Hi!
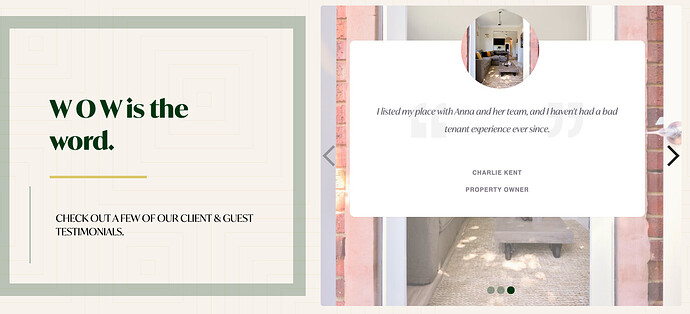
So I have radio buttons set up on my Wordpress site that allow a user to toggle between three different slides in a carousel.
However, when trying to render in Frontity, my carousel renders useless because I am not handling state.
I’m used to doing this in regular react where I have the input on the same page via JSX and adding an onChange handler. However, when the elements are coming in from the Wordpress API, I have no idea how to manage the state of the radio buttons.
I thought I could just apply the same logic and find some way to implement an onChange handler but stumped on how to do this when the content is coming from HTML, and I’m trying to manage which radio button is active on the Frontity/React side.
Any ideas on where to start and what I could do to figure this out?
This is how it is being handled on the front end in just plain HTML, CSS:
Thanks!
HTML Markup:
`<div class="testimonial-container">
<ul class="carousel my-carousel carousel--scale">
<input class="carousel__activator" type="radio" id="0" name="scale" />
<input class="carousel__activator" type="radio" id="1" name="scale" />
<input class="carousel__activator" type="radio" id="2" name="scale" checked="checked" />
<div class="carousel__controls"><label class="carousel__control carousel__control--backward" for="2"></label>
<label class="carousel__control carousel__control--forward" for="1"></label>
</div>
<div class="carousel__controls"><label class="carousel__control carousel__control--backward" for="0"></label>
<label class="carousel__control carousel__control--forward" for="2"></label>
</div>
<div class="carousel__controls"><label class="carousel__control carousel__control--backward" for="1"></label>
<label class="carousel__control carousel__control--forward" for="0"></label>
</div>
<li class="carousel__slide">
<article>
<figure>
<img alt="Guest Realty Property Management Sydney Bronte" src="https://guestrealty-71f30a.ingress-comporellon.easywp.com/wp-content/uploads/properties/33_Bronte/33-Gardyne-St-Bronte-14.jpg" />
</figure>
<div>
<p>
I can't stand managing my property, but I do want to provide excellent stays for my guests. Anna takes care of all of this for us so I don't have to lift a finger.
</p>
<h1>
Katie McKinney
</h1>
<h1>
Property Owner
</h1>
</div>
</article>
</li>
<li class="carousel__slide">
<article>
<figure>
<img alt="Guest Realty Property Management Sydney Marrickville" src="https://guestrealty-71f30a.ingress-comporellon.easywp.com/wp-content/uploads/2020/10/marrickville.jpg" />
</figure>
<div>
<p>
"I was looking for a place close to home that felt like a vacation. Anna and her team blew away my expectations. I will always refer friends and family to Guest Realty!"
</p>
<h1>
Riley Smith
</h1>
<h1>
Guest @ 33 Bronte
</h1>
</div>
</article>
</li>
<li class="carousel__slide">
<article>
<figure>
<img alt="Guest Realty Property Management Sydney Bondi Beach" src="https://guestrealty-71f30a.ingress-comporellon.easywp.com/wp-content/uploads/2020/10/immaculateholiday.jpg" />
</figure>
<div>
<p>
I listed my place with Anna and her team, and I haven't had a bad tenant experience ever since.
</p>
<h1>
Charlie Kent
</h1>
<h1>
Property Owner
</h1>
</div>
</article>
</li>
<div class="carousel__indicators"><label class="carousel__indicator" for="P"></label><label class="carousel__indicator" for="Q"></label><label class="carousel__indicator" for="R"></label></div>
</ul>
</div>
`
CSS:
.carousel {
height: 550px;
width: 650px;
overflow: hidden;
text-align: center;
position: relative;
padding: 0;
list-style: none;
}
.carousel__controls,
.carousel__activator {
display: none;
}
.carousel__activator:nth-of-type(0):checked ~ .carousel__track {
transform: translateX(0%);
}
.carousel__activator:nth-of-type(0):checked ~ .carousel__slide:nth-of-type(0) {
transition: opacity 0.5s, transform 0.5s;
top: 0;
left: 0;
right: 0;
opacity: 1;
transform: scale(1);}
. carousel__activator:nth-of-type(0):checked ~ .carousel__controls:nth-of-type(0) {
display: block;
opacity: 1;
}
.carousel__activator:nth-of-type(0):checked ~ .carousel__indicators .carousel__indicator:nth-of-
type(0) {
opacity: 1;
}
.carousel__activator:nth-of-type(1):checked ~ .carousel__track {
transform: translateX(-100%);
}
.carousel__activator:nth-of-type(1):checked ~ .carousel__slide:nth-of-type(1) {
transition: opacity 0.5s, transform 0.5s;
top: 0;
left: 0;
right: 0;
opacity: 1;
transform: scale(1);
}
.carousel__activator:nth-of-type(1):checked ~ .carousel__controls:nth-of-type(1) {
display: block;
opacity: 1;
}
.carousel__activator:nth-of-type(1):checked ~ .carousel__indicators .carousel__indicator:nth-of-type(1) {
opacity: 1;
}
.carousel__activator:nth-of-type(2):checked ~ .carousel__track {
transform: translateX(-400%);
}
.carousel__activator:nth-of-type(2):checked ~ .carousel__slide:nth-of-type(2) {
transition: opacity 0.5s, transform 0.5s;
top: 0;
left: 0;
right: 0;
opacity: 1;
transform: scale(1);
}
.carousel__activator:nth-of-type(2):checked ~ .carousel__controls:nth-of-type(2) {
display: block;
opacity: 1;
}
.carousel__activator:nth-of-type(2):checked ~ .carousel__indicators .carousel__indicator:nth-of-type(2) {
opacity: 1;
}
.carousel__control {
height: 30px;
width: 30px;
margin-top: -15px;
top: 50%;
position: absolute;
display: block;
cursor: pointer;
border-width: 5px 5px 0 0;
border-style: solid;
border-color: #1f211d;
opacity: 0.35;
outline: 0;
z-index: 3;
}
.carousel__control:hover {
opacity: 1;
}
.carousel__control--backward {
left: 10px;
transform: rotate(-135deg);
}
.carousel__control--forward {
right: 10px;
transform: rotate(45deg);
}
.carousel__indicators {
position: absolute;
bottom: 20px;
width: 100%;
text-align: center;
}
.carousel__indicator {
height: 15px;
width: 15px;
border-radius: 100%;
display: inline-block;
z-index: 2;
cursor: pointer;
opacity: 0.35;
margin: 0 2.5px 0 2.5px;
}
.carousel__indicator:hover {
opacity: 0.75;
}
.carousel__track {
position: absolute;
top: 0;
right: 0;
bottom: 0;
left: 0;
padding: 0;
margin: 0;
transition: transform 0.5s ease 0s;
}
.carousel__track .carousel__slide {
display: block;
top: 0;
left: 0;
right: 0;
opacity: 1;
}
.carousel__track .carousel__slide:nth-of-type(0) {
transform: translateX(0%);
}
.carousel__track .carousel__slide:nth-of-type(1) {
transform: translateX(100%);
}
.carousel__track .carousel__slide:nth-of-type(2) {
transform: translateX(200%);
}
.carousel--scale .carousel__slide {
transform: scale(0);
}
.carousel__slide {
height: 100%;
position: absolute;
padding: 50px;
opacity: 0.9;
background-color: #f6f2ec;
}
.carousel__slide h3{
color: #1f211d;
font-family: ivymode, serif;
padding: 20px 10px 0px 10px;
font-size: 1.2rem;
margin: 40px 40px 10px 40px;
font-style: italic;
text-align: block;
background-color: rgba(1, 49, 16, 0.1);
border-radius: 50px;
}
.carousel__slide h4{
color: #1f211d;
font-family: ivymode, serif;
padding: -25px 10px 0px 10px;
font-size: 1rem;
text-align: center;
margin: 0 auto;
}
.carousel__slide p{
display: inline-block;
font-size: 0.90rem;
padding: 0px 10px 0px 10px;
color: #1f211d;;
font-family: freight-sans-pro, sans-serif;
text-align: center;
font-style: italic;
font-weight: 400;
}
.carousel__slide article {
/* limit the width of the article container */
width: 525px;
/* display the contents in a column */
display: flex;
flex-direction: column;
align-items: center;
background: hsl(0, 0%, 100%);
line-height: 2;
border-radius: 10px;
margin: 0.5rem;
margin-top: 20px;
/* transition for the transform property, updated in the script */
transition: transform 0.2s ease-out;
box-shadow: 0 0 5px -2px hsla(0, 0%, 0%, 0.1);
}
.carousel__slide article figure {
/* limit the width and height of the figure to show the image in a circle */
width: 120px;
height: 120px;
border-radius: 50%;
/* specify negative margin matching half the height of the element */
margin-top: -60px;
/* position relative for the pseudo element */
position: relative;
}
.carousel__slide article figure:before {
/* add a border around the figure matching the color of the background, faking the clip */
content: "";
border-radius: inherit;
position: absolute;
top: 50%;
left: 50%;
width: 100%;
height: 100%;
transform: translate(-50%, -50%);
background-clip: padding-box;
box-shadow: 0 1px hsla(0, 0%, 0%, 0.1);
}
.carousel__slide article figure img {
/* stretch the image to cover the size of the wrapping container */
border-radius: inherit;
width: 130%;
height: 130%;
margin-left: -12px;
/* object fit to maintain the aspect ratio and fit the width/height */
object-fit: cover;
}
.carousel__slide article div {
/* center the text in the div container */
text-align: center;
margin: 2rem;
}
.carousel__slide article div p {
color: hsl(250, 5%, 45%);
font-weight: 400;
font-size: 1.1rem;
font-style: italic;
margin: 1rem 0 3rem;
font-family: ivymode, serif;
/* position relative for the pseudo element */
position: relative;
z-index: 5;
}
.carousel__slide article div p:before {
/* with SVG elements include two icons for the quote */
content: "";
position: absolute;
top: 50%;
left: 50%;
width: 100%;
height: 100%;
transform: translate(-50%, -50%);
z-index: -5;
opacity: 0.05;
/* position the icons at either end of the paragraph, rotate the second to have a mirrorer image */
background: url('data:image/svg+xml;utf8,<svg xmlns="http://www.w3.org/2000/svg" viewBox="0 0 70 70" width="70" height="70"><rect x="0" y="40" width="30" height="30"></rect><path d="M 0 40 q 0 -40 30 -40 v 15 q -15 0 -15 25"></path><rect x="40" y="40" width="30" height="30"></rect><path d="M 40 40 q 0 -40 30 -40 v 15 q -15 0 -15 25"></path></svg>'),
url('data:image/svg+xml;utf8,<svg xmlns="http://www.w3.org/2000/svg" viewBox="0 0 70 70" width="70" height="70" transform="rotate(180)"><rect x="0" y="40" width="30" height="30"></rect><path d="M 0 40 q 0 -40 30 -40 v 15 q -15 0 -15 25"></path><rect x="40" y="40" width="30" height="30"></rect><path d="M 40 40 q 0 -40 30 -40 v 15 q -15 0 -15 25"></path></svg>');
background-position: 20% 20%, 80% 80%;
background-repeat: no-repeat;
}
.carousel__slide article div h1 {
/* considerably reduce the size of the heading */
color: hsl(260, 5%, 55%);
font-family: "Lato", sans-serif;
font-size: 0.75rem;
text-transform: uppercase;
letter-spacing: 0.05rem;
}
.carousel__slide article div h3 {
/* considerably reduce the size of the heading */
color: hsl(260, 5%, 55%);
font-family: "Lato", sans-serif;
font-size: 0.65rem;
text-transform: uppercase;
letter-spacing: 0.05rem;
}
.testimonial-container {
display: inline-block;
}
.my-carousel {
border-radius: 5px;
margin: 30px;
}
.carousel__slide {
overflow: hidden;
}
.carousel--thumb .carousel__indicator {
height: 30px;
width: 30px;
}
.carousel__indicator {
background-color: #013110;
}
.carousel__slide:nth-of-type(0),
.carousel--thumb .carousel__indicators .carousel__indicator:nth-of-type(0) {
background: -webkit-linear-gradient(rgba(246, 242, 236, 0.4), rgba(246, 242, 236, 0.4)), url("https://guestrealty-71f30a.ingress-comporellon.easywp.com/wp-content/uploads/properties/33_Bronte/33-Gardyne-St-Bronte-14.jpg");
background: linear-gradient(rgba(246, 242, 236, 0.4), rgba(246, 242, 236, 0.4)), url("https://guestrealty-71f30a.ingress-comporellon.easywp.com/wp-content/uploads/properties/33_Bronte/33-Gardyne-St-Bronte-14.jpg"); /* The least supported option. */
background-size: cover;
background-position: center;
opacity: 0.1;
}
.carousel__slide:nth-of-type(1),
.carousel--thumb .carousel__indicators .carousel__indicator:nth-of-type(1) {
background: -webkit-linear-gradient(rgba(246, 242, 236, 0.4), rgba(246, 242, 236, 0.4)), url("https://guestrealty-71f30a.ingress-comporellon.easywp.com/wp-content/uploads/2020/10/marrickville.jpg");
background: linear-gradient(rgba(246, 242, 236, 0.4), rgba(246, 242, 236, 0.4)), url("https://guestrealty-71f30a.ingress-comporellon.easywp.com/wp-content/uploads/2020/10/marrickville.jpg"); /* The least supported option. */
background-size: cover;
background-position: center;
opacity: 0.1;
}
.carousel__slide:nth-of-type(2),
.carousel--thumb .carousel__indicators .carousel__indicator:nth-of-type(2) {
background: -webkit-linear-gradient(rgba(246, 242, 236, 0.4), rgba(246, 242, 236, 0.4)), url("https://guestrealty-71f30a.ingress-comporellon.easywp.com/wp-
content/uploads/2020/10/immaculateholiday.jpg");
background: linear-gradient(rgba(246, 242, 236, 0.4), rgba(246, 242, 236, 0.4)),
url("https://guestrealty-71f30a.ingress-comporellon.easywp.com/wp-
content/uploads/2020/10/immaculateholiday.jpg"); /* The least supported option. */
background-size: cover;
background-position: center;
opacity: 0.4;
}
`