Hello,
I have one major question for frontity site
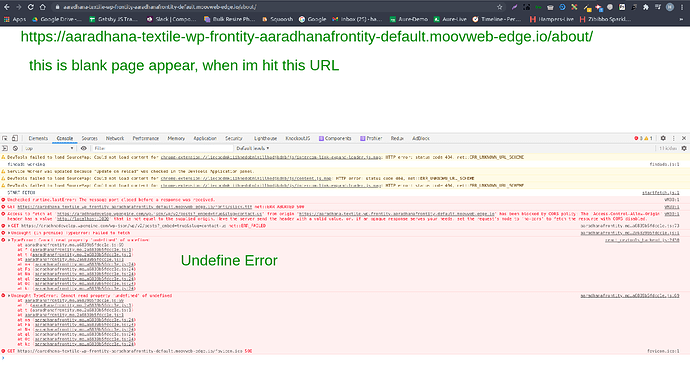
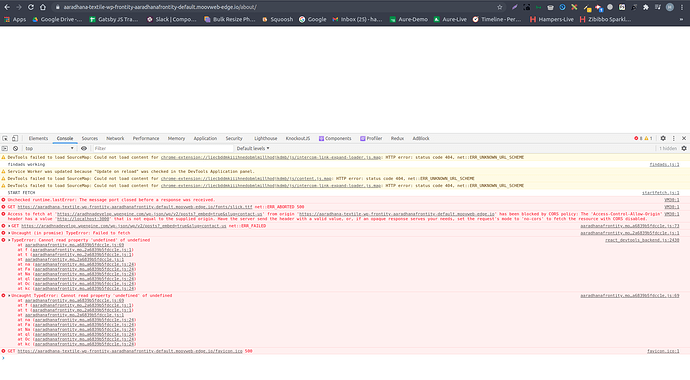
On my website when I’m open 1st time at that time pages not working/pages not open but when I do refresh then it has open, so can you all help me, please?
URL: https://aaradhana-textile-wp-frontity-aaradhanafrontity-default.moovweb-edge.io/
for the banner, I’m using ACF and this is my code
const data = state.source.get(state.router.link);
const post = state.source[data.type][data.id];
const headerimage = post.acf['main_header_image'];
{data.type === "page" ?
headerimage ?
<ProgressiveImage src={headerimage['sizes']['2048x2048']} placeholder={PlaceHolder}>
{(src) => <img src={src} className="headbannerimage" alt="Service we offer" width="100%" height="383"/>}
</ProgressiveImage>
: <ProgressiveImage src={PlaceHolder}>
{(src) => <img src={src} className="headbannerimage" alt="Service we offer" width="40%" height="383"/>}
</ProgressiveImage>
: <ProgressiveImage src={PlaceHolder}>
{(src) => <img src={src} className="headbannerimage" alt="Service we offer" width="40%" height="383"/>}
</ProgressiveImage>
}
Hi @HardikDevani,
Can you please provide a repo or code-sandbox with your code? This is especially helpful to find solutions to technical issues with specific code
Detailing the info suggested here when having issues will help the community to provide the best possible help as quickly and as efficiently as possible.
import { connect, styled } from "frontity";
import Link from "./link";
import Nav from "./nav";
import MobileMenu from "./menu";
import HeadOne from "./image/headone.png"
import HeadTwo from "./image/headtwo.png"
import HeadThree from "./image/headthird.png"
import ProgressiveImage from "react-progressive-graceful-image"
import PlaceHolder from '../components/image/placeholder.png'
const Header = ({ state, actions, libraries }) => {
const data = state.source.get(state.router.link);
const post = state.source[data.type][data.id];
const headerimage = post.acf['main_header_image'];
const mainheader = state.source.get("options/");
const header_title_one = mainheader['acf']['bottom_header_title_one'];
const header_text_one = mainheader['acf']['bottom_header_text_one'];
const header_title_two = mainheader['acf']['bottom_header_title_two'];
const header_text_two = mainheader['acf']['bottom_header_text_two'];
const header_title_three = mainheader['acf']['bottom_header_title_three'];
const header_text_three = mainheader['acf']['bottom_header_text_three'];
const postType = data.type;
//console.log(headerimage);
return data.isReady ? (
<>
{/* <Container> */}
<StyledLink link="/">
{/* <Title>{state.frontity.title}</Title> */}
</StyledLink>
{/* <Description>{state.frontity.description}</Description> */}
<MobileMenu />
{/* </Container> */}
<Nav />
{data.type === "page" ?
headerimage ?
<ProgressiveImage src={headerimage['sizes']['2048x2048']} placeholder={PlaceHolder}>
{(src) => <img src={src} className="headbannerimage" alt="HeadBanner" width="100%" height="383"/>}
</ProgressiveImage>
: <ProgressiveImage src={PlaceHolder}>
{(src) => <img src={src} className="headbannerimage" alt="Placeholder1" width="40%" height="383"/>}
</ProgressiveImage>
: <ProgressiveImage src={PlaceHolder}>
{(src) => <img src={src} className="headbannerimage" alt="Placeholder2" width="40%" height="383"/>}
</ProgressiveImage>
}
<div className="headmenuu">
<div className="headnav">
<div className="wp-block-group">
<div className="wp-block-group__inner-container wrapper-header">
<div className="wp-block-columns head_bottom_section">
<div className="head_col_one wp-block-column">
<ProgressiveImage src={HeadOne} placeholder={PlaceHolder} >
{(src) => <img src={src} alt="Service we offer" width="40" height="40"/>}
</ProgressiveImage>
<div className="wp-block-column headbotInner"><p className="exp_call_text headText">{header_title_one}</p><h5 className="exp_number headText">{header_text_one}</h5></div>
</div>
<div className="head_col_one wp-block-column">
<ProgressiveImage src={HeadTwo} placeholder={PlaceHolder} >{(src) => <img src={src} alt="Service we offer" width="40" height="40"/>}</ProgressiveImage>
<div className="wp-block-column headbotInner"><p className="exp_call_text headText"> {header_title_two}</p><h5 className="exp_number headText">{header_text_two}</h5></div>
</div>
<div className="head_col_one wp-block-column">
<ProgressiveImage src={HeadThree} placeholder={PlaceHolder} >{(src) => <img src={src} alt="Service we offer" width="40" height="40"/>}</ProgressiveImage>
<div className="wp-block-column headbotInner"><p className="exp_call_text headText">{header_title_three}</p><h5 className="exp_number headText">{header_text_three}</h5></div>
</div>
</div>
</div>
</div>
</div>
</div>
</>
) : null;
};
// Connect the Header component to get access to the `state` in it's `props`
export default connect(Header);
const Container = styled.div`
width: 1240px;
max-width: 100%;
box-sizing: border-box;
padding: 24px;
color: #fff;
display: flex;
flex-direction: column;
justify-content: space-around;
`;
const Title = styled.h2`
margin: 0;
margin-bottom: 16px;
`;
const Description = styled.h4`
margin: 0;
color: rgba(255, 255, 255, 0.7);
`;
const StyledLink = styled(Link)`
text-decoration: none;
`;
Hello JuanMa,
Thank you for this replay
I have attached this code file and also attached ACF screenshots, so please review this code and reply to me as soon as possible.
If you cant access the file from here then I have attached the drive link for this header file - https://drive.google.com/file/d/1V3IEVuikZ4pEwEH2tR1wqfNS6TgCNZfp/view?usp=sharing
Thanks & Regards,
Hardik Devani
Hi @HardikDevani ,
Please provide a repo or code-sandbox with your code so the Frontity team or anyone from the community can help you with your issue
Issues in specific projects may be caused by several causes so the quickest & safest way to check a problem is having access to the whole project via a repository or a codesanbox so any member of the community can analyze it properly