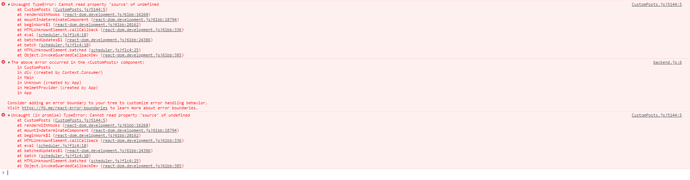
@mmczaplinski This is what i get when im going to my site localhost:3000/posts/:
Is it possible that you have forgotten to wrap your CustomPosts component with connect()? 
Indeed i did  But still it’s not showing any Posts…
But still it’s not showing any Posts… 
Hi @nkuDev!  How are your index.js file? You are importing your component into it?
How are your index.js file? You are importing your component into it?
Like:
import CustomPosts from '../components/CustomPosts';
...
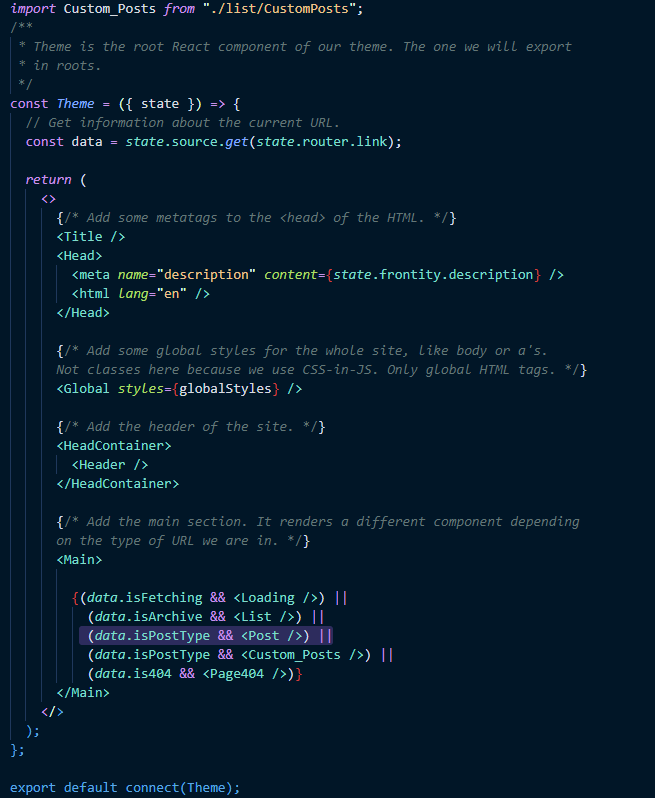
const Theme = ({ state }) => {
// Get information about the current URL.
const data = state.source.get(state.router.link);
const { isMobileMenuOpen } = state.theme;
...
<Main id="main">
...
(data.isPostType && <CustomPosts />) ||
...
You also need to change your handler Object.assign. Remove isCases and change isPostType to true
I hope this will help you. 
Hi @christian.nascimento, i did change my handler and Yes im importing it right  Maybe you can see something that i might mabye miss in my index.js file.
Maybe you can see something that i might mabye miss in my index.js file.
My index.js file is looking like this:
Thanks for the help 
 Have you tried to remove your non custom post component from rendering? Try to remove
Have you tried to remove your non custom post component from rendering? Try to remove (data.isPostType && <Post />)
We are working on a Switch component to make routing more simple and easier to understand: Switch component
I hope it helps with this type of misunderstandings.
I tried it but still doesn’t work 
What type of content are you trying to cover with CustomPosts? Is it a custom post type? Is it a taxonomy?
Yes, it is a custom post type.
Which one?
It’s still a custom post type. The “post_type” is called “test_type” for eksample.
Not sure if it’s your problem, but I’ve seen that you didn’t define a priority on your handler, and the url /posts/ is matching the posts handler pattern too. If you add priority: 5 (for example), you make sure your custom handler runs instead of the default one. You have more info about this in our docs.
Apart from that, did you import connect from frontity at the beginning of the file? Your CustomPosts component should look something like this:
import React from "react";
import { connect } from "frontity";
const CustomPosts = ( { state, actions, libraries } ) => {
...
};
export default connect( CustomPosts );
Could you try that and tell us if it solves your problem?
Make sure to add logic to load the Custom_Post component:
<Main>
{(data.isFetching && <Loading />) ||
(data.isArchive && <List />) ||
(data.isTestType && <Custom_Posts />) ||
(data.isPostType && <Post />) ||
(data.is404 && <Page404 />)}
</Main>
Can’t figure it out how it works. I imported “connect” correctly. And i did add it to the logic to load a component.
@nkuDev I’m sorry but this back and forth doesn’t have much sense. Please share a repo with us so we can take a look.
Hey @nkuDev! 
I reviewed your code, and this is what you need to change:
First, let’s go to src/components/handlers.js. There you are using libraries in a place where that variable doesn’t exist. Also, you don’t need to export an array with your handler inside (CustomPostHandler), you can export the handlers directly. I would do something like this:
// Do not use `libraries.source.handlers.push()` here.
export const postHandler = {
pattern: "/posts/",
func: async ({ route, params, state, libraries }) => {
const response = await libraries.source.api.get({
endpoint: "/pre/v1/all_posts"
});
// You can name this as `items`... .
const items = await libraries.source.populate({ response, state });
Object.assign(state.source.data[route], {
isPostType: true,
// ...and use it directly here without using `map()`.
items
});
}
};
Second, you need to import the handler in your src/index.js file an add it in libraries.source.handlers. To do that, it’s better to add it directly to the array – instead of using push in the init action – because Frontity appends the same array from different packages (we need to clarify this in the wp-source docs  ).
).
import Theme from "./components";
import image from "@frontity/html2react/processors/image";
// Import your custom handler.
import { postHandler } from "./components/handlers";
const marsTheme = {
name: "@frontity/mars-theme",
roots: { ... },
state: { ... },
actions: {
theme: {
// You can remove the `init` function here.
toggleMobileMenu: ({ state }) => { ... },
closeMobileMenu: ({ state }) => { ... }
}
},
libraries: {
html2react: { ... },
// Add your custom handler using an array.
source: {
handlers: [postHandler]
}
}
};
export default marsTheme;
And last, you can just remove the line that imports CustomPostHandler in your src/components/CustomPost.js file, it’s not being used anywhere.
That’s all, it should work after these changes. 
Appart from that, I would recommend you to move handlers.js to a different folder (they are not components after all) and, also, I would add build to the .gitignore file (that folder is generated when running npx frontity dev or npx frontity prod, there’s no need to version them).
Let us know if it works or if you need more help.
Cheers!
Hi @David 
I want to share my handler:
export const productHandler = {
pattern: '/product/',
func: async ({ route, params, state, libraries }) => {
const response = await libraries.source.api.get({
endpoint: '/wc/v3/products',
});
const items = await libraries.source.populate({ response, state });
Object.assign(state.source.data[route], {
isProductType: true,
items
});
}
}
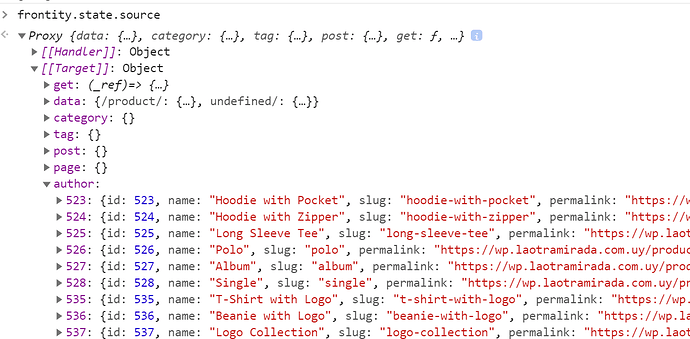
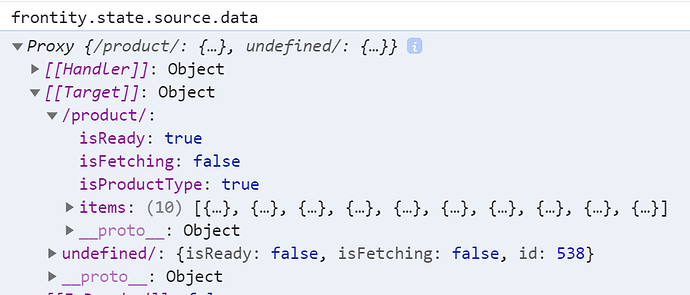
After navigate to ‘/product/’ I get the following:
What am I doing wrong?
Hi @vscopise  , I saw this post is related to a conversation that is happening on a different thread.
, I saw this post is related to a conversation that is happening on a different thread.
I’m going to leave here a link so people can follow it.