Hi, I am trying to use Frontity with ThreeJS But somehow the files are not available for my final build or I couldn’t load the .obj files. Is there someway the bundler to include the file on the final build in Frontity?
After some trying…
Problem:
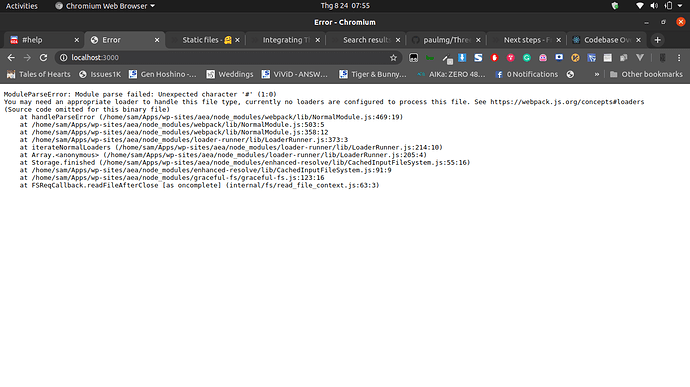
if I am trying to import the files. It throws error on Webpack Configurations.
Blockquote
import Wolf from “…/static/my-wolf.obj”;
Hello @samueltirtawidjaja and welcome to the Frontity community!
In order to make it easier for the community to help you, could you provide a repo / codesandbox with your code, and the steps you have followed before getting this error?
Hi @pablo Thank you for responding to my
Here is my repo :
if you check here on my background.js
I am trying to add “./static/my-wolf.obj” with Frontity because i wanted to make a WP blog with some 3D background features.
but the thing is how i can make my .obj or .gltf files included in the build or is there a way to include this file in bundling process?
for example: If i create a folder inside package folder with my files. it won’t be included in build. Where i can find a static folder or public? because my .obj / my .glft files wont be available in build.
Thank you
As you can see in the error You may need an appropiate loader to handle this type file... the problem is that the internal webpack configuration in Frontity is not prepared to handle .obj files
Right now it’s not possible to customize webpack to add custom loaders (for example one for obj files) but this is a feature planned to be done at some point → Customize Webpack configuration
Feel free to join this Feature Discussion, add your feedback or even taking care of the development of this feature. Frontity is an Open Source project and we count with the support of its community to make it the best framework to work with Wordpress & React.
Hi, really thank you for responding to me back @juanma I would love to contribute this on Github but I am not sure if there is a guide for this. I just sent you a message so i can maybe create a pull request to drop in some code
Hey @samueltirtawidjaja, this is the contribution guide: https://docs.frontity.org/contributing/code-contribution-guide 
The loaders are here: https://github.com/frontity/frontity/blob/dev/packages/core/src/config/webpack/modules.ts
If you need help with the PR just let us know!
Hi guys,
From what I see that CRA *(create-react-app) and Frontity have different webpack configurations and I would love to help to code it in order to load ThreeJS 3D files. I think this would be a nice feature to have 
It’s there any guidelines on how I can code contribute? If it possible please guide me, I would love to contribute
I just need to add extensions to Line 48 on module.ts
for example
// old
const filename = /([^/\]+).(?:png|jpe?g|gif|svg)$/.exec(
// new
const filename = /([^/\]+).(?:png|jpe?g|gif|svg|gltf|glb)$/.exec(
Hi @everyone!
Sorry if I am a little bit late with my questions. I am really excited to contribute towards Frontity Code.
I am following the documentation that you put on the contributing guide. But the thing is I am new to the code contributions. But I would love to learn the good way or hardcore way*whatever it takes to do it properly
I have a few questions here:
- How I can install dependency only on packages / workspaces inside " /examples/ " that I only wanted to test? or just global install dependency?
- Can I make a new package with the command npx frontity create-packages to make sample theme to test ?
- I saw on examples that the code is already pretty simplified. Is it possible to test out something by create components inside " /examples/ " to test out if threejs is working ?
Thank you! I hope i can contribute a lot of code here on frontity!
Awesome 
You can install it either in the package.json of the project or of the package, whatever makes sense.
It’s not different than installing dependencies on a Frontity project:
- If it’s a dependency of the project, install it in the
package.jsonof the project. - If it’s a dependency of a package, install it in the
package.jsonof the package.
Remember to run npm install in the root after any changes to any package.json files.
We use Lerna for the monorepo and the problem is that it doesn’t work with local packages (the ones that had "file:/packages/.." in the package.json). So, if you need a package, you can create one in the /packages folder. Then add it to the package.json of the project manually. Finally, do npm install from the root.
You can test it out in the mars-theme package if you want, inside the /packages folder. Don’t worry too much about the organization, just make it work and we’ll figure out later what will remain, what will be moved, and what will be deleted.
So just work your way to make it work and we’ll figure out later