Great summary guys  I am writing down some ideas, although I am still not 100% convinced.
I am writing down some ideas, although I am still not 100% convinced.
The way I see it (I don’t have too much information in this case), the common use cases of redirects would be:
-
Old slugs: I think it’s pretty common in WordPress to change the slug of your posts, and it is redirected to the new url. This is something WordPress does by default and it store the old slugs in the database.
-
Permalink changes: In the WordPress settings, it is also common to change the permalinks of your posts or categories. For example from
categories to categoria.
-
Custom redirects: Other custom redirects that the users add with code (or plugins).
With the proposed solution, do a request to the server, these use cases could be easily covered. The old slugs would be covered with the 404 settings and the permalink changes and custom redirects should be fairly simple to replicate with regexp.
I feel this is great, but I assume users might be concerned by server load. They will probably want to migrate most of the redirects to the Frontity side to reduce this. And not only to migrate old redirects, but to create new ones. This is something users have already asked for.
Right now, I feel that is not simple to create redirects that work both in the server and the client in a Frontity app, so I think, in the future, we will need to work on a package, @frontity/redirects for example, that deals with both things. A place where you define your redirects, and they work in Client Side and Server Side Rendering. If possible, it should deal with the Koa’s server for the SSR, and with the routing for the CSR. For this to work I think we would need the Server Extensibility and the Frontity hooks.
So, the way I see it, the best possible workflow to migrate an old WordPress to Frontity would be:
- Use the “do a request to the server” method to ensure that everything works, from the beginning.
- Start migrating the redirects from WordPress to Frontity.
- Create new redirects directly from Frontity. Here my main concerns is the old slugs, as this is something WordPress does by default.
- Keep the do a request to the server for the edge cases we didn’t covered in the migration and probably return a 404 or other server errors.
For steps 2 and 3, a redirects package would be really useful.
Would it be useful to redirect the old slugs directly in the REST API?
Not sure if this could be useful somehow: As the old slugs are stored in WordPress database, it isn’t difficult to get them. I have found a PHP snippet that redirects the old-slug to the new-slug in the REST API. So, if I go to mysite.com/wp-json/wp/v2/posts?slug=old-slug it is redirected to mysite.com/wp-json/wp/v2/posts?slug=new-slug. I guess that, to supports this, some changes would be needed in Frontity. The PHP snippet I used was this:
add_action( 'rest_api_init', function() {
add_filter( 'the_posts', function( $posts, $query ) {
global $wp_query;
// Only try to redirect if there were no posts found.
if ( empty( $posts ) ) {
// Set up the global wp_query so wp_old_slug_redirect() will think we're in a template & redirect accordingly.
$wp_query = $query;
$wp_query->set_404();
$wp_query->set( 'name', $wp_query->get( 'post_name__in' )[0] );
// Add filter to old_slug_redirect_post_id in order to prevent the default frontend redirect in favor of a REST API URL.
add_filter( 'old_slug_redirect_post_id', function( $id ) use ( $wp_query ) {
$post = get_post( $id );
$redirect_url = $_SERVER['REQUEST_URI'];
$redirect_url = str_replace( $wp_query->get( 'name' ), $post->post_name, $redirect_url );
wp_redirect( $redirect_url, 301 );
exit;
} );
// Finally, call wp_old_slug_redirect() and let our filter interrupt it to handle the final wp_redirect().
wp_old_slug_redirect();
}
return $posts;
}, 10, 2);
});
If this is possible, and the old slugs are redirected in the REST API, the list of redirects users have to define in the Frontity side would be reduced significantly, as the permalink changes and custom redirects should be easily covered by regexp. And we would still have the “do a request to the server” for the edge cases that are not covered with regexp or the old slugs.
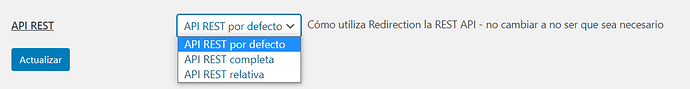
I’ve been taking a quick look at some WordPress redirects solutions, to see if they can be migrated to the Frontity side easily:
I assume with most of the plugins it’s going to be the same. If not, users can also use tools like ScreamingFrog to crawl or the redirects -> https://www.screamingfrog.co.uk/redirect-checker/