Hello
My Post handler is
const postHandler = {
name: "posts",
priority: 10,
pattern: "/posts/:slug",
func: async ({ link, params, state, libraries }) => {
const {slug} = params;
// 1. get product
const response = await libraries.source.api.get({
endpoint: `posts/${slug}`
});
// 2. add product to state
const postData = await response.json();
// 3. add link to data
const post = state.source.data[link];
Object.assign(post,{
items : postData.items,
});
},
};
export default postHandler;
Getting This Post handler latestblog.js : i want to use post handler API and get post behalf of ID…
import React, { useEffect } from 'react';
import { connect, styled } from "frontity";
const GetLatestBlogs = ({ state, actions }) => {
const itmes = state.source.get(`/posts/${state.theme.postID}/`);
console.log(itmes);
}
Index.js
import Root from "./components";
import image from "@frontity/html2react/processors/image";
import iframe from "@frontity/html2react/processors/iframe";
import link from "@frontity/html2react/processors/link";
import menuHandler from "./components/handlers/menu-handlers";
import postHandler from "./components/handlers/post-handlers";
const blogtimeTheme = {
name: "blogtime-theme",
roots: {
theme: Root,
},
state: {
theme: {
autoPrefetch: "in-view",
menu: [],
menUrl: 'main-menu',
postID: 1,
isMobileMenuOpen: false,
featured: {
showOnList: false,
showOnPost: false,
},
},
},
/**
* Actions are functions that modify the state or deal with other parts of
* Frontity like libraries.
*/
actions: {
theme: {
toggleMobileMenu: ({ state }) => {
state.theme.isMobileMenuOpen = !state.theme.isMobileMenuOpen;
},
closeMobileMenu: ({ state }) => {
state.theme.isMobileMenuOpen = false;
},
beforeSSR: async({state, actions}) =>{
await actions.source.fetch(`/menu/${state.theme.menUrl}/`);
await actions.source.fetch(`/posts/${state.theme.postID}/`);
},
},
},
libraries: {
html2react: {
processors: [image, iframe, link],
},
source : {
handlers : [menuHandler,postHandler],
//handlers : [postHandler]
}
},
};
export default blogtimeTheme;
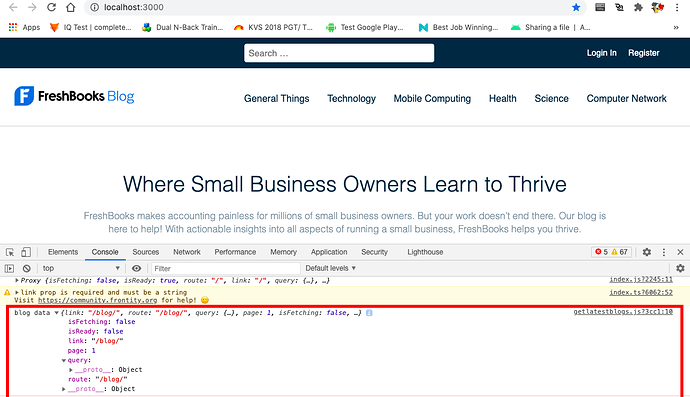
I am not getting data by post handler on my lastestblogs. js file
Help me please …