Hi @harpreet.freelance ,
Congratulations on your project! It seems to be a very interesting one.
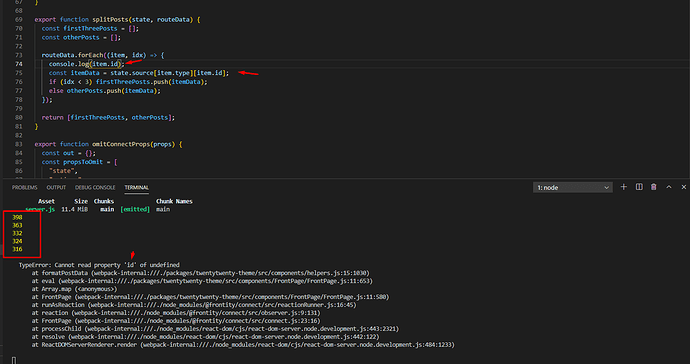
Regarding your issue, it seems your handler packages/twentytwenty-theme/src/components/handlers/featured-posts.js is properly defining your custom route /getFeaturedPosts that is populating the information received from your REST API to Frontity’s state 
{
isFetching: false,
isReady: true,
route: 'getFeaturedPosts/',
link: 'getfeaturedposts/',
query: {},
page: 1,
items: [
{
id: 398,
type: 'post',
slug: 'abeiku-santana-on-fanny-faces-case-on-live-radio',
link: 'https://p1.iwc-r1.com/abeiku-santana-on-fanny-faces-case-on-live-radio/'
},
{
id: 363,
type: 'post',
slug: 'diana-hamilton-sadly-breaks-silence-on-how-her-sister-lost-her-four-children',
link: 'https://p1.iwc-r1.com/diana-hamilton-sadly-breaks-silence-on-how-her-sister-lost-her-four-children/'
},
{
id: 332,
type: 'post',
slug: '22-beautiful-stunning-photos-of-ghanaian-nurses-who-still-look-young',
link: 'https://p1.iwc-r1.com/22-beautiful-stunning-photos-of-ghanaian-nurses-who-still-look-young/'
},
{
id: 324,
type: 'post',
slug: 'afia-schwarzenegger-biography-arrested-age-children-husband-career-awards-controversy-charity-car-net-worth',
link: 'https://p1.iwc-r1.com/afia-schwarzenegger-biography-arrested-age-children-husband-career-awards-controversy-charity-car-net-worth/'
},
{
id: 316,
type: 'post',
slug: 'yaw-tog-biography',
link: 'https://p1.iwc-r1.com/yaw-tog-biography/'
}
],
isFeaturedPosts: true
}
But it seems you’re missing a step in this process. The information you’re getting is a reference of the links that are considered as Featured posts but once you have that information, you need to fetch those links so the detailed information of each post is properly populated to state.source[type][id] (state.source["post"][316], state.source["post"][324], state.source["post"][332]… and so on in your case)
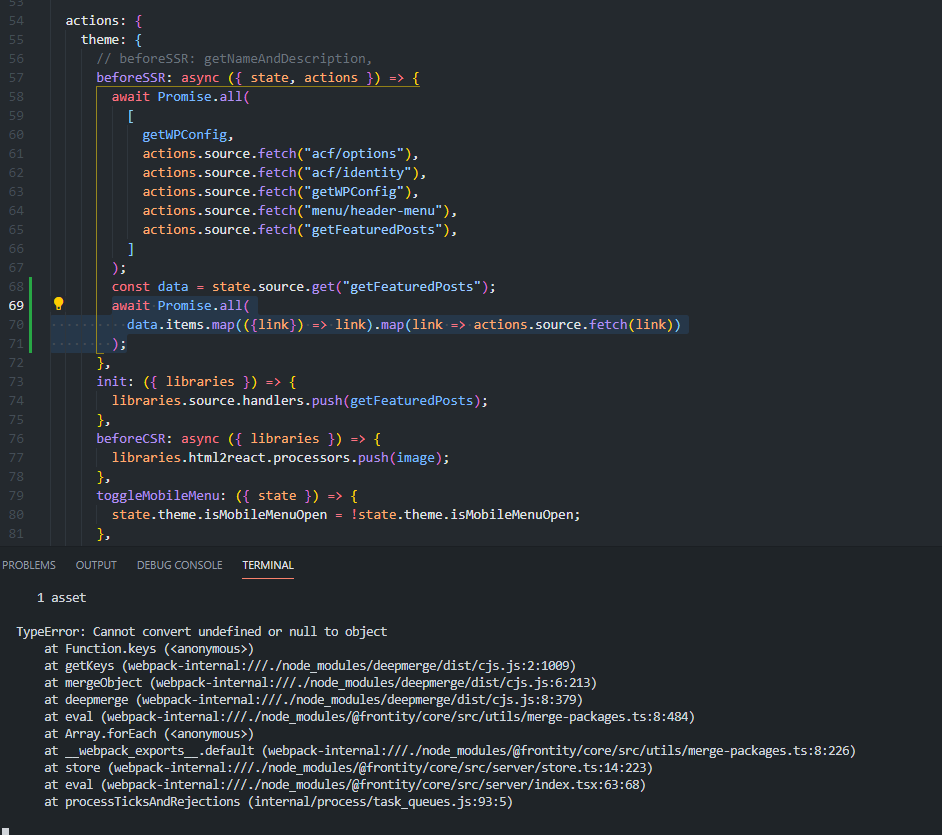
Maybe you can add some extra logic to your beforeSSR to take care of these extra fetch you need to do to have the post details available in the state. You could do something like…
beforeSSR: async ({ state, actions }) => {
await Promise.all(
[
// getWPConfig,
actions.source.fetch("acf/options"),
actions.source.fetch("acf/identity"),
actions.source.fetch("getWPConfig"),
actions.source.fetch("menu/header-menu"),
actions.source.fetch("getFeaturedPosts"),
]
);
const data = state.source.get("getFeaturedPosts");
await Promise.all(
data.items
.map(({link}) => link)
.map(link => actions.source.fetch(link))
)
},
As actions.source.fetch will take care of both doing the fetch and populating the data to the state, after this extra logic your post details will be available at state.source[type][id]
I recommend you to follow the https://tutorial.frontity.org/ to review some of the topics related to Frontity. I think this chapter may be specially useful to understand how the state in Frontity works
I also recommend you to have a look at this video where we explain how to debug a Frontity site from both the Client side and the Server side
Hope this helps




 let me fix on local because its not working in local.
let me fix on local because its not working in local.