Thanks Michal, wonderful job!! Going to implement it now. 
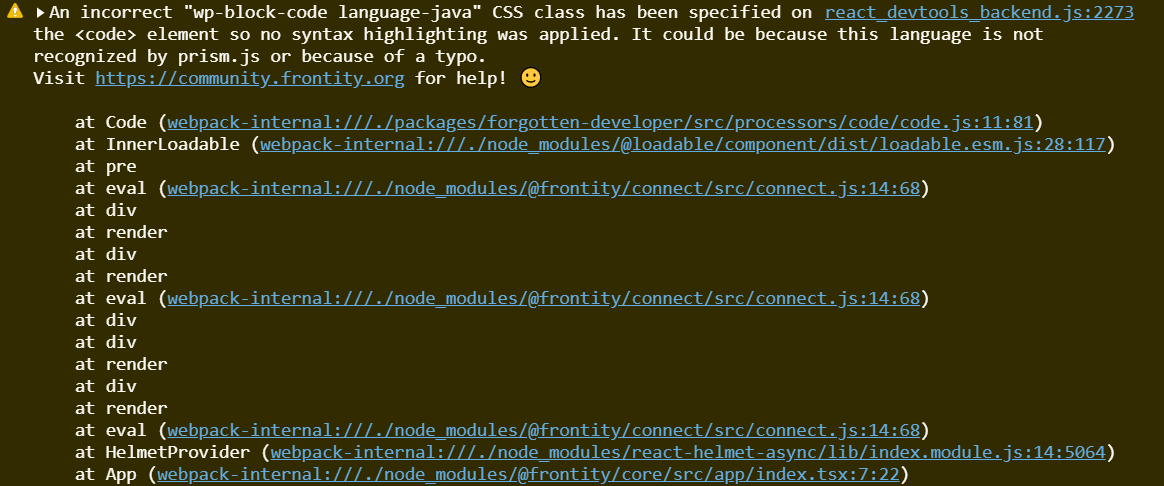
Here is my commit. I have implemented prism same as you have done, the only difference is I added few more languages in and downloaded the custom prism.js but now it is throwing the following exception.
It’s not an exception, but just a warning 
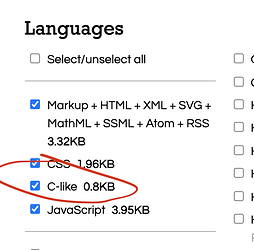
Perhaps it’s because prism requires the c-like language to be included before including other languages like javascript or java:
I think you can include it from the CDN: https://cdnjs.cloudflare.com/ajax/libs/prism/1.21.0/components/prism-c-like.min.js
but I would recommend that you do not do that  and that you download a custom bundle from the prism website and just import it somewhere in your code, like we did in the 2020 theme.
and that you download a custom bundle from the prism website and just import it somewhere in your code, like we did in the 2020 theme.
This way, you will also get the benefit of code-splitting, because if the user lands on a page that doesnt use syntax highlighting, the prism bundle will not be loaded.
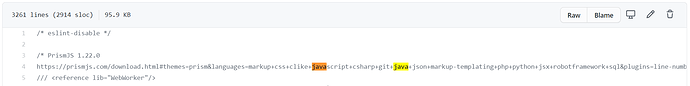
Thanks for the prompt response, I already have C-like, Java, XML in my custom bundle + I have also added two plugins in the bundle “line number” and “white space normalize” but it seems they are also not working.
See here https://github.com/Divaksh/forgotten-developer/blob/dev/packages/forgotten-developer/src/processors/code/prism.js
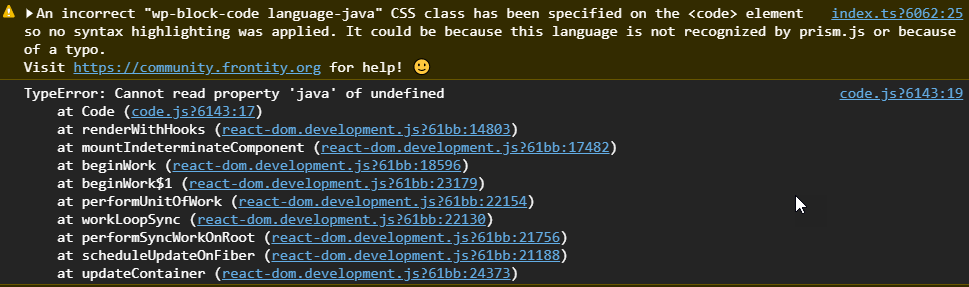
In that case it looks like Prism is not being exported correctly.
When you add the normalize whitespace plugin, it looks that it adds another module.exports to the file so I think you might be importing that instead: https://github.com/Divaksh/forgotten-developer/blob/dev/packages/forgotten-developer/src/processors/code/prism.js#L3180
Remove the normalize whitespace plugin and try again 
If that doesn’t work, perhaps you could try to import the prism file like:
import "./prism"
instead of import Prism from "./prism";
Prism is defined as the global in the imported file so this might work.
Hope this finally helps 
You got it right…!! It was normalize whitespace plugin. I removed it, and things become normal. 
Now code in the code block is not with normalized whitespaces. Any workaround would you like to suggest for the same? 
Glad that this works then 
You could try to keep the normalize whitespace plugin but just manually delete the 4 lines where it’s being exported in your file.
I have already tried that, but unfortunately it didn’t work. Plugin doesn’t work in both cases with or without those four lines.
Oh, I see. I don’t have any other tip in that case 
I would try to start a debugger and see what is in scope when the prism file is being loaded and try to debug that file by progressively removing stuff from it until it starts working since as you say highlighting does work if you don’t include the normalize-line 
You could also try installing prismjs from npm and then import just the languages that you need like:
import 'prismjs/components/prism-javascript';
import 'prismjs/components/prism-json';
import 'prismjs/components/prism-clike';
import 'prismjs/plugins/normalize-whitespace/prism-normalize-whitespace';
// etc. for all the other languages
Although I haven’t tried that approach myself, admittedly! 
Thank you so much for your help, using prismjs via npm is easier to take care. After this discussion what I have realized is directly entering the normalized code in the post is more reliable way. So, I’m dropping the idea of using normalize whitespace. 
PrismJS works its best. It was all possible because of your kind help, once again thank you for your help and support.