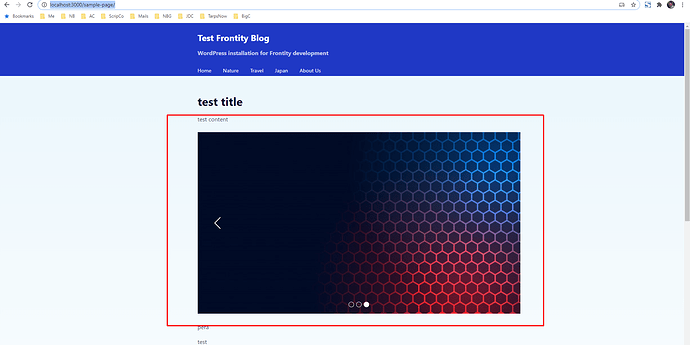
I am basically processing Gutenberg gallery component to convert it to image slider
like here Issue adding new 3rd party library
which works when i do NOT reload page
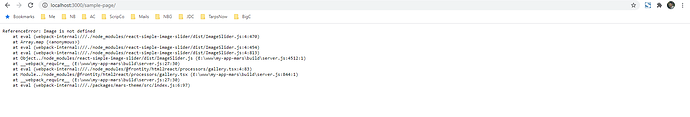
but as soon i reload page i am see
ReferenceError: Image is not defined
at eval (webpack-internal:///./node_modules/react-simple-image-slider/dist/ImageSlider.js:4:470)
at Array.map (<anonymous>)
at eval (webpack-internal:///./node_modules/react-simple-image-slider/dist/ImageSlider.js:4:454)
at eval (webpack-internal:///./node_modules/react-simple-image-slider/dist/ImageSlider.js:4:813)
at Object../node_modules/react-simple-image-slider/dist/ImageSlider.js (E:\www\my-app-mars\build\server.js:4512:1)
at __webpack_require__ (E:\www\my-app-mars\build\server.js:27:30)
at eval (webpack-internal:///./node_modules/@frontity/html2react/processors/gallery.tsx:4:83)
at Module../node_modules/@frontity/html2react/processors/gallery.tsx (E:\www\my-app-mars\build\server.js:844:1)
at __webpack_require__ (E:\www\my-app-mars\build\server.js:27:30)
at eval (webpack-internal:///./packages/mars-theme/src/index.js:6:97)
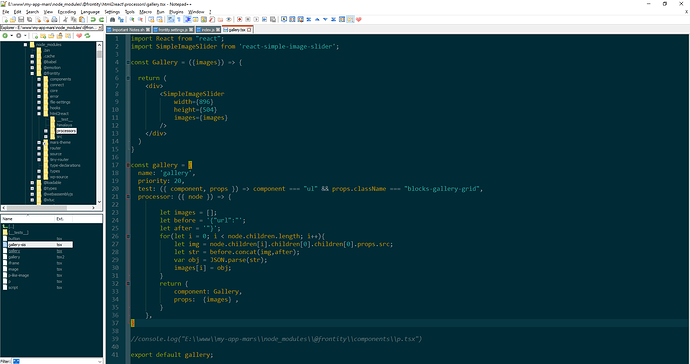
my component looks like following
anything wrong with image processing priority? where dom is not loaded before image is processed ?