I don’t have a Windows machine to try to reproduce this. Anyone else with Windows getting this error?
It’s strange that a fresh install is failing. You shouldn’t need to at this stage but try these steps to see if it resolves the issue.
Ok, tried that – same results.
- Deleted /my-app/node_modules
- Deleted /my-app/package-lock.json
- Ran npm install (seemed to work fine)
- Ran npm update (did nothing)
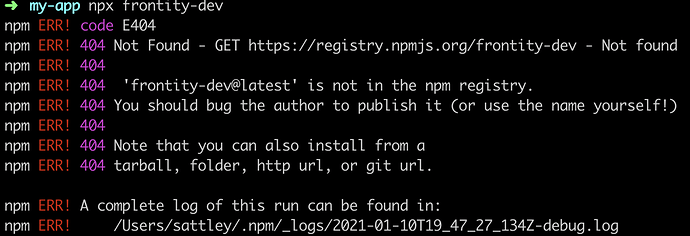
- Ran npx frontity dev
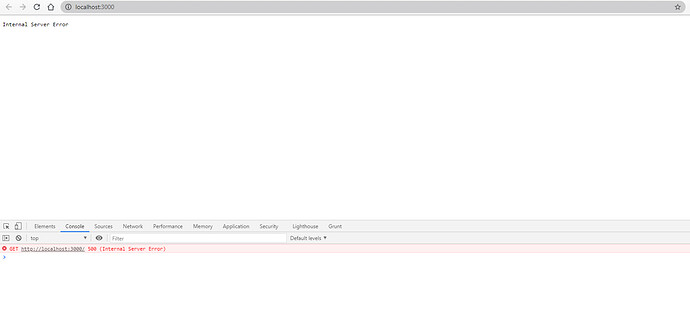
Again, it opened my browser (Chrome) to localhost:3000 with a message of “Internal Server Error”
I don’t have any other local servers or anything running and there are no other files inside of my project folder except what gets installed from npx frontity create my-app.
Hi @floydhartford,
I’m new to Frontity also but am on a Mac. I have some questions after reading your issues.
In your initial post you mentioned you were on Windows and from your npx frontity info you were using IE. In your latest post you mention using the Chrome browser. Just to clarify, which browser are you using? Secondly, regardless of browser, Internal Server Error appears on the web page itself. Can you open Developer Tools for the page running at localhost:3000 and then look in the Console tab, this tab can possibly give us a more specific error to help debug.
@sattley yes, it opens in Chrome - I’m definitely using Chrome. There’s no custom configuration or anything like that, so I assume IE is a Windows default setting from Frontity, but I have a Chrome browser open and it’s using that.
The console message isn’t much help.
Failed to load resource: the server responded with a status of 500 (Internal Server Error)
Hi @floydhartford,
Yep not much help. I hate when I’m trying a new Framework and it doesn’t work so I’m interested to help as much as possible, though I’m really just troubleshooting here.
I’ve spent the last few hours doing the following:
-
I built the frontity app from scratch using the Quickstart guide and it ran with no issues at
localhost:3000. (I changed zero code) -
I then built the frontity app again using the latest version of
node v15.5.1and I got this error:
-
I then switched to the exact version of Node and npm that you were using,
Node v14.15.0andnpm v6.14.8. Rebuilt the app from scratch again and it worked fine.
Some thoughts on this, have you tried switching to an earlier version of Node and npm and then trying to build the app? Until today all of my development on Frontity was done using Node v10.9.0 and npm v6.7.0
Again I use a MacBook and use something called Node Version Manager to easily switch between versions of Node, maybe try that on your PC . . .
Hopefully something here is helpful or makes someone else think of something as the issue. Good luck!
I appreciate you trying to help. For real.
I’ve been doing a similar thing today except going forward instead of backwards with both Node and npm.
- First, I updated Node to v15 - (no change w/ my errors)
- Next, I updated npm to the latest minor version (7.4.0)
- Now, I’ve deleted the “my-app” folder and ran
npx frontity create my-app
Still getting the same error and results.
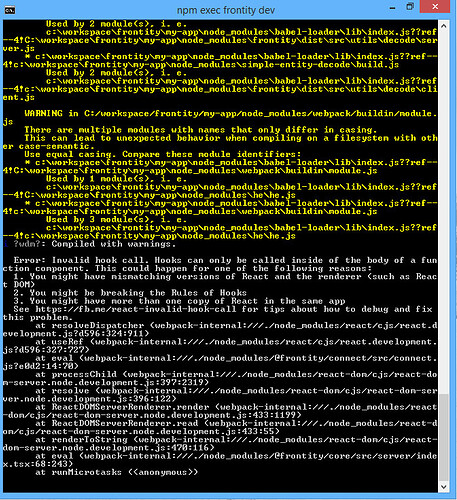
Is it normal to get a bazillion terminal warnings about “There are multiple modules with names that only differe in casing.”? Before it errors out with the message about React hooks, I get a bunch of those and then it says “compiled with warnings”
And, to answer your question - No, I haven’t tried reverting to earlier versions of Node and npm.
If that’s the solution… I’ll pass on frontity for now. I don’t need to use it for anything - just thought it seemed like a cool way to WordPress with React and I was looking forward to trying it out. And, in the back of my mind, there’s always the chance it’s because I’m on Windows 8.1 (=
Hey @floydhartford,
Sorry to hear that. So a few last things you may want to look into, in no particular order:
-
I came across another thread on this site where people where having ‘npx’ issues on
Windows due to the user folder containing a space. See here -> Error running npx -
Furthermore because of you mentioning the error about having mismatched versions of React . . . There is this link from React’s site -> https://reactjs.org/warnings/invalid-hook-call-warning.html#duplicate-react. I guess it’s possible to have conflicting versions of React. You can run this check on the cmd line from within your project:
npm ls react
The output should only show one React in the dependency tree.
- Lastly, I did some Googling around and it seems that Windows 8.1 is pretty old. I saw a few things here and there about the support for newer versions of Node being spotty. I’m not a Windows person but from reading around sounds like very few people are running Windows 8.1 these days. Maybe time to update the OS

Anyway I’ll be working starting tomorrow so my responses may become spottier, either way keep us updated!
Sorry to hear that you’re still having problems. Are you using GitBash as your command prompt, instead of the Windows console? I found this thread which indicates that this could cause problems similar to the one you’re experiencing.
Otherwise it might be that Windows is at least part of the problem. Does the name of your home directory have a space and/or capitalisation in it? Try creating the project outside of your home directory, e.g. create a dev folder in the root of C: and install the Frontity project in there.
I hope that the above helps and that you get to resolve the issue and persevere with Frontity.
Thanks also to @sattley for helping out so assiduously. 
@sattley
There are no spaces in my path (c:\wamp\www\frontity)
It’s in the wamp folder, but I’m not actively running wamp, so no conflict there.
npm ls react returns:
c:\wamp\www
'-- (empty)
@mburridge
I’m using Node.js command prompt (not Git bash)
There are no spaces or capital letters in my home directory. c:\wamp\www\frontity
I want to say it’s Windos 8.1 too, but then I can’t think of any other package I’ve ever had this sort of problem with, so… I mean, maybe?
Try creating the Frontity project in a separate folder from wamp. I’m guessing you have your local WordPress installation in the wamp folder and wamp will be serving content from that folder, albeit on a separate port from npx frontity dev, but it might be causing some kind of issue for some reason. I don’t know, worth a try! 
The only reason Windows might be affecting this is because of the file/folder naming convention, but this doesn’t seem to be an issue in your case.
TBH I’m running out of options here. I’m going to refer this to a member of the dev team to see if they can suggest anything. @luisherranz do you have any ideas on this?
I don’t know what may be going on in your computer, we’ve never seen this.
Can you start the server, clean the console, try to do a new request (open localhost:3000 or refresh) and send a capture or a log of what the Frontity server outputs in the console?
Hi @luisherranz - welcome to the thread.
GET http://localhost:3000/ 500 (Internal Server Error)
Before refreshing the page, the original console error message is:
Failed to load resource: the server responded with a status of 500 (Internal Server Error)
Sorry, I meant the terminal, not the console.
Oh, thanks. Did you solve the error that React is showing in the console?: http://fb.me/react-invalid-hook-call
Regarding the Webpack warning, it seems like you have more than one folder in node_modules with the same name but different casing. Have you checked that error? Did you find the offending modules?
@floydhartford Did you get this working?
I’m having exactly the same issue.
Following quick start, or cloning a project that works on mac both have exactly the same result.
npm ls react:
-- @frontity/core@1.14.3 – react@17.0.2
Node.js v14.15.1
It seems like a problem with npm 7 and how it handles the peerDependencies, which differs from npm 6. Do you have a React package installed with a peerDependency of React 16 or lower?
No, it’s a straight up clone of the repo and following the getting started steps that causes this - I didnt get to the point where I could do anywork!
Also, sorry for the late reply, work directed my attention elsewhere!