I am trying to figure out how to pass data of all posts into the individual post page template. I can console the array containing all of the posts everywhere on the site except for in the post template. Does anyone have a solution or suggestion for this?
Hi @meaghan1
Can you provide a code sample showing what you’re trying to do, or better still a repo. Thanks.
Hi @mburridge it’s a little difficult to share the actual code as it is for work, I will share code that is similar though.
I am styling the blog posts in the Post component like here: How to Style Blog Page?
I would like to pull in the data of all posts, which I have tried by using:
const data = state.source.get(state.router.link);
console.log(data);
On a typical page, say the home page, the above code returns an array of posts. But when I use the same code above on the Post.js page, it only returns an object with current post data such as id, slug, post type. But I would like to be able to return the original post array that I can get on the home page. This is so that I can display a section of related posts in the Post.js component.
Hi @meaghan1
On the individual post page try using:
const data = state.source.get('/');
Let me know if that gives you what you want.
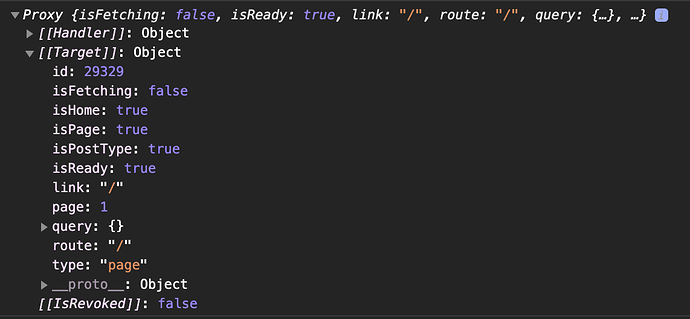
I don’t see the isPostArchive property there. Have you got your homepage set to a page? Like this in frontity.settings.js:
{
"name": "@frontity/wp-source",
"state": {
"source": {
"api": "https://mysite.com/wp-json",
"homepage": "home",
"postsPage": "blog"
}
}
},
If so you will need to put in the path to the posts page, so something like this:
const data = state.source.get('/blog/');
Could you explain how the isPostArchive property is supposed to be listed?
My frontity.settings.js is:
{
"name": "@frontity/wp-source",
"state": {
"source": {
"api": "https://mysite.com/wp-json",
"homepage": "/landing",
"postsPage": "/blog"
}
}
},
And when I use
const data = state.source.get('/blog/');
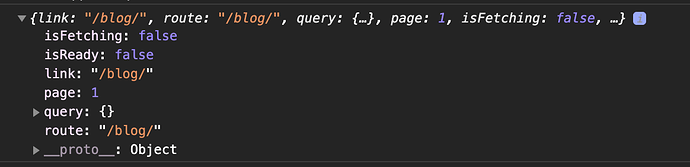
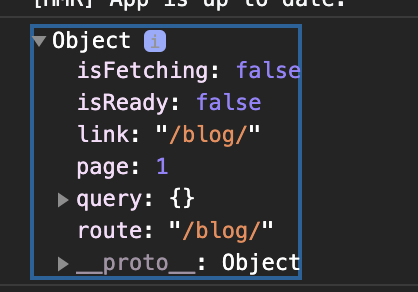
it returns
Hi @meaghan1
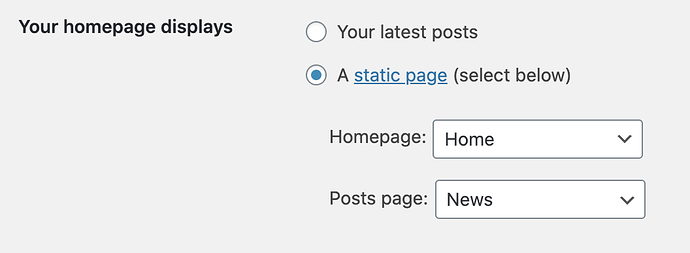
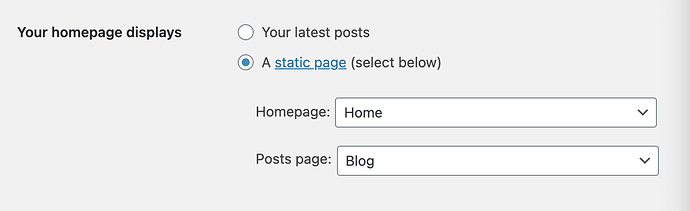
The isPostArchive will be there if the page is a post archive, i.e. a blog listing page. I used /blog/ in my example, but you need to put the slug of whatever page is your blog listing page - i.e. whatever page you’ve defined as the Posts page in the WordPress admin Settings -> Reading page:
Hi @mburridge
I have it set as the following:
Is there more that i need to do to be able to view the data for all posts in the Post.js component? This is so I can show other related posts at the bottom of each post.
What are you getting now in the console from this code?
const data = state.source.get('/blog/');
console.log(data);
I’m getting the same as before:

Hi @meaghan1
OK, I tried it out locally and got the same as you. I did a bit of digging and this seems to work:
useEffect(() => {
actions.source.fetch("/blog");
}, []);
Add this in the component for the individual blog and then you should see the posts in the Frontity state.
Let me know if this does the trick for you.
I am noticing it only returns the id, link, and type. Is it possible to also return the categories?
Hi @meaghan1
Can you send a screengrab of what you’re seeing please. I’m getting all the post data in the state.