modg
21 July 2021 09:57
1
Hey everyone,
So I’m looking at deploying my frontity build to Digital Ocean’s apps platform. I thought this was gonna be pretty straight forward but I’m confused.
I’m running npx frontity build as part of the deployment process, which I’d expect to build out a static site that I can simply serve up on the host, but there’s an additional step with npx frontity serve which I guess is trying to run a server or something? I’m a bit lost with this step
Has anyone used Digital Ocean to deploy a Frontity site?
Thanks
modg
21 July 2021 10:02
2
Deployment logs:
[marton-mills] [2021-07-21 09:52:44] => Initializing build
[marton-mills] [2021-07-21 09:52:44] => Retrieving source code to /workspace
[marton-mills] [2021-07-21 09:52:44] => Selecting branch "main"
[marton-mills] [2021-07-21 09:52:45] => Checking out commit "412271ad31b8985d464c4bf8cbbe5ef033d9cdb6"
[marton-mills] [2021-07-21 09:52:46] => Got source_dir: /
[marton-mills] [2021-07-21 09:52:46] => Using workspace root /workspace
[marton-mills] [2021-07-21 09:52:46]
[marton-mills] [2021-07-21 09:52:46] => Building app using buildpacks
[marton-mills] [2021-07-21 09:52:46] => Configuring custom build command to be run at the end of the build:
[marton-mills] [2021-07-21 09:52:46] npm run build
[marton-mills] [2021-07-21 09:52:47] => Running buildpack detection
[marton-mills] [2021-07-21 09:52:47]
[marton-mills] [2021-07-21 09:52:47] heroku/nodejs-engine 0.5.0
[marton-mills] [2021-07-21 09:52:47] digitalocean/node 0.3.3
[marton-mills] [2021-07-21 09:52:47] digitalocean/procfile 0.0.3
[marton-mills] [2021-07-21 09:52:47] digitalocean/custom 0.1.0
[marton-mills] [2021-07-21 09:52:47]
[marton-mills] [2021-07-21 09:52:47] For documentation on the buildpacks used to build your app, please see:
[marton-mills] [2021-07-21 09:52:47] Node.js: https://do.co/apps-buildpack-node
[marton-mills] [2021-07-21 09:52:48]
[marton-mills] [2021-07-21 09:52:48] => Building app
[marton-mills] [2021-07-21 09:52:48]
[marton-mills] [2021-07-21 09:52:48] ---> Node.js Buildpack
[marton-mills] [2021-07-21 09:52:48] ---> Installing toolbox
[marton-mills] [2021-07-21 09:52:48] ---> - jq
[marton-mills] [2021-07-21 09:52:48] ---> - yj
[marton-mills] [2021-07-21 09:52:49] ---> Getting Node version
[marton-mills] [2021-07-21 09:52:49] ---> Resolving Node version
[marton-mills] [2021-07-21 09:52:52] ---> Downloading and extracting Node v16.5.0
[marton-mills] [2021-07-21 09:53:07] ---> Parsing package.json
[marton-mills] [2021-07-21 09:53:08] ---> No file to start server
[marton-mills] [2021-07-21 09:53:08] ---> either use 'docker run' to start container or add index.js or server.js
[marton-mills] [2021-07-21 09:53:08] Using npm v7.19.1 matching the requested version range ">=6.0.0" in package.json->engines.npm
[marton-mills] [2021-07-21 09:53:08] Installing node_modules using npm (from package-lock.json)
[marton-mills] [2021-07-21 09:53:09] Running npm ci
[marton-mills] [2021-07-21 09:53:09]
[marton-mills] [2021-07-21 09:53:42] npm WARN deprecated babel-eslint@10.1.0: babel-eslint is now @babel/eslint-parser. This package will no longer receive updates.
[marton-mills] [2021-07-21 09:54:19]
[marton-mills] [2021-07-21 09:54:19] added 1304 packages, and audited 1309 packages in 1m
[marton-mills] [2021-07-21 09:54:19]
[marton-mills] [2021-07-21 09:54:19] 152 packages are looking for funding
[marton-mills] [2021-07-21 09:54:19] run `npm fund` for details
[marton-mills] [2021-07-21 09:54:19]
[marton-mills] [2021-07-21 09:54:19] 14 moderate severity vulnerabilities
[marton-mills] [2021-07-21 09:54:19]
[marton-mills] [2021-07-21 09:54:19] To address issues that do not require attention, run:
[marton-mills] [2021-07-21 09:54:19] npm audit fix
[marton-mills] [2021-07-21 09:54:19]
[marton-mills] [2021-07-21 09:54:19] To address all issues (including breaking changes), run:
[marton-mills] [2021-07-21 09:54:19] npm audit fix --force
[marton-mills] [2021-07-21 09:54:19]
[marton-mills] [2021-07-21 09:54:19] Run `npm audit` for details.
[marton-mills] [2021-07-21 09:54:19] npm notice
[marton-mills] [2021-07-21 09:54:19] npm notice New minor version of npm available! 7.19.1 -> 7.20.0
[marton-mills] [2021-07-21 09:54:19] npm notice Changelog: <https://github.com/npm/cli/releases/tag/v7.20.0>
[marton-mills] [2021-07-21 09:54:19] npm notice Run `npm install -g npm@7.20.0` to update!
[marton-mills] [2021-07-21 09:54:19] npm notice
[marton-mills] [2021-07-21 09:54:19]
[marton-mills] [2021-07-21 09:54:34] Running custom build command: npm run build
[marton-mills] [2021-07-21 09:54:35]
[marton-mills] [2021-07-21 09:54:35] > frontity@1.0.0 build
[marton-mills] [2021-07-21 09:54:35] > frontity build
[marton-mills] [2021-07-21 09:54:35]
[marton-mills] [2021-07-21 09:54:39]
[marton-mills] [2021-07-21 09:54:39] - mode: production
[marton-mills] [2021-07-21 09:54:39] - target: both
[marton-mills] [2021-07-21 09:54:39] - public-path: /static/
[marton-mills] [2021-07-21 09:54:39]
[marton-mills] [2021-07-21 09:54:39] Building es5 bundle
[marton-mills] [2021-07-21 09:55:16]
[marton-mills] [2021-07-21 09:55:16] asset size limit: The following asset(s) exceed the recommended size limit (488 KiB).
[marton-mills] [2021-07-21 09:55:16] This can impact web performance.
[marton-mills] [2021-07-21 09:55:16] Assets:
[marton-mills] [2021-07-21 09:55:16] frontity.es5.bbf3a305cad19f09ff3d.js (598 KiB)
[marton-mills] [2021-07-21 09:55:16]
[marton-mills] [2021-07-21 09:55:16] entrypoint size limit: The following entrypoint(s) combined asset size exceeds the recommended limit (488 KiB). This can impact web performance.
[marton-mills] [2021-07-21 09:55:16] Entrypoints:
[marton-mills] [2021-07-21 09:55:16] frontity (598 KiB)
[marton-mills] [2021-07-21 09:55:16] frontity.es5.bbf3a305cad19f09ff3d.js
[marton-mills] [2021-07-21 09:55:16]
[marton-mills] [2021-07-21 09:55:16]
[marton-mills] [2021-07-21 09:55:16] webpack performance recommendations:
[marton-mills] [2021-07-21 09:55:16] You can limit the size of your bundles by using import() or require.ensure to lazy load some parts of your application.
[marton-mills] [2021-07-21 09:55:16] For more info visit https://webpack.js.org/guides/code-splitting/
[marton-mills] [2021-07-21 09:55:16]
[marton-mills] [2021-07-21 09:55:16] Building module bundle
[marton-mills] [2021-07-21 09:55:38]
[marton-mills] [2021-07-21 09:55:38] asset size limit: The following asset(s) exceed the recommended size limit (488 KiB).
[marton-mills] [2021-07-21 09:55:38] This can impact web performance.
[marton-mills] [2021-07-21 09:55:38] Assets:
[marton-mills] [2021-07-21 09:55:38] frontity.module.4665c0bc26c2a8e3ea86.js (511 KiB)
[marton-mills] [2021-07-21 09:55:38]
[marton-mills] [2021-07-21 09:55:38] entrypoint size limit: The following entrypoint(s) combined asset size exceeds the recommended limit (488 KiB). This can impact web performance.
[marton-mills] [2021-07-21 09:55:38] Entrypoints:
[marton-mills] [2021-07-21 09:55:38] frontity (511 KiB)
[marton-mills] [2021-07-21 09:55:38] frontity.module.4665c0bc26c2a8e3ea86.js
[marton-mills] [2021-07-21 09:55:38]
[marton-mills] [2021-07-21 09:55:38]
[marton-mills] [2021-07-21 09:55:38] webpack performance recommendations:
[marton-mills] [2021-07-21 09:55:38] You can limit the size of your bundles by using import() or require.ensure to lazy load some parts of your application.
[marton-mills] [2021-07-21 09:55:38] For more info visit https://webpack.js.org/guides/code-splitting/
[marton-mills] [2021-07-21 09:55:38]
[marton-mills] [2021-07-21 09:55:38] Building server bundle
[marton-mills] [2021-07-21 09:56:12]
[marton-mills] [2021-07-21 09:56:24]
[marton-mills] [2021-07-21 09:56:25] => Uploading the built Docker image to the container registry...
[marton-mills] [2021-07-21 09:56:33] Adding layer 'heroku/nodejs-engine:nodejs'
[marton-mills] [2021-07-21 09:57:36] Adding 2/2 app layer(s)
[marton-mills] [2021-07-21 09:57:36] Adding layer 'launcher'
[marton-mills] [2021-07-21 09:57:36] Adding layer 'config'
[marton-mills] [2021-07-21 09:57:36] Adding label 'io.buildpacks.lifecycle.metadata'
[marton-mills] [2021-07-21 09:57:36] Adding label 'io.buildpacks.build.metadata'
[marton-mills] [2021-07-21 09:57:36] Adding label 'io.buildpacks.project.metadata'
[marton-mills] [2021-07-21 09:58:35] *** Images (sha256:c2c3939ccc2a7179f164783c0d404299fb9bcf4c6412a082422f9d2aaa40a425):
[marton-mills] [2021-07-21 09:58:35] <image-1>
[marton-mills] [2021-07-21 09:58:36] Layer cache not found
[marton-mills] [2021-07-21 09:58:36] Adding cache layer 'heroku/nodejs-engine:nodejs'
[marton-mills] [2021-07-21 09:58:40] Adding cache layer 'heroku/nodejs-engine:toolbox'
[marton-mills] [2021-07-21 09:59:23] Adding cache layer 'digitalocean/node:node_modules'
[marton-mills] [2021-07-21 09:59:32] => Uploaded the built image to the container registry
[marton-mills] [2021-07-21 09:59:32] => Build complete
[marton-mills] [2021-07-21 10:00:12]
[marton-mills] [2021-07-21 10:00:12] > frontity@1.0.0 serve
[marton-mills] [2021-07-21 10:00:12] > frontity serve
[marton-mills] [2021-07-21 10:00:12]
[marton-mills] [2021-07-21 10:00:14]
[marton-mills] [2021-07-21 10:00:14]
[marton-mills] [2021-07-21 10:00:14] SERVER STARTED -- Listening @ http://localhost:3000
[marton-mills] [2021-07-21 10:00:14]
Then it just hangs here until it eventually fails
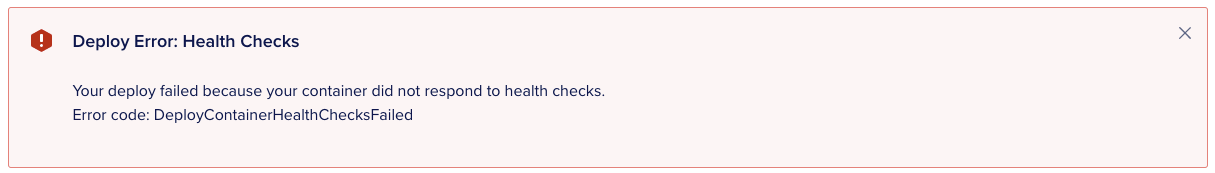
Edit: Noticed this error:
This is running with 1GB RAM
Hi @modg ,
From what I have understood, Frontity is not a static site. It is discussed more here .
2 Likes
modg
21 July 2021 13:27
4
Thanks for the link. I definitely had this wrong in my head, treating Frontity much like Gatsby and the like.
However, I’m still not sure where that leaves me in terms of hosting this thing. I’m tied to Digital Ocean because that’s where the company I’m doing this work for host all of their other clients, so they’d unlikely be open to having another hosting service take this on just for this one site (even if it is free).
So where does that leave me?
Pablo
21 July 2021 13:30
5
Hey @modg
Take a look at this answer:
Frontity is a regular Node app, so you can follow any guide written for Node, like this one:
If you just start the server using npm run serve, it won’t restart if it crashes, or when the server reboots. For that reason, we recommend you to use either forever or pm2 .
The alternative to npm run serve when using a node file is:
node node_modules/frontity/dist/commands.js serve --port 3001
Forever
So you can start forever using:
forever start node_modules/frontity/dist/commands.js serve --po…
It will guide you
1 Like
Johan
21 July 2021 20:05
6
DO Apps can run both static and dynamic NodeJS apps, so Frontity should work as well.
Check out the second part of How To Deploy a Next.js App to App Platform | DigitalOcean (dynamic site), which explains how to set it up.
It does require a paid version, and obviously some changes for Frontity specifically, but I didn’t see anything weird in the steps.
2 Likes
modg
22 July 2021 10:45
7
Thanks as always Johan, this is helpful
So I was actually doing all of the steps in this process already and producing the error above, but changing the port on frontity serve to 8080 was the step I was missing. Once it was set to 8080, it worked fine.
I’m hitting some CORS errors on the deployment at the moment, but that’s down to the WordPress instance currently being on a non-secure domain.
1 Like