I made custom paths in my Frontity project and those lead to 404 page.
Could you take a look and tell me what I’m missing?
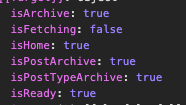
Paths are defined so when I hover over the links to different pages, it shows the paths localhost:3000/about`, but when I go to the page (click or type in the search bar), it shows 404 page.
I also created menuHandler in src/index.js, but this is for fetching from the WordPress site not projecting my project path to the WordPress site? Let me know this is wrong.
theme/src/components/Index.js - Mentions routings with Switch
const Root = ({ state, libraries }) => {
const data = state.source.get(state.router.link);
return (
<>
<GlobalStyles />
<Nav />
<Switch>
{/* with 'when prop' */}
<Home when={data.isHome} />
{/* custom path */}
<About path="/about" />
<Contact path="/contact" />
<TermsOfService path="/terms-of-service" />
<PrivacyPolicy path="/privacy-policy" />
<NotFound />
</Switch>
<Footer />
</>
);
};
export default connect(Root);
theme/src/components/Nav.js
import React from "react";
import styled from "styled-components";
import { connect } from "frontity";
import Link from "@frontity/components/link";
const Nav = () => {
return (
<Styles>
<div className="menu-wrapper">
<Link link="/about">About</Link>
<Link link="/contact">Contact</Link>
<Link link="/terms-of-service">Terms of Service</Link>
<Link link="/privacy-policy">Privacy Policy</Link>
</div>
</Styles>
);
};
export default connect(Nav);
theme/src/index.js - MenuHandler and custom theme
import Root from "./components";
const menuHandler = {
name: "menus",
priority: 10,
pattern: "/menus/:slug",
func: async ({ route, params, state, libraries }) => {
const { api } = libraries.source;
const { id } = params;
// fetch data from the endpoint page
const response = await api.get({
endpoint: `/menus/v1/locations/${id}`,
});
// get an array with each item in json format
const items = await response.json();
// add data to source
const currentPageData = state.source.data[route];
Object.assign(currentPageData, {
id,
items: items.items,
isMenu: true,
});
},
};
export default {
name: "custom-theme",
roots: {
theme: Root,
},
state: {
theme: {
isMenuOpen: false,
},
},
actions: {
theme: {
beforeSSR: ({ actions }) => async () => {
// Adding both menu location menus to beforeSSR
await actions.source.fetch("/menus/primary-menu");
await actions.source.fetch("/menus/footer-menu");
},
},
},
libraries: {
source: {
handlers: [menuHandler],
},
},
};
Thank you!
 i did not get any response
i did not get any response