are you able to advice what is wrong with my setup?
babel-plugin-macros.config.js
module.exports = {
tailwind: {
config: "./tailwind.config.js",
format: "auto",
},
};
package.json
{
"name": "wwt",
"version": "1.0.0",
"private": true,
"description": "Frontity project",
"keywords": [
"frontity"
],
"engines": {
"node": ">=10.0.0",
"npm": ">=6.0.0"
},
"scripts": {
"dev": "frontity dev",
"build": "frontity build",
"serve": "frontity serve"
},
"prettier": {},
"dependencies": {
"@frontity/core": "^1.11.0",
"@frontity/html2react": "^1.6.1",
"@frontity/mars-theme": "./packages/mars-theme",
"@frontity/tiny-router": "^1.4.0",
"@frontity/wp-source": "^1.11.2",
"babel-plugin-macros": "^3.0.1",
"frontity": "^1.14.2",
"tailwind.macro": "^1.0.0-alpha.10",
"tailwindcss": "^2.0.4",
"twin.macro": "^2.3.0",
"wwt-theme": "file:packages/wwt-theme"
}
}
Thank you!
Hello @jeffceriello
Try to remove all references to tailwind.macro
And use twin.macro instead.
I got it to work with: GitHub - Bowriverstudio/flash-of-unstyled-content-frontity-tailwind (with a minor bug), but since switching to chakra I’ve not updated it to tailwind 2.
Good luck,
Maurice