Thank you so much for pointing me the right direction and sharing the helpful resource. 
I searched prism in the frontity.org repo and surprisingly found only one use of it
here and import statement in index.ts this commit was by @luisherranz stating added prism back here
Sorry but I’m still not sure how this implementation should be done in Frontity this is first time I’m working with JS and React. 
Sorry I skipped this part. I’m trying to learn JS, React and Frontity and building own first ever theme using Frontity for my blog, aiming to achieve console/IDE like UX. Once I learn all concept, I would love to be a part of Frontity family. 
3 Likes
@Divaksh
You don’t need to wait until you’ve learned all the concepts to be part of the Frontity family. We’re all learning all the time - the fact that you’re learning Frontity means you’re already part of the Frontity family. As you learn more we look forward to your contributions in helping out other members of the community here.
We also look forward to seeing your blog rendered using Frontity once you’ve made some more progress with it.
3 Likes
You don’t need to wait until you’ve learned all the concepts to be part of the Frontity family. We’re all learning all the time - the fact that you’re learning Frontity means you’re already part of the Frontity family.
Beautiful thoughts. 
We also look forward to seeing your blog rendered using Frontity once you’ve made some more progress with it.
Waiting for the next npm release so can figure out and fix webpack/vercel issue.
If I’m not wrong, it seems prism syntax highlighting is not working on Frontity blog please check following link
Building a blog using Frontity and WordPress
We’re not using Prism in the blog part. We use two different themes, one for the web and the twentytwenty-theme for the blog, and we’re using Prism only in the first one. You can see that we have two different packages, and we defined when to use each one in the frontity.settings.js file. You can find more info about this in the docs.
1 Like
Finally, Prism.js started highlighting the code but with the strange behaviour.
- Code doesn’t get highlighted on first visit to post from the home page.
- Code gets highlighted if I go back to the home page and open the page again (second attempt).
- Code also gets highlighted on page refresh.
- Open the post directly using the link.
Here is the link where it can be seen live in action.
Go to divaksh.com Open the first post (Spreadsheet Beginners Guide using Java)
I have tried everything I could,
- adding Prism.highlightAll() in beginning of the useEffect, in the end of the useEffect.
- Not using it Prism.highlightAll() - in this case highlighting works only on page refresh.
- Adding the Prism.js from frontity.org repo
- Adding Prism as a module and importing it
- Adding the Prism.js file same as Frontity.org
- Trying different versions of the Prism.js
Here is my commit related to Prism changes
Using the outdated version of Frontity, but I have updated it on local and it didn’t help as well.
@frontity/core ^1.7.3 → ^1.8.0
@frontity/html2react ^1.3.5 → ^1.4.0
@frontity/wp-source ^1.8.1 → ^1.8.4
frontity ^1.10.1 → ^1.11.1
I’m stuck, and it’s not letting me go further and learn more. Any kind of help would be a great favour.
I think highlighting on server side can resolve the issue, how can I add it to SSR?
Hey @Divaksh, maybe it would help to see how I’ve added syntax highlighting to our frontity blog: https://github.com/frontity/frontity.org/pull/143
The prism.js file that you see in this PR is a custom build of prism.js that I’ve downloaded from https://prismjs.com/download.html. I would recommed that you do the same 
2 Likes
Thank you so much for the link, I’m following it closely. It seems you guys are also facing the same issue. Hopefully, now there will be a solution. 
Thanks Michal, wonderful job!! Going to implement it now. 
1 Like
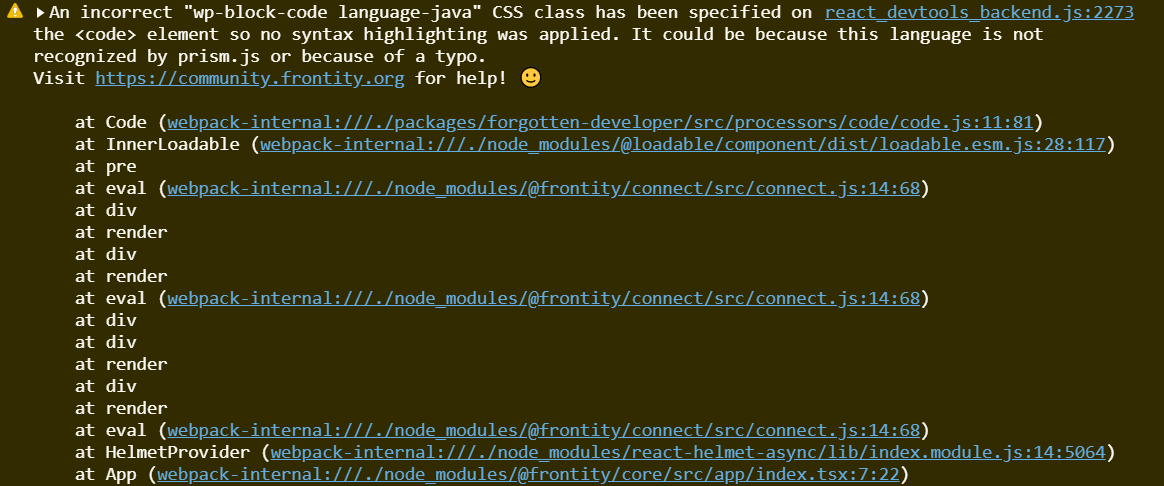
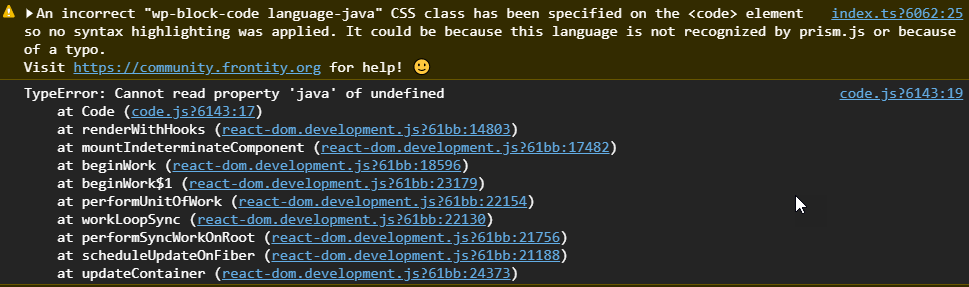
Here is my commit. I have implemented prism same as you have done, the only difference is I added few more languages in and downloaded the custom prism.js but now it is throwing the following exception.
It’s not an exception, but just a warning 
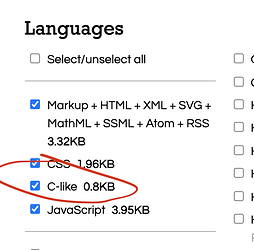
Perhaps it’s because prism requires the c-like language to be included before including other languages like javascript or java:
I think you can include it from the CDN: https://cdnjs.cloudflare.com/ajax/libs/prism/1.21.0/components/prism-c-like.min.js
but I would recommend that you do not do that  and that you download a custom bundle from the prism website and just import it somewhere in your code, like we did in the 2020 theme.
and that you download a custom bundle from the prism website and just import it somewhere in your code, like we did in the 2020 theme.
This way, you will also get the benefit of code-splitting, because if the user lands on a page that doesnt use syntax highlighting, the prism bundle will not be loaded.
1 Like
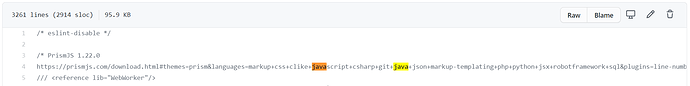
Thanks for the prompt response, I already have C-like, Java, XML in my custom bundle + I have also added two plugins in the bundle “line number” and “white space normalize” but it seems they are also not working.
See here https://github.com/Divaksh/forgotten-developer/blob/dev/packages/forgotten-developer/src/processors/code/prism.js
In that case it looks like Prism is not being exported correctly.
When you add the normalize whitespace plugin, it looks that it adds another module.exports to the file so I think you might be importing that instead: https://github.com/Divaksh/forgotten-developer/blob/dev/packages/forgotten-developer/src/processors/code/prism.js#L3180
Remove the normalize whitespace plugin and try again 
If that doesn’t work, perhaps you could try to import the prism file like:
import "./prism"
instead of import Prism from "./prism";
Prism is defined as the global in the imported file so this might work.
Hope this finally helps 
1 Like
You got it right…!! It was normalize whitespace plugin. I removed it, and things become normal. 
Now code in the code block is not with normalized whitespaces. Any workaround would you like to suggest for the same? 
Glad that this works then 
You could try to keep the normalize whitespace plugin but just manually delete the 4 lines where it’s being exported in your file.
1 Like
I have already tried that, but unfortunately it didn’t work. Plugin doesn’t work in both cases with or without those four lines.
Oh, I see. I don’t have any other tip in that case 
I would try to start a debugger and see what is in scope when the prism file is being loaded and try to debug that file by progressively removing stuff from it until it starts working since as you say highlighting does work if you don’t include the normalize-line 
You could also try installing prismjs from npm and then import just the languages that you need like:
import 'prismjs/components/prism-javascript';
import 'prismjs/components/prism-json';
import 'prismjs/components/prism-clike';
import 'prismjs/plugins/normalize-whitespace/prism-normalize-whitespace';
// etc. for all the other languages
Although I haven’t tried that approach myself, admittedly! 
1 Like
Thank you so much for your help, using prismjs via npm is easier to take care. After this discussion what I have realized is directly entering the normalized code in the post is more reliable way. So, I’m dropping the idea of using normalize whitespace. 
PrismJS works its best. It was all possible because of your kind help, once again thank you for your help and support. 
2 Likes